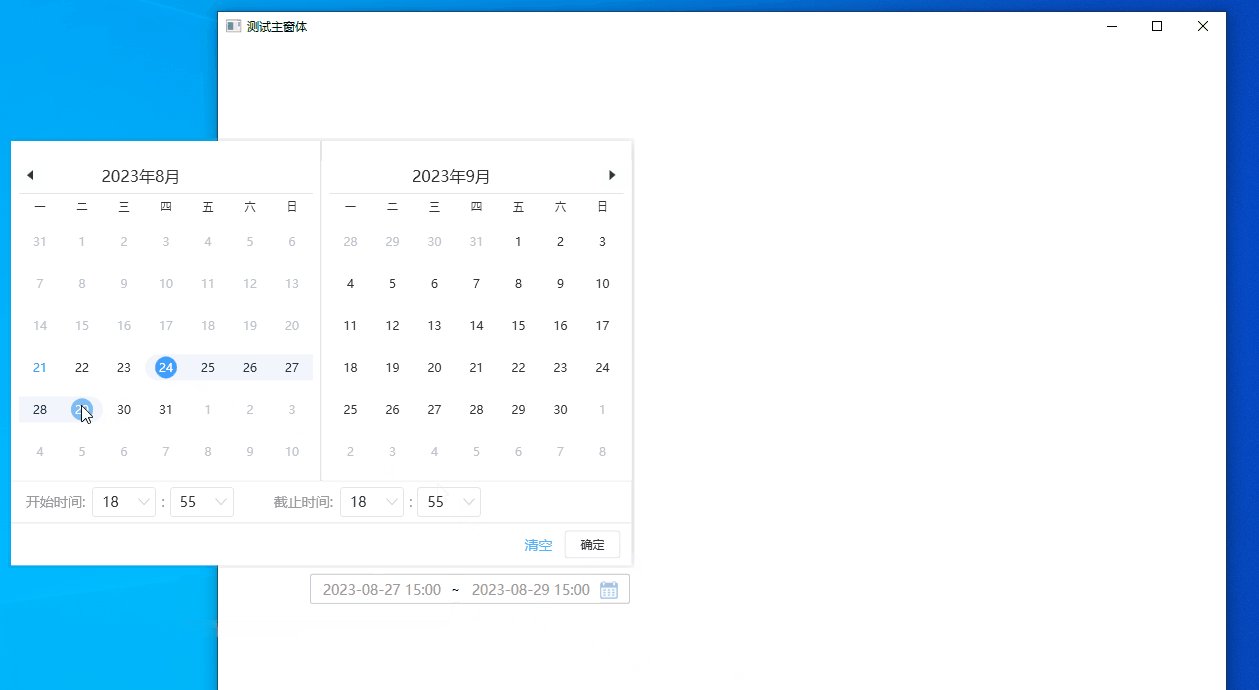
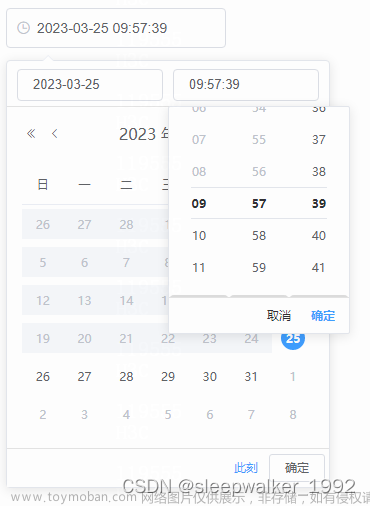
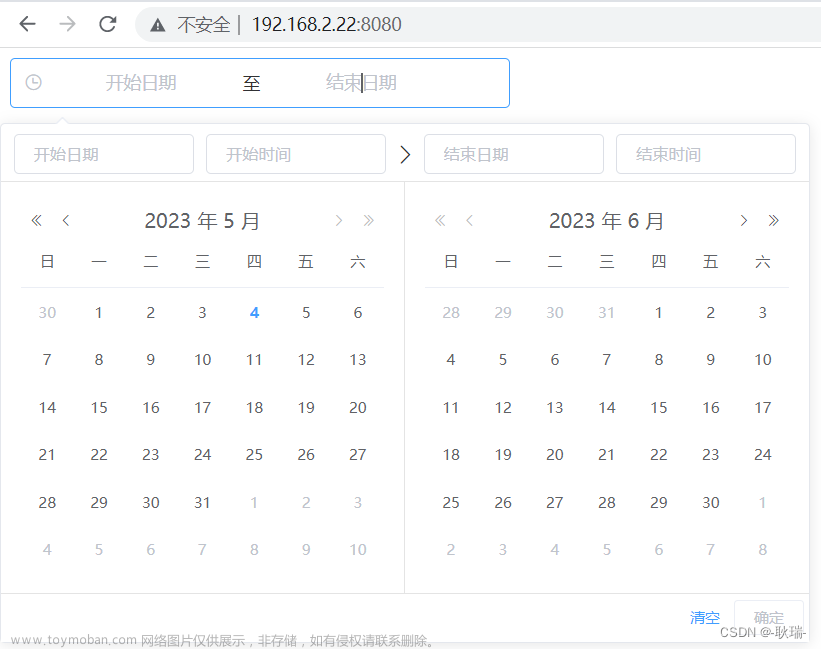
时间日期选择器

<el-form-item label="上传时间:" v-if="status != 2">
<el-date-picker style="width: 3rem" v-model="daterange"
value-format="yyyy-MM-dd HH:mm:ss" type="datetimerange"
start-placeholder="开始时间" end-placeholder="结束时间"
:picker-options="pickerOptions1" clearable>
</el-date-picker>data中定义:文章来源:https://www.toymoban.com/news/detail-515036.html
 文章来源地址https://www.toymoban.com/news/detail-515036.html
文章来源地址https://www.toymoban.com/news/detail-515036.html
pickerOptions1: {
onPick: ({ maxDate, minDate }) => {
this.choiceDate =到了这里,关于element ui 时间日期选择器,任意点击某一天,限制选择前面三个月和后面三个月(只在点击之后生效)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!