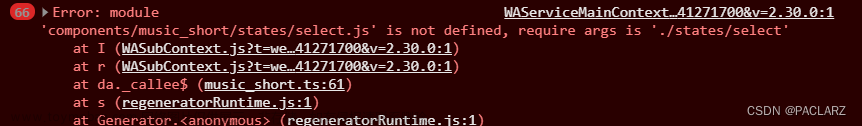
new FormData 只适用于web端,uniapp 小程序不适用,这里当时也卡了一下,随便用个js文件发现其实FormData也使用不了,所以如果要配置formData 的格式 无法使用FormData,会报 FormData is not defined.
解决方法1:
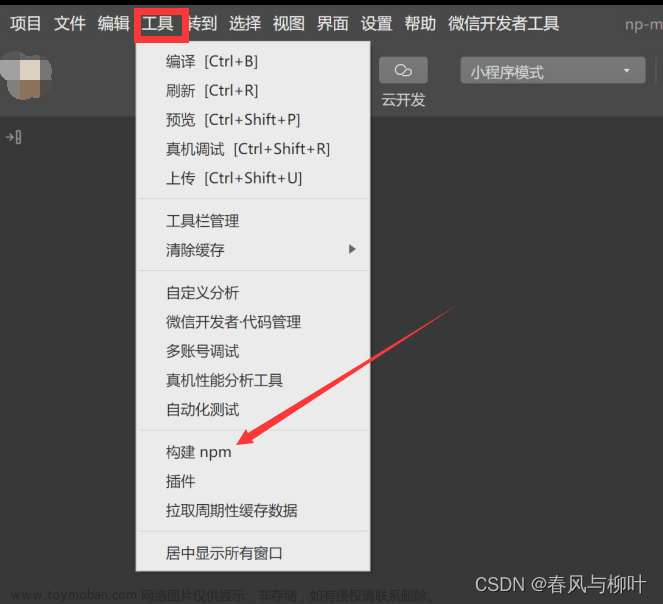
使用uniapp 自带的api uni.uploadFile(OBJECT)
官网api地址:uni.uploadFile(OBJECT) | uni-app官网
uni.uploadFile({
url: 'https://www.example.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
file:xxxxx //你要传的临时文件
},
success: (uploadFileRes) => {
console.log(uploadFileRes.data);
}
});当然嫌麻烦,也可以 全局封装请求方法,此处就自己去写了。文章来源:https://www.toymoban.com/news/detail-514804.html
那么,有什么更好的方法吗?文章来源地址https://www.toymoban.com/news/detail-514804.html
到了这里,关于uniapp 小程序 使用 new FormData 报错,is not defined 问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![Vue.js报错问题解决:[Vue warn]: Error in v-on handler: “ReferenceError: XXX is not defined“.](https://imgs.yssmx.com/Uploads/2024/02/540174-1.jpeg)



