JSP购物商城系统
JSP购物商城系统功能概述
(1)登录模块:购物商城系统登录模块分为客户登录和商城管理者登录,两者登录信息存储在数据库中。
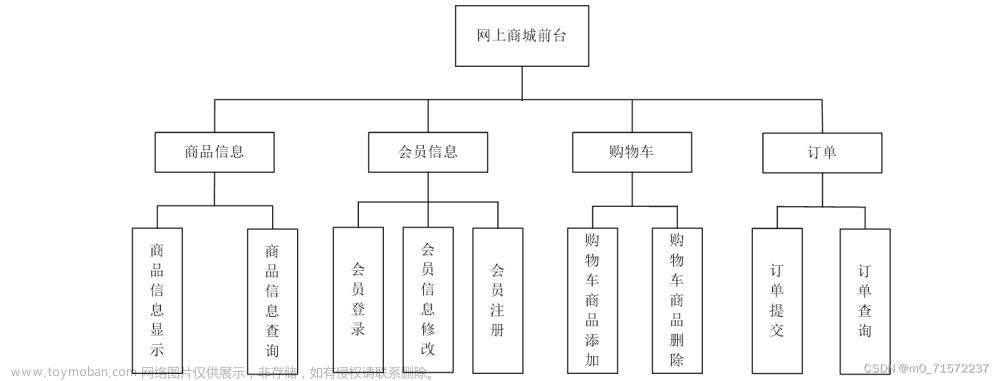
(2)客户模块:客户功能主要为浏览商品(可以根据不同分类来进行浏览,例如数码产品、服装等等),添加购物车、提交订单、留言板留言,以及为网站游客提供的注册功能。
(3)商城管理者模块:管理者功能主要是:用户管理、一级分类管理(商品大类),二级分类管理(商品小类)、订单管理(所有订单、未付款订单、已付款订单、已发货订单、完成的订单)、留言管理以及注销退出,大家也可以自行更换自己想要卖的商品
代码链接:https://pan.baidu.com/s/1F7dEBfny5aAU_AKpLpwCiA
提取码:3pxo
代码截图
1、系统主界面
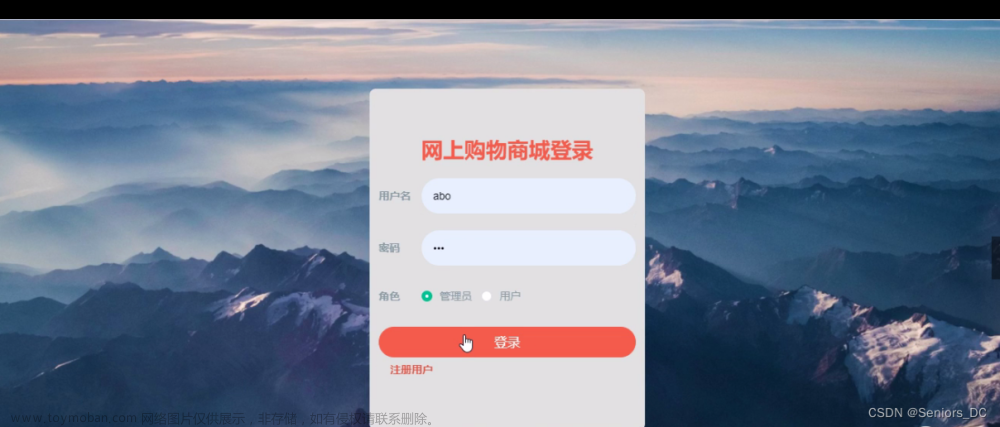
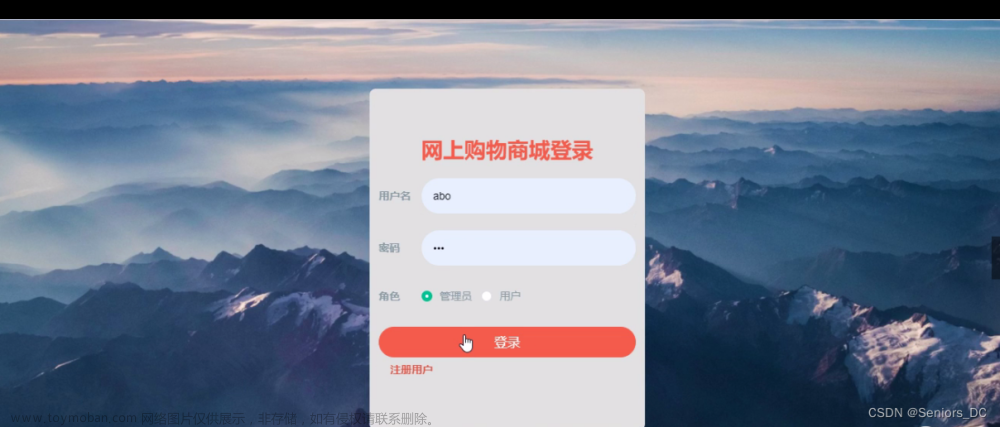
2、用户登录界面
3、我的订单界面
4、留言板界面
5、购物车界面
6、后台登录
7、管理者主界面
8、商品管理界面
9、订单管理界面
部分核心代码
1、系统主界面代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>购物商城</title>
<link href="${pageContext.request.contextPath}/css/slider.css"
rel="stylesheet" type="text/css" />
<link href="${pageContext.request.contextPath}/css/common.css"
rel="stylesheet" type="text/css" />
<link href="${pageContext.request.contextPath}/css/index.css"
rel="stylesheet" type="text/css" />
<link href="${pageContext.request.contextPath}/css/product.css"
rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container header">
<div class="span5">
<div class="logo">
<a href="${pageContext.request.contextPath}/index.action"> <img
src="${pageContext.request.contextPath}/image/r___________renleipic_01/logo.png"
alt="潮牌商城" />
</a>
</div>
</div>
<div class="span9">
<div class="headerAd">
</div>
</div>
<%@ include file="menu.jsp"%>
</div>
<div class="container productList">
<div class="span6">
<div class="hotProductCategory">
<c:forEach var="c" items="${cList}">
<dl>
<dt>
<a
href="${pageContext.request.contextPath}/findCategorySecond.action?cid=${c.cid}&page=1">
${c.cname} </a>
</dt>
<c:forEach items="${c.csList}" var="cs">
<dd>
<a
href="${pageContext.request.contextPath}/findCategorySecond1.action?csid=${cs.csid}&page=1">
${cs.csname}</a>
</dd>
</c:forEach>
</dl>
</c:forEach>
</div>
</div>
<div class="span18 last">
<div id="result" class="result table clearfix">
<div class="title">
<strong>热门商品</strong>
</div>
<ul>
<c:forEach items="${hList}" var="p">
<li><a
href="${pageContext.request.contextPath}/productFindByPid.action?pid=${p.pid}"
target="_blank">
<img
src="${pageContext.request.contextPath}/${p.image}"
width="170" height="170" style="display: inline-block;">
<span
style='color: green;align:center;'>${p.pname}</span> <span class="price">
商城价: ¥${p.shopPrice} </span>
</a></li>
</c:forEach>
</ul>
</div>
</div>
<div class="span18 last">
<div id="result" class="result table clearfix">
<div class="title">
<strong>最新商品</strong> <a target="_blank"></a>
</div>
<ul>
<c:forEach items="${nList}" var="n">
<li><a
href="${pageContext.request.contextPath}/productFindByPid.action?pid=${n.pid}"
target="_blank">
<img
src="${pageContext.request.contextPath}/${n.image}"
width="170" height="170" style="display: inline-block;">
<span
style='color: green'>${n.pname}</span> <span class="price">
商城价: ¥${n.shopPrice} </span>
</a>
</li>
</c:forEach>
</ul>
</div>
</div>
</div>
<div class="container footer">
<div class="span24">
