哈喽🤗,这篇博客从0开始教大家创建自己的网站,包含个人网站,商用网站等,并且提供模板类型,提供修改模块样本~
看完本博客你将会收获:
- 一个想要的类型网站
- 学习React
- 解答过程中遇到的问题
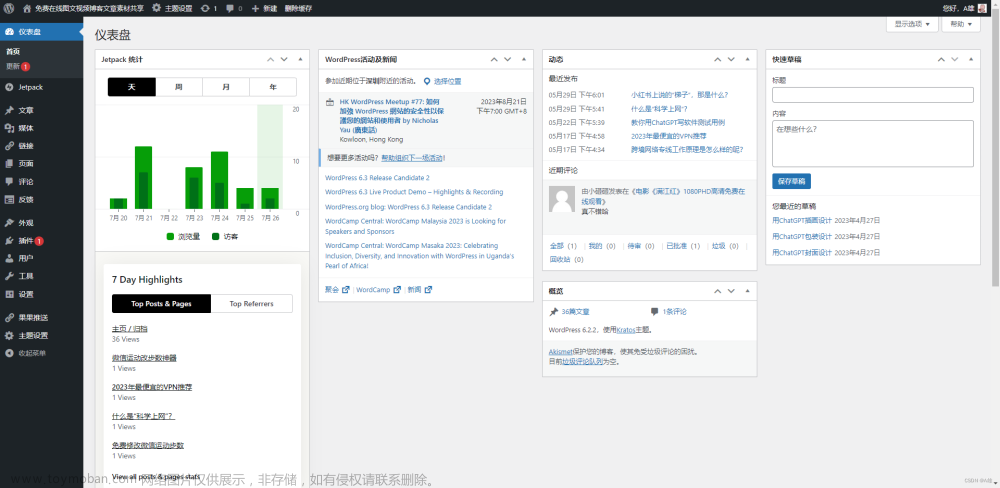
最终效果

那就开始吧👩💻👨💻
**************************************************************************************************************
目 录
**************************************************************************************************************
目录
1:环境搭建
1.1.下载相关软件
1.1.1.下载安装 vscode
1.1.2.下载安装 node.js
1.2.环境配置
2.项目/网站搭建
2.1.开始做第一个项目
2.2.项目更新文件
3.React安装组件(Components)
