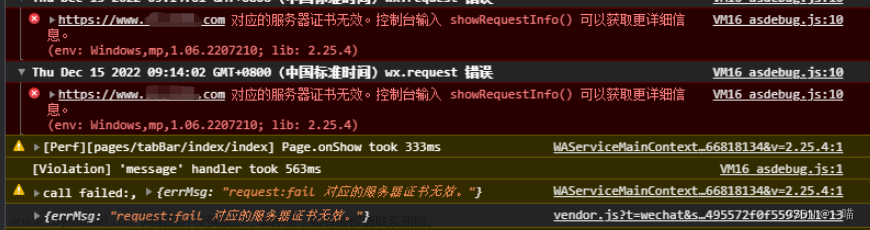
报错信息:
{"errno":600009,"errMsg":"request:fail invalid url \"/home/swiperdata\""}
报错原因:
1、基地址没写

2、基地址或者接口地址没写对,可能多了空格或者字符等

3、使用了第三方封装的请求方法没有在main.js引入注册

注意:
需在根目录的main.js 的new Vue()和app.$mount()之间引入此文件。文章来源:https://www.toymoban.com/news/detail-515311.html
在new Vue()后面的原因是,外部JS文件需要引用vue的实例,也即this对象,要等main.js中通过new创建了实例之后才能引用。 在app.$mount()之前的原因是,在Vue挂载this实例(也即初始化App.vue)之前配置请求信息,所以在App.vue中也能正常发出请求。文章来源地址https://www.toymoban.com/news/detail-515311.html
到了这里,关于微信小程序请求服务器地址报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!