<div class="footerAd">
</div>
</div>
<div class="span24">
<ul class="bottomNav">
<li><hr></hr></li>
</ul>
</div>
<div class="span24">
</div>
</div>
</body>
</html>
2、登录界面代码文章来源:https://www.toymoban.com/news/detail-514308.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>会员登录</title>
<link href="${pageContext.request.contextPath}/css/common.css" rel="stylesheet" type="text/css" />
<link href="${pageContext.request.contextPath}/css/login.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
function checkUsername() {
var username = document.getElementById("username").value;
/* 针对中文编码 */
/* ajax如果提交post请求的话可以直接进行设置编码 如果是get请求可以在浏览器端进行加密处理 然后在服务器端进行解密 */
/* var username = encodeURIComponent(encodeURIComponent(name)); */
var xmlHttp = creatXMLHttpreauest();
/* xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); */
xmlHttp.open("GET",
"${pageContext.request.contextPath}/loginFindByid.action?username="
+ username, true);
xmlHttp.send(null);
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("span1").innerHTML = xmlHttp.responseText;
}
}
}
function creatXMLHttpreauest() {
try {
return new XMLHttpRequest();
} catch (e) {
try {
return ActiveXObject("Msxml2.XMLHttp");
} catch (e) {
try {
return ActiveXObject("micoresoftxml2.XMLHttp");
} catch (e) {
throw e;
}
}
}
}
function change(){
var img = document.getElementById("checkImg");
img.src="${pageContext.request.contextPath}/checkImg.action?"+new Date();
}
</script>
</head>
<body>
<div class="container header">
<div class="span5">
<div class="logo">
<a href="http://localhost:8080/shop/"> <img
src="${pageContext.request.contextPath}/image/r___________renleipic_01/logo.png" alt="">
</a>
</div>
</div>
<div class="span9">
<div class="headerAd">
<img src="${pageContext.request.contextPath}/image/header.jpg" width="320" height="50" alt="正品保障"
title="正品保障">
</div>
</div>
<%@ include file="menu.jsp"%>
</div>
<div class="container login">
<div class="span12">
<div class="ad">
<img src="${pageContext.request.contextPath}/image/login.jpg" width="500" height="330" alt="会员登录"
title="会员登录">
</div>
</div>
<div class="span12 last">
<div class="wrap">
<div class="main">
<div class="title">
<strong>会员登录</strong>USER LOGIN
</div>
<form id="loginForm" method="post"
action="${pageContext.request.contextPath}/userLogin.action" novalidate="novalidate">
<table>
<tbody>
<tr>
<th>用户名/E-mail:</th>
<td>
<input type="text" id="username" name="username"
class="text" maxlength="20" onblur="checkUsername()">
<span id="span1" style="color:green;"></span>
</td>
</tr>
<tr>
<th>密 码:</th>
<td><input type="password" id="password" name="password"
class="text" maxlength="20" autocomplete="off"></td>
</tr>
<tr>
<th>验证码:</th>
<td>
<span class="fieldSet">
<input type="text" id="captcha" name="checkImg" class="text captcha" maxlength="4" autocomplete="off">
<img id="checkImg" class="captchaImage" src="${pageContext.request.contextPath}/checkImg.action"
title="点击更换验证码" onclick="change()">
