
二、下载:时钟个人引导页导航页https://wwm.lanzout.com/i3Dpu08b7gve
三、用途:
可盈利,利用打赏、VIP、内容付费、广告盈利、资源付费等方法盈利。(注:盈利和商业化须获得源码作者同意)
搜索引擎可收录
可修改打赏页面
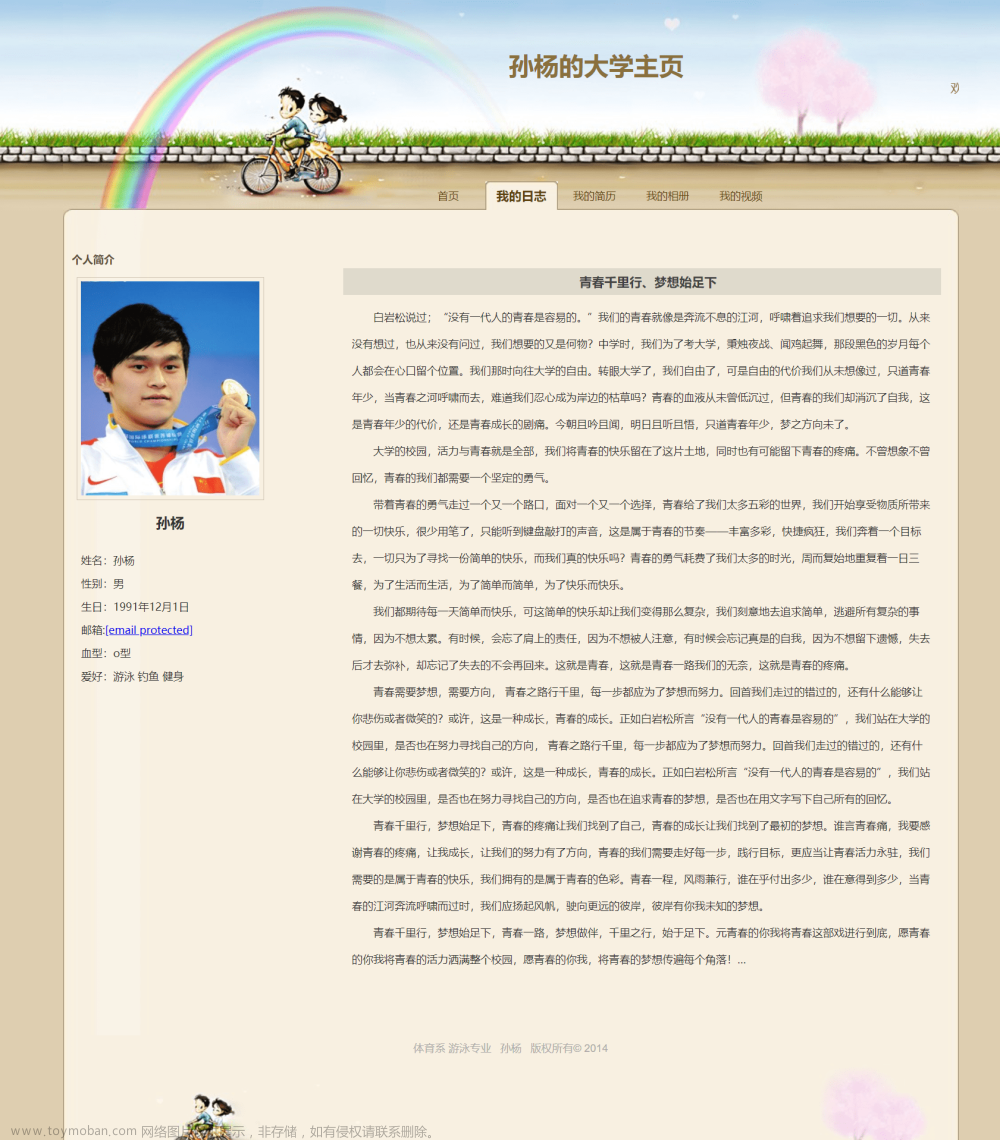
可替换自己喜欢的图片
可供初学者学习网页原理
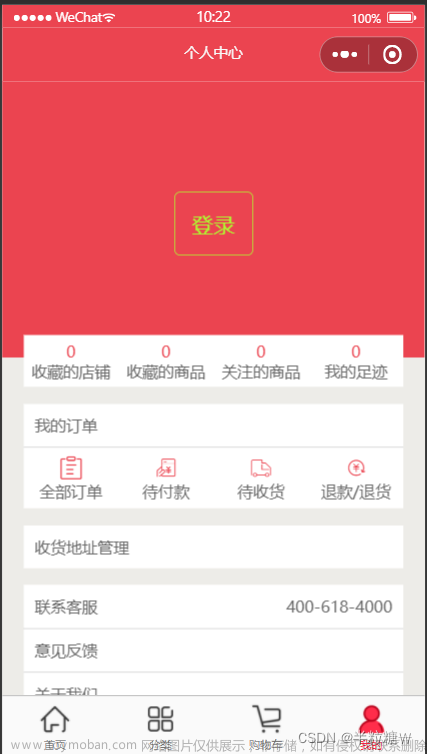
可修改成打赏页面,企业站,个人简历界面,个人联系方式名片等
有规模庞大的模板库,插件库,可以根据需要安装
可修改成导航页面,引导页面
打赏页面
可选择自己喜欢的图片
搜索引擎可收录
三、安装与官方介绍:请按源码内使用说明
【正常安装即可】
【上传到服务器,解压即可】文章来源:https://www.toymoban.com/news/detail-513770.html
文章来源地址https://www.toymoban.com/news/detail-513770.html
到了这里,关于好看的个人主页,导航页HTML源码源码三分钟下载安装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!









![[Android Studio] 个人主页界面的实现](https://imgs.yssmx.com/Uploads/2024/01/802934-1.png)



