face-api.js
效果展示


准备工作
- 官网看下简介,在线预览看下效果
- 官方的github文件拷下来
npm i face-api.js- 把模型文件拷进你的项目

主要布局
主要是在图片或视频元素上,盖一个相同大小的canvas
<template>
<div>
<!-- 图片/视频 捕获区 -->
<div class="detectBox">
<img
v-show="!trackVideoFaces && !trackCameraFaces"
:src="base64"
alt=""
width="500"
ref="img"
id="myImg"
@load="detectFactory"
>
<video
v-if="trackVideoFaces"
width="500"
ref="video"
id="myVideo"
muted
playsinline
preload
loop
@durationchange="$refs.video.play()"
@play="videoStatus = 1"
@pause="videoStatus = 0"
>
<source src="./media/shylock.mp4" type="video/mp4">
抱歉,您的浏览器不支持嵌入式视频。
</video>
<video
v-if="trackCameraFaces"
@loadedmetadata=""
ref="video"
id="myVideo"
autoplay
muted
playsinline
@play="videoStatus = 1"
@pause="videoStatus = 0"
/>
<canvas ref="canvas" />
</div>
</div>
</template>
加载训练模型
import * as faceapi from 'face-api.js';
export default {
methods: {
// 加载模型
init() {
const toast = this.$createToast({
txt: '模型加载中...',
mask: true
})
toast.show();
// 加载训练好的模型
// ageGenderNet: 年龄、性别识别模型,大约420KB
// faceExpressionNet: 人脸表情识别模型,识别表情,开心,沮丧,普通,大约310KB
// faceLandmark68Net: 68个点人脸地标检测模型(默认模型),大约350KB
// faceLandmark68TinyNet:68个点人脸地标检测模型(小模型),大约80KB
// faceRecognitionNet: 人脸识别模型,可以比较任意两个人脸的相似性,大约6.2MB
// ssdMobilenetv1: SSD 移动网络 V1,大约5.4MB,准确的最高,推理时间最慢
// tinyFaceDetector: 微型人脸检测器(实时人脸检测器),与 SSD Mobilenet V1 人脸检测器相比,它速度更快、体积更小且资源消耗更少,但在检测小人脸方面的表现略逊一筹。移动和网络友好
// mtcnn 大约2MB
// tinyYolov2 识别身体轮廓的算法,不知道怎么用
Promise.all([
faceapi.nets.faceRecognitionNet.loadFromUri('./models'),
faceapi.nets.faceLandmark68Net.loadFromUri('./models'),
faceapi.nets.faceLandmark68TinyNet.loadFromUri('./models'),
faceapi.nets.ssdMobilenetv1.loadFromUri('./models'),
faceapi.nets.tinyFaceDetector.loadFromUri('./models'),
faceapi.nets.mtcnn.loadFromUri('./models'),