3.1.引入Ant-Design组件库
3.1.1.安装依赖
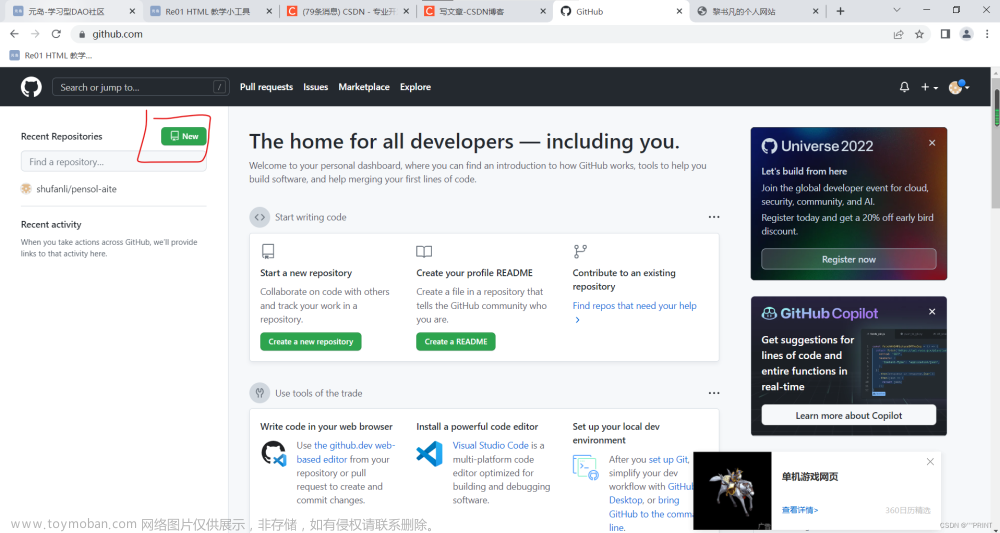
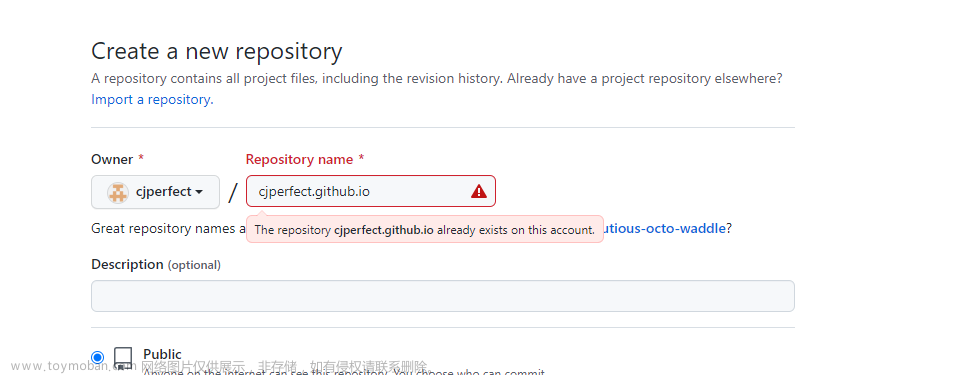
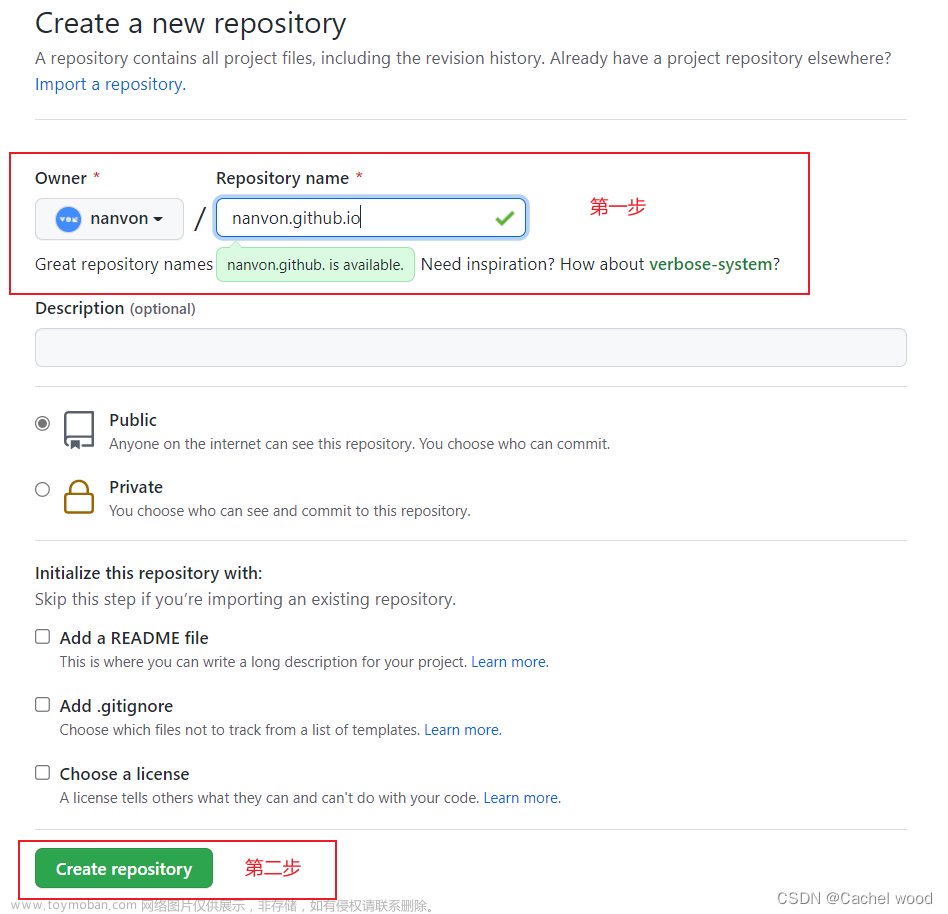
4.将设计好的网站配置到Github网站(免费)
5.将设计好的网站配置到自己的网站(收费)
6.新建一个作品集到github
💦过程中遇到的错误和解决(PS)
【PS1】 ! Error: EPERM: operation not permitted无权限emo
【PS2】设置部署到GitHub页时,` `npm部署`缺少脚本错误文章来源:https://www.toymoban.com/news/detail-514793.html
【PS3】'npm' 不是内部或外文章来源地址https://www.toymoban.com/news/detail-514793.html
到了这里,关于| 从头打造个人网站(超详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!