1.首先确定是不是导入到项目的上层目录了。
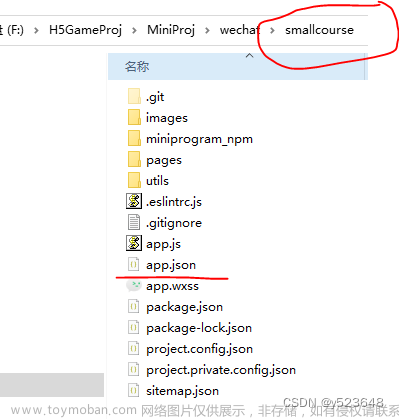
比如导入的文件是这样的:wechat\smallcourse\...
smallcourse里面就是app,json等项目文件,导入项目需要选择smallcourse文件夹,而不是wechat文件夹

文章来源地址https://www.toymoban.com/news/detail-513870.html
2. 确保第一步正确,如果报下面的错:
 :
:
则照提示,打开project.config.json
把"miniprogramRoot": "wechat/smallcourse/"改为"miniprogramRoot": "",即可!
 文章来源:https://www.toymoban.com/news/detail-513870.html
文章来源:https://www.toymoban.com/news/detail-513870.html
到了这里,关于微信小程序导入项目报错:在项目根目录未找到app.json的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)





![[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/504243-1.png)