faceapi.nets.faceExpressionNet.loadFromUri('./models'),
faceapi.nets.ageGenderNet.loadFromUri('./models'),
// faceapi.nets.tinyYolov.loadFromUri('./models')
])
.then((res) => {
this.entryFaces();
toast.hide();
})
},
},
mounted () {
this.init();
}
}
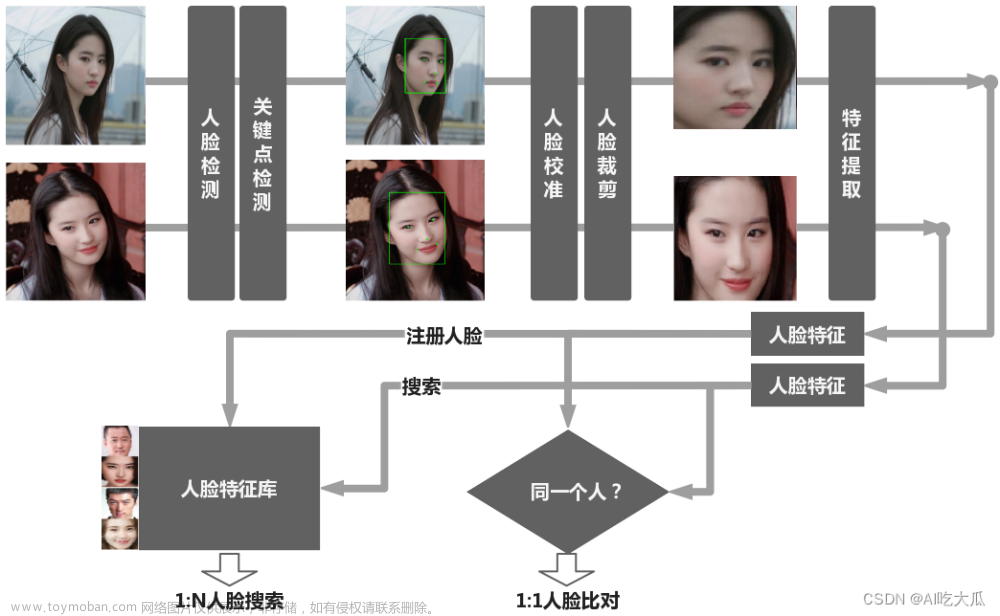
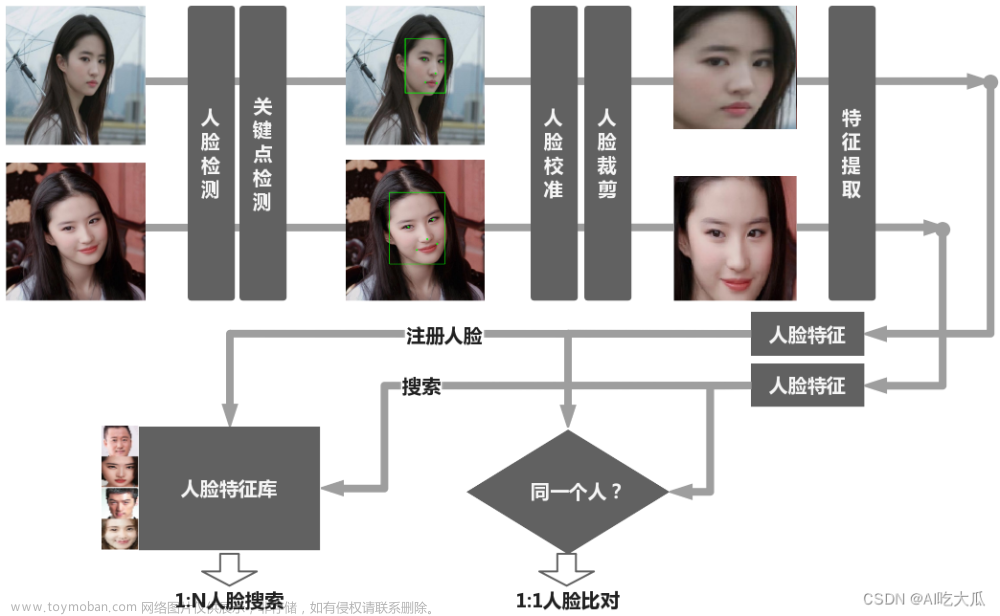
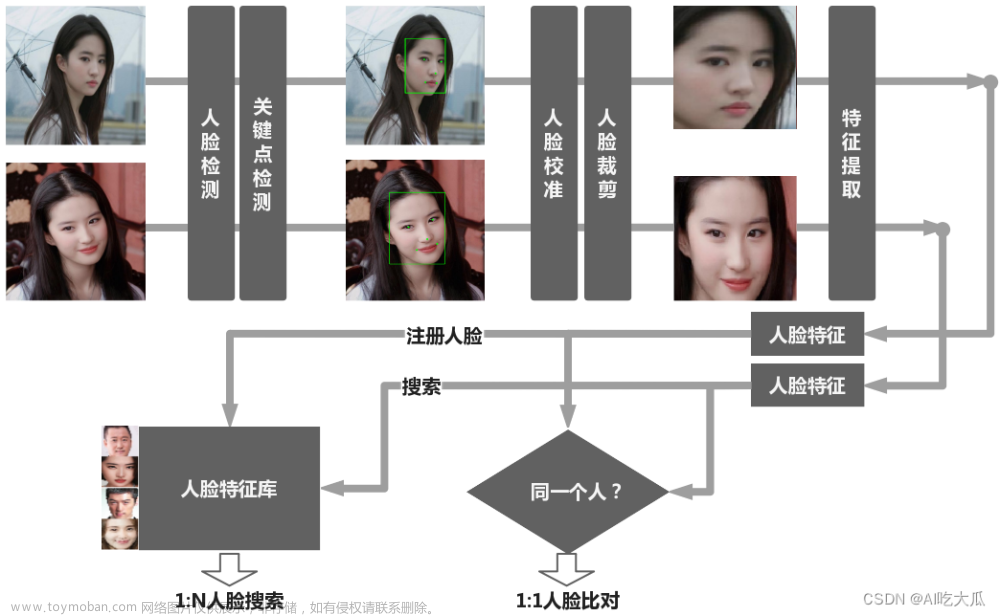
人脸识别
先是录入一些图片的描述信息,然后比较描述信息,判断人脸的相似度
/**
* @description 录入人脸数据
*
* 大脸照、黑白照可能识别不出来,可以修改配置,降低人脸的置信度
* */
async entryFaces() {
const imgs = document.querySelectorAll('.faceCompare img');
for (const img of imgs) {
/** 注意:这里不能传options,不然会报错 */
const singleResult = await faceapi
.detectSingleFace(img)
.withFaceLandmarks()
.withFaceDescriptor()
;
this.faces = [
...this.faces,
new faceapi.LabeledFaceDescriptors(
img.alt,
[singleResult.descriptor]
)
]
}
},
// 比较相似度
async compareFaces() {
const detection1 = await faceapi.detectSingleFace('reference').withFaceLandmarks().withFaceDescriptor();
const detection2 = await faceapi.detectSingleFace('toCompare').withFaceLandmarks().withFaceDescriptor();
if (detection1 && detection2) {
this.similarity = Math.round(faceapi.utils.round(1 - faceapi.euclideanDistance(detection1.descriptor, detection2.descriptor)) * 100);
} else {
this.similarity = 0;
}
}
人脸检测器
人脸检测器有两种,SSD和Tiny两种,SSD较大,Tiny用于动态视频检测,精度可能没SSD高,但推算速度快,帧率也高,如果检测不到人脸,可以切换检测器,或者修改配置
data() {
return {
cascadeData: [
{
value: 'SSD',
text: 'SSD',
children: [
{ text: '0.1', value: 0.1 },
{ text: '0.2', value: 0.2 },
{ text: '0.3', value: 0.3 },
{ text: '0.4', value: 0.4 },
{ text: '0.5', value: 0.5 },
{ text: '0.6', value: 0.6 },
{ text: '0.7', value: 0.7 },
{ text: '0.8', value: 0.8 },
{ text: '0.9', value: 0.9 },
]
},
{
value: 'Tiny',
text: 'Tiny',
children: [
