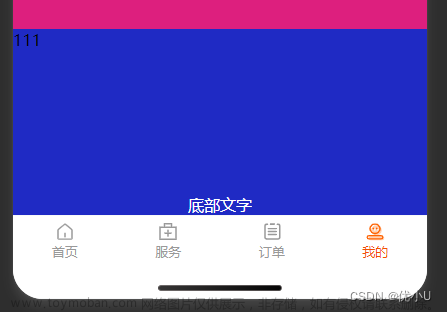
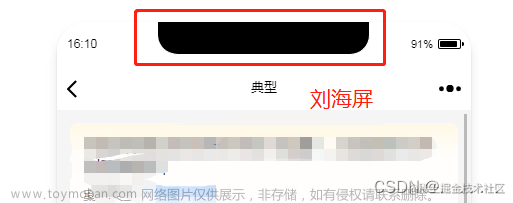
移动端适配顶部底部的安全区域,是为了保证页面在 IOS 和 Android 系统下的显示效果和用户体验。
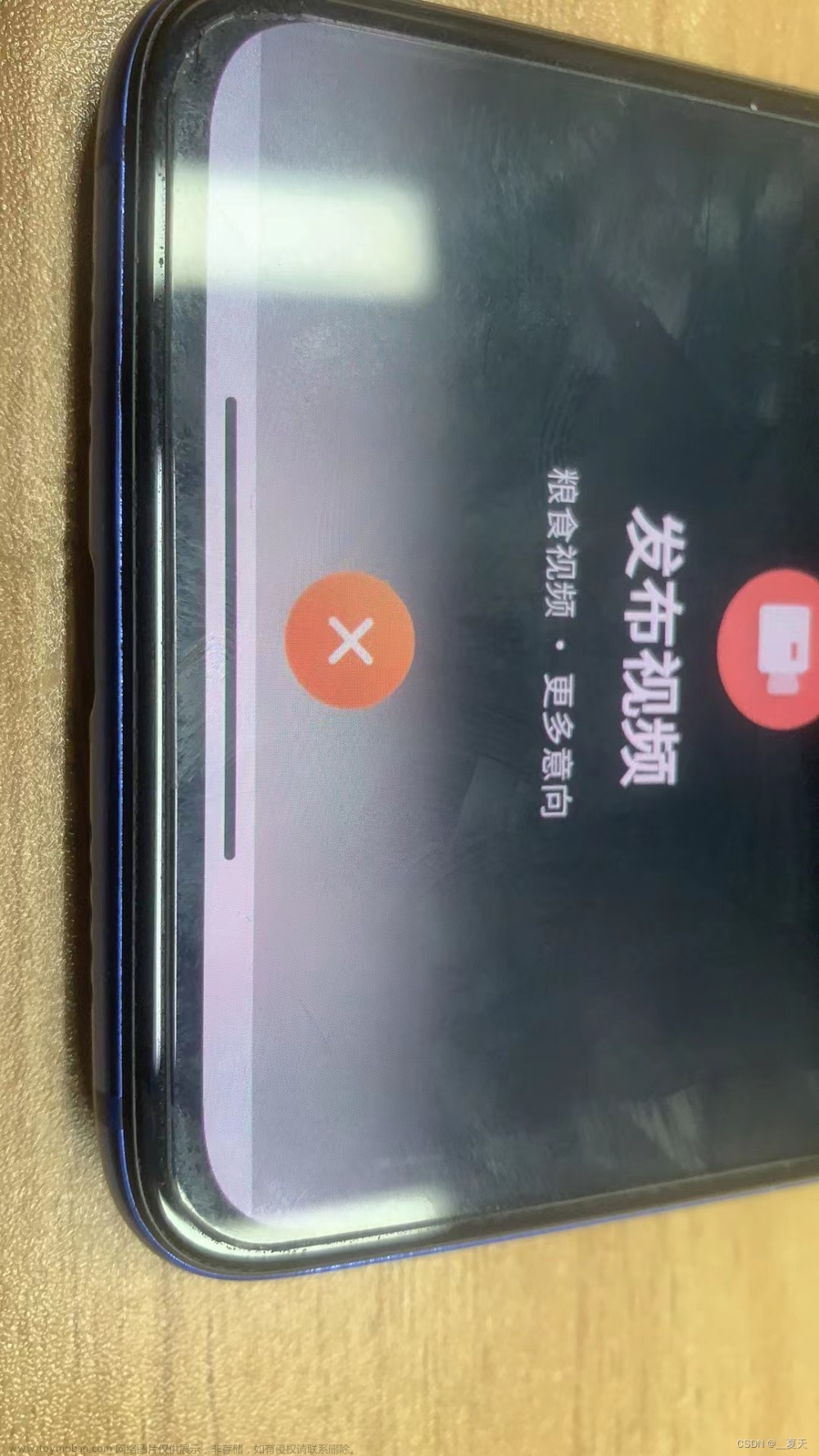
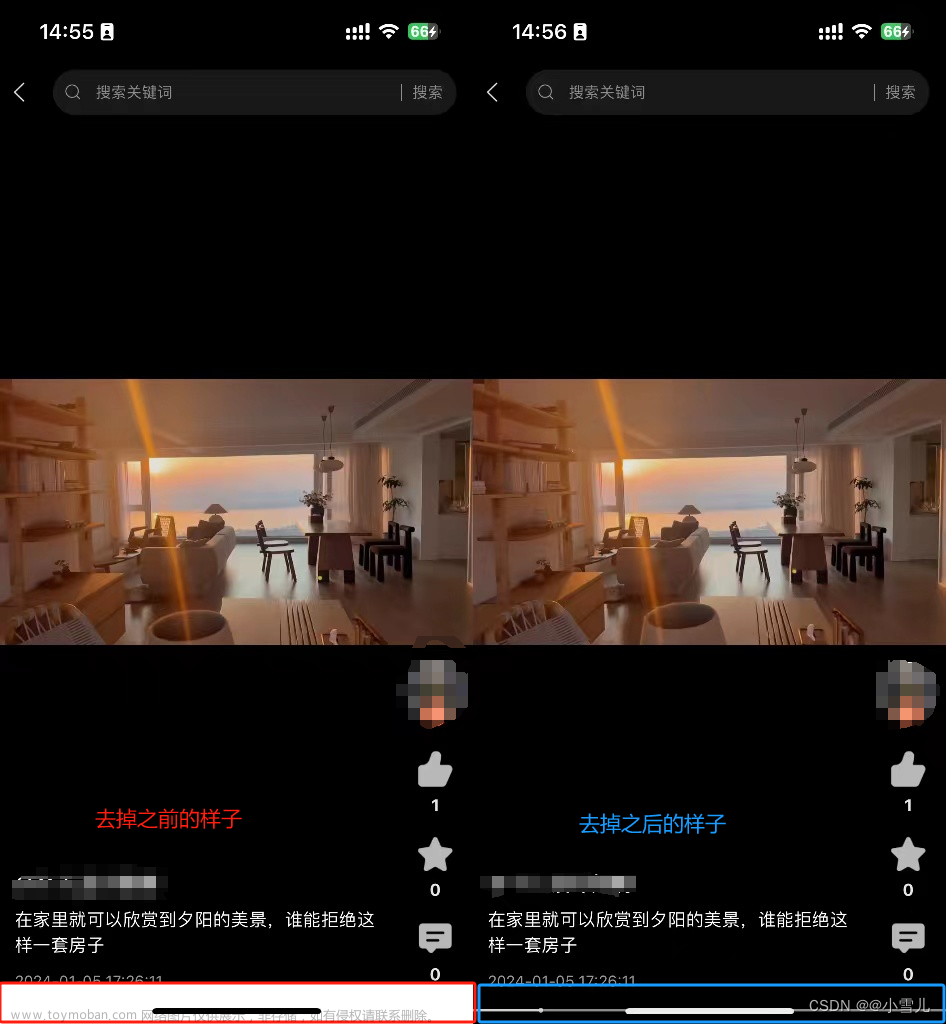
通常来说,IOS 设备在页面顶部和底部都会预留出一定的安全区域,底部安全区域的高度和设备尺寸、系统版本等相关,一般在 34~44px 之间。而 Android 设备在页面顶部通常不需要预留出安全区域,但在底部有导航栏时需要预留出相应的安全区域。
为了适配移动端的顶部和底部安全区域,可以采用以下方法来实现跨平台的兼容性:
- 使用 viewport meta 标签
在 HTML 的 head 标签中添加 viewport meta 标签,以适配不同设备的屏幕大小,并启用安全区域填充模式。
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">其中,width=device-width 表示页面宽度等于设备宽度,initial-scale=1.0 表示默认的页面缩放比例为 1,viewport-fit=cover 表示页面会填充整个屏幕,包含不同设备的安全区域。
为了兼容不支持 CSS 变量的浏览器,可以使用 fallback 方案,例如:文章来源:https://www.toymoban.com/news/detail-515547.html
body {
padding-top: constant(safe-area-inset-top); /* iOS */
padding-top: env(safe-area-inset-top); /* Android */
padding-bottom: constant(safe-area-inset-bottom); /* iOS */
padding-bottom: env(safe-area-inset-bottom); /* Android */
}其中,constant 表示兼容 iOS 设备,而 env 表示兼容 Android 设备。文章来源地址https://www.toymoban.com/news/detail-515547.html
到了这里,关于移动端怎么适配顶部跟底部的安全区域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!