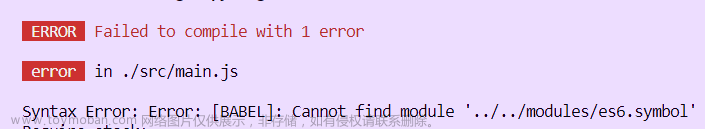
这句话的意思是:没有找到webpack模块。

就算之前你装了webpack,那肯定是非全局安装
所以要全局安装 npm install --save-dev webpack
 文章来源:https://www.toymoban.com/news/detail-514364.html
文章来源:https://www.toymoban.com/news/detail-514364.html
问题解决文章来源地址https://www.toymoban.com/news/detail-514364.html
到了这里,关于Error: Cannot find module ‘webpack‘ 问题解决办法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!