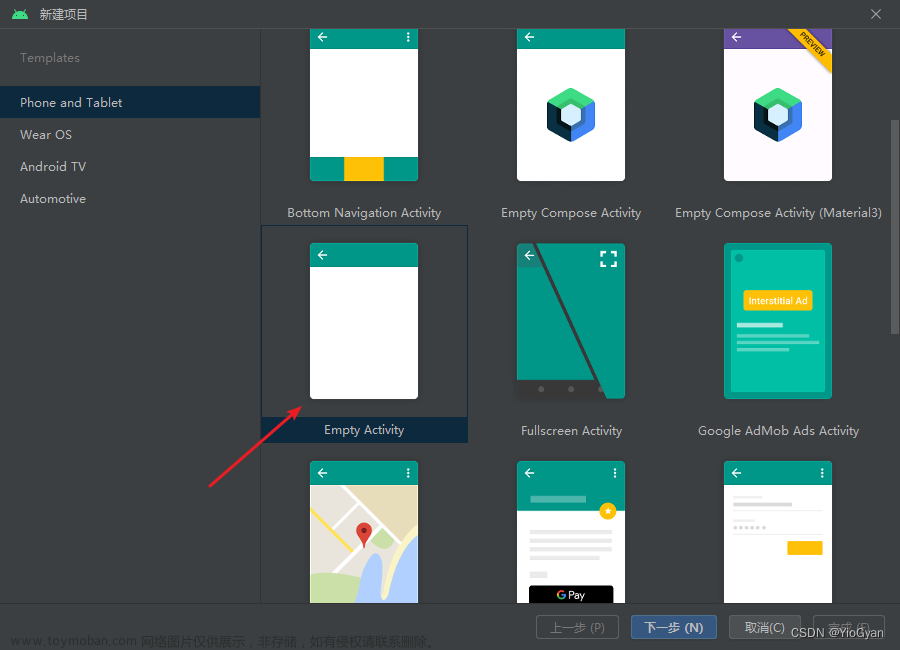
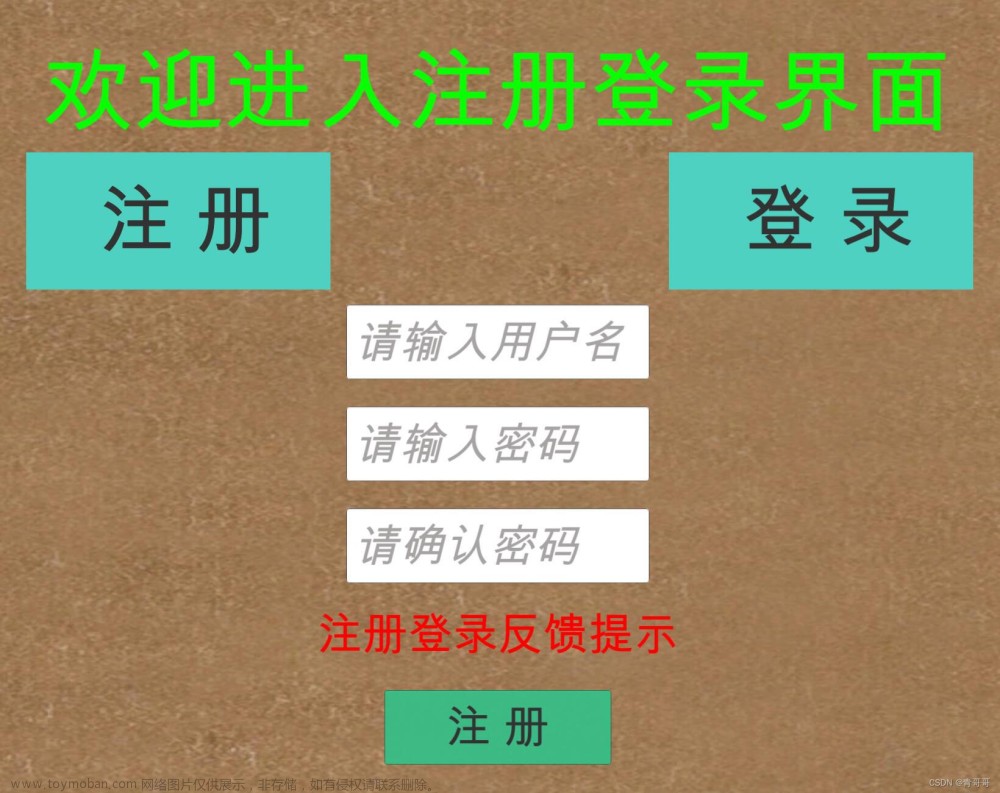
1、作业需求

2、实现过程
1)Widget.h文件文章来源:https://www.toymoban.com/news/detail-515188.html
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_loginBtn_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
2)Widget.cpp文件文章来源地址https://www.toymoban.com/news/detail-515188.html
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置窗口Icon
this->setWindowIcon(QIcon("F:/Desktop/华清远见/icon/icon.png"));
//设置窗口标题
this->setWindowTitle(到了这里,关于使用QT制作一个简单的登录-注册界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!