Three.js是一款开源的主流3D绘图JS引擎,简单点,可以将它理解为three+js就可以了,three表示3D,js表示JavaScript的意思。
结构

.glb.gltf文件最好放在服务器上 放在本地容易报找不到的错 .fbx格式文件可以在本地用3d看图(win10自带)打开另存为.glb格式
index.html代码
<html lang="en">
<head>
<title>3D模型实时观看</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<style>
body {
font-family: Monospace;
background-color: #fff;
color: black;
margin: 0px;
overflow: hidden;
}
#modelBorderContainer{
display: flex;
justify-content: center;
align-items: center;
position: absolute;
width: 100%;
height: 100%;
}
#modelBorder {
max-width: 512px;
width: 100%;
height: 50%;
}
canvas{
position: absolute;
top: 0%;
left: 0%;
}
</style>
</head>
<body>
<div id="modelBorderContainer">
<div id="modelBorder"></div>
</div>
<script type="application/javascript">
var modelUrl = 'https://**********/***.glb' //定义所使用模型路径最好放服务器本地会找不到的错 js 代码qq1023732997
</script>
<script src="js/three.min.js?v=2.0.3"></script>
<script src="js/OrbitControls.js?v=2.0.3"></script>
<script src="js/GLTFLoader.js?v=2.0.3"></script>
<script src="js/WebGL.js?v=2.0.3"></script>
<script src="js/stats.min.js?v=2.0.3"></script>
<script src="js/3dmodel.js?v=2.0.3"></script>
</body>
</html>
js代码
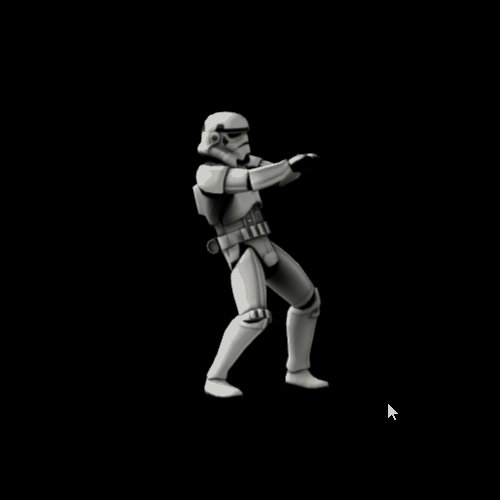
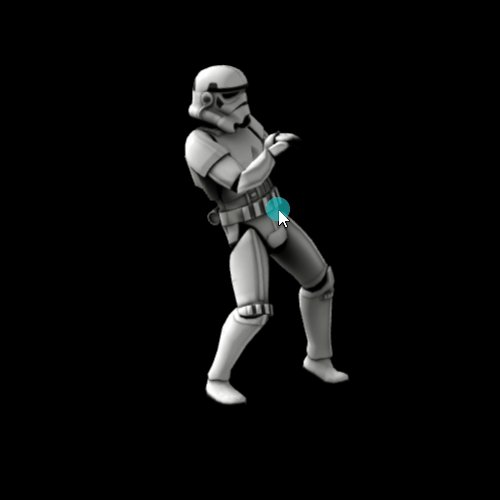
项目案例 可旋转 拖拉推拽

demo演示地址
3D模型实时观看文章来源:https://www.toymoban.com/news/detail-514153.html
 文章来源地址https://www.toymoban.com/news/detail-514153.html
文章来源地址https://www.toymoban.com/news/detail-514153.html
到了这里,关于three.js加载3D模型,在网页上展示3D模型(.glb.gltf.fbx格式)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!