{ text: '0.1', value: 0.1, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.2', value: 0.2, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.3', value: 0.3, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.4', value: 0.4, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.5', value: 0.5, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.6', value: 0.6, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.7', value: 0.7, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.8', value: 0.8, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
{ text: '0.9', value: 0.9, children: [{ text: '128', value: 128 }, { text: '160', value: 160 }, { text: '224', value: 224 }, { text: '320', value: 320 }, { text: '416', value: 416 }, { text: '512', value: 512 }, { text: '608', value: 608 }] },
]
}
]
}
}
// 配置人脸检测器参数
getFaceDetectorOptions() {
const { selectedValue } = this;
return selectedValue[0] === 'SSD'
? new faceapi.SsdMobilenetv1Options({
minConfidence: selectedValue[1]
})
/**
* @param inputSize?: number
处理图像的大小,越小越快
在检测较小的人脸时, 必须被32整除
常见的大小有128、160、224、320、416、512、608 ,
用于通过网络摄像头进行人脸跟踪我建议使用较小尺寸的,例如128、160
用于检测较小的人脸使用较大尺寸的,例如512、608
默认值: 416
* @param scoreThreshold?: number
最小置信阈值
默认值:0.5
*
* @desc inputSize和scoreThreshold的不同配置,都会影响返回结果的数量
* */
: new faceapi.TinyFaceDetectorOptions({
scoreThreshold: selectedValue[1],
inputSize: selectedValue[2]
})
},
略…
懒得写了,把实现代码拷下来看吧
本地开启https
因为 navigator.mediaDevices 在http://域名下无法使用,你可以用http://localhost过渡,但是如果想要在手机上预览效果,就需要配置https文章来源:https://www.toymoban.com/news/detail-515607.html
手机当电脑的摄像头
手机、电脑下载iVCam文章来源地址https://www.toymoban.com/news/detail-515607.html
到了这里,关于【face-api.js】前端实现,人脸捕获、表情识别、年龄性别识别、人脸比对、视频人脸追踪、摄像头人物识别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!