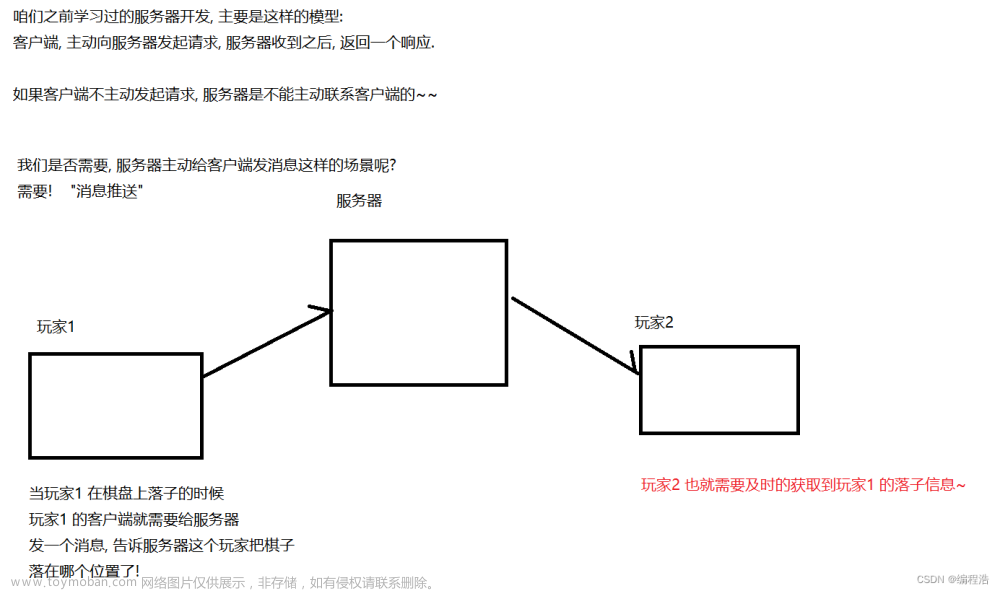
关于WebSocke的介绍:新手入门:websocket
简单来说,WebSocket 为web应用程序客户端和服务端之间(客户端服务端)提供了一种全双工通信机制,报错是因为发送报文的过程出现问题。
我的报错如下:
程序可以正常运行使用,但一直打印报错太难受了,问了一下同事,也查了一下(百度)。
我的想法:服务器地址通过nginx代理访问,所以要么就解决Nginx通过在客户端和后端服务器之间的通信问题,要么就直接让我的前端不给后端发送信息。
解决方式:
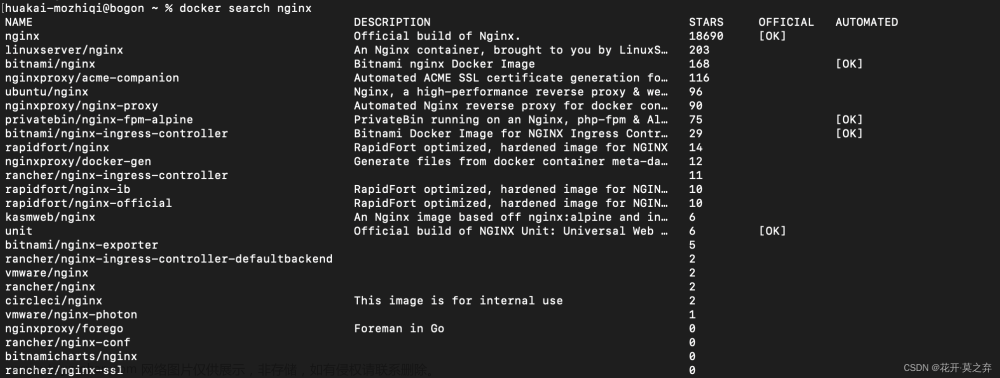
1、修改nginx配置:
location /api/ {
proxy_pass http://test.com;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
2、修改vue项目中的WebsocketMixin.js文件,注释初始化方法 文章来源:https://www.toymoban.com/news/detail-513814.html
文章来源:https://www.toymoban.com/news/detail-513814.html
以上是我今天偶然遇到的问题和解决方法,记录一下,如果有错误的地方欢迎指正。文章来源地址https://www.toymoban.com/news/detail-513814.html
到了这里,关于vue项目访问服务器时:WebSocket connection to ‘wss://XXXX/‘的解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!