</span>
</td>
</tr>
<tr>
<th> </th>
<td><label> <input type="checkbox"
id="isRememberUsername" name="isRememberUsername"
value="true">记住用户名
</label> <label> <a>找回密码</a>
</label></td>
</tr>
<tr>
<th></th>
<td style="color:#ff0000;"><input type="submit" class="submit" value="登 录">
${message}
</td>
</tr>
<tr class="register">
<th> </th>
<td>
<dl>
<dt>还没有注册账号?</dt>
<dd>
立即注册即可体验在线购物! <a href="${pageContext.request.contextPath}/regist">立即注册</a>
</dd>
</dl>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</div>
</div>
<div class="container footer">
<div class="span24">
<div class="footerAd">
</div>
</div>
<div class="span24">
<ul class="bottomNav">
<li><hr></hr></li>
</ul>
</div>
<div class="span24">
</div>
</div>
</body>
</html>
3、菜单代码文章来源地址https://www.toymoban.com/news/detail-514308.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<div class="span10 last">
<div class="topNav clearfix">
<ul>
<c:choose>
<c:when test="${loginUser==null}">
<li id="headerLogin" class="headerLogin" style="display: list-item;">
<a href="${pageContext.request.contextPath}/login.action">登录</a>|
</li>
<li id="headerRegister" class="headerRegister" style="display: list-item;">
<a href="${pageContext.request.contextPath}/regist.action">注册</a>|</li>
<li id="headerLogin" class="headerLogin" style="display: list-item;">
<a href="${pageContext.request.contextPath}/messageList.action?page=1" style="color: red;">留言板</a>
|</li>
</c:when>
<c:otherwise>
<li id="headerLogin" class="headerLogin" style="display: list-item;">
${loginUser.username}
</li>
<li id="headerLogin" class="headerLogin" style="display: list-item;">
<a href="${pageContext.request.contextPath}/myOrder.action?page=1" style="color: red;">我的订单</a>
|</li>
<li id="headerLogin" class="headerLogin" style="display: list-item;">
<a href="${pageContext.request.contextPath}/messageList.action?page=1" style="color: red;">留言板</a>
|</li>
<div class="cart">
<a href="${pageContext.request.contextPath}/myCart.action">购物车</a>
</div>
<li id="headerLogout" class="headerLogout" style="display: list-item;">
<a href="${pageContext.request.contextPath}/userLogout.action">退出</a>|</li>
</c:otherwise>
</c:choose>
<li><a href="${pageContext.request.contextPath}/admin.action">后台登录</a></li>
</ul>
</div>
<div class="phone">
<form method="post" action="${pageContext.request.contextPath}/searchProduct.action" >
<input id="condition" name="condition" type="text" value="请输入关键词" onfocus="this.value = '';"
onblur="if (this.value == '') {this.value = '请输入关键词';}">
<input id="searchSub" type="submit" value="搜">
</form>
</div>
</div>
<div class="span24">
<ul class="mainNav">
<li><a href="${pageContext.request.contextPath}/index.action">首页</a> |</li>
<c:forEach var="c" items="${cList}">
<li><a href="${pageContext.request.contextPath}/findCategorySecond.action?cid=${c.cid}&page=1">${c.cname}</a> |</li>
</c:forEach>
</ul>
</div>
到了这里,关于JSP课设:购物商城系统(附源码+调试)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!