首先罗列一下项目中用到的技术:
electron, react,antd, typescript, node,及打包命令:pkg,electron-packager,electron-builder及child_process实现多进程
需求:开发一个桌面应用,左侧展示视频(需要用到node服务进行rtsp转码),右侧一些获取视频流需要的表单数据。
因为从需求到完成小demo,大概花费了三四天时间,所以个别处代码写的有些潦草,后续有时间会继续优化。
第一步:electron之小试牛刀
首先得确保技术方案是可行的,因为之前没有用过electron,所以抛开融合其他架构的想法,先尝试下开发纯electron应用小程序,并实现可打包使用。
Electron 是一个能让你使用 JavaScript, HTML 和 CSS 来创建桌面应用程序的框架。 这些应用程序可以打包后在 macOS、Windows 和 Linux 上直接运行,或者通过 Mac App Store 或微软商店进行分发。
在使用 Electron 之前,您需要安装 Node.js。
1.electron官网提供了一个快速启动程序,可以下载下来尝试启动
# 克隆示例项目的仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入这个仓库
$ cd electron-quick-start
# 安装依赖并运行
$ npm install && npm start也可以根据官网指引:
mkdir my-electron-app && cd my-electron-app
npm init -y
npm i --save-dev electron
创建主脚本:main.js
主脚本指定了运行主进程的 Electron 应用程序的入口(就我们而言,是 main.js 文件)。 通常,在主进程中运行的脚本控制应用程序的生命周期、显示图形用户界面及其元素、执行本机操作系统交互以及在网页中创建渲染进程。 Electron 应用程序只能有一个主进程。
.......此处参照官网指引创建demo即可,创建后打开项目可见:

2.开发环境搭建好了,后续功能可以相继添加。接下来尝试一下打包应用:
用官网推荐的Electron Forge打包没有成功,于是转用electron-packager:
electron-packager ./ app --out ./OutApp --electron-version-12.0.2
第二步:electron结合react,ant,node
简单的electron可以运行后,我们尝试开始结合react,antd,ts一起使用文章来源:https://www.toymoban.com/news/detail-513518.html
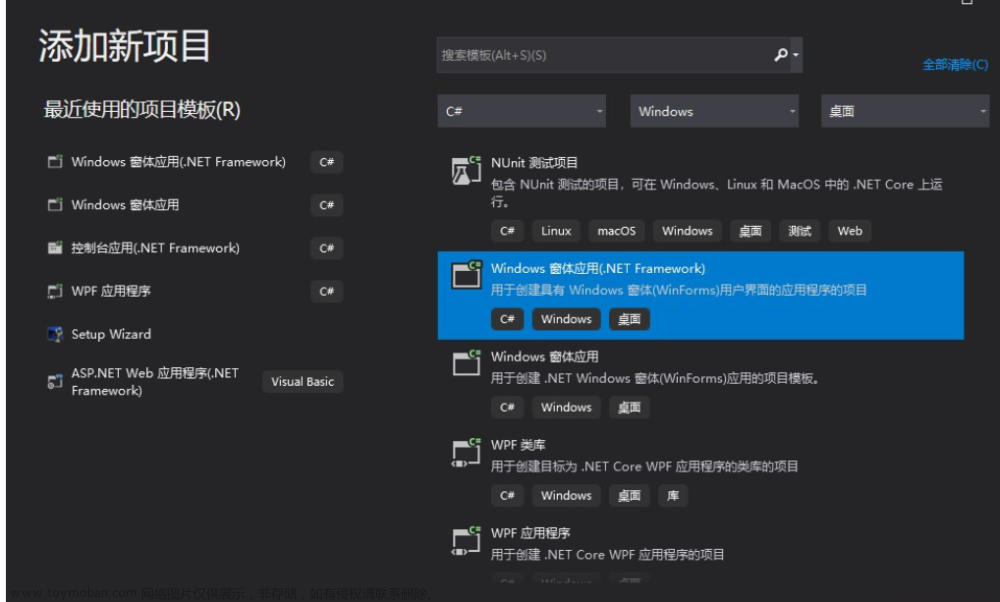
1.使用create-eact-app创建React项目:npx create-react-app electron-react-node --typescript文章来源地址https://www.toymoban.com/news/detail-513518.html
到了这里,关于eletron+react+antd+node开发桌面小程序并打包(electron-packager+electron-builder)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!