问题:
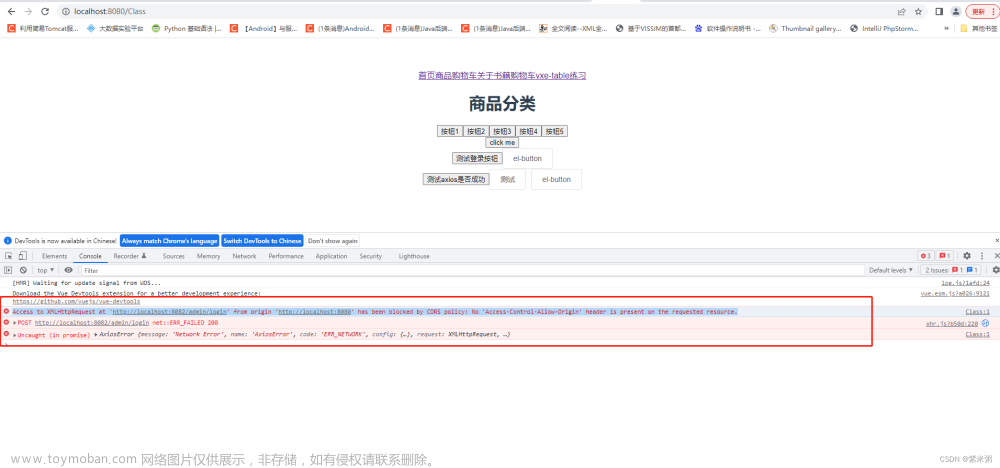
POST http://localhost:8080/login 404 (Not Found)
运行了后端代码和数据库后,前端界面的控制台显示接口找不到

后端代码真的运行成功了吗?(除了java8和MySQL,没有另外安装springboot环境)
当我关闭前端界面,在浏览器单独运行http://www.localhost.com:8080/user/login?uname=123&password=123,给出的反应不再是not found而是Failed to load resource: the server responded with a status of 502 (),但是返回502的情况并不在API文档里
而在浏览器单独运行http://www.localhost.com:8081/(随便换一个端口)的情况和上面一样,这说明后端代码很可能没有运行成功。
在终端输入java -jar /Users/xxxx.jar,可以看到后端代码运行时报错

创建一个叫‘logindemo’的数据库
再次在终端运行

命令行未结束,成功 文章来源:https://www.toymoban.com/news/detail-514904.html
文章来源地址https://www.toymoban.com/news/detail-514904.html
到了这里,关于POST http://localhost:8080/login 404 (Not Found)前端界面的控制台显示接口找不到的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!