实现
1.进入微信文档官网,找到button组件
添加链接描述
2.阅读文档,发现只需设置一个opentype类型和bindgetuserinfo
<button class="button" bindgetuserinfo="GetuserinfoHide" open-type="getUserInfo">获取用户信息</button>
3.在js页面编写GetuserinfoHide函数的实现
GetuserinfoHide(res){
console.log('用户信息',res.detail.userInfo);
if(res.detail.rawData!=undefined){
if(res.detail.rawData.length!=0){
const userInformation=res.detail.userInfo;
this.setData({
userInfo:userInformation
})
}
}else{
console.log('用户点击拒绝',res.detail);
}
},
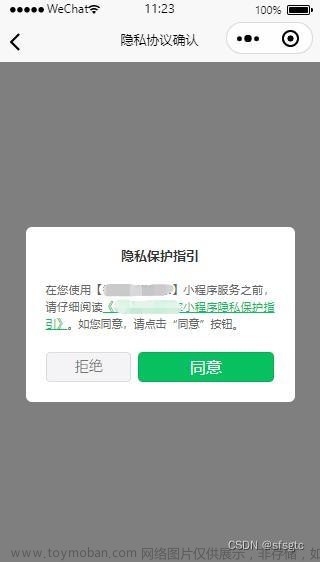
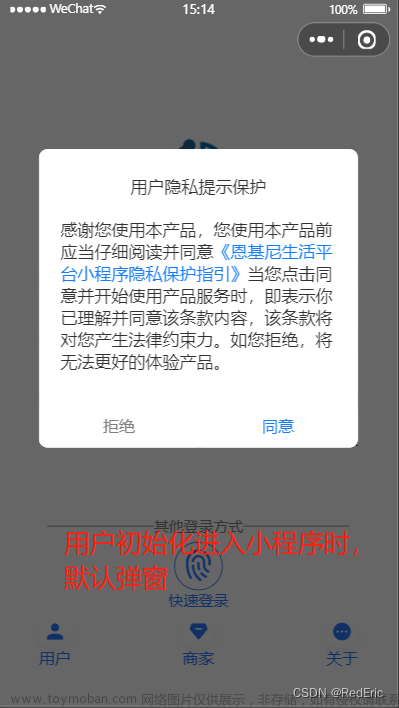
4.以上操作完成后,在模拟器上进行调试,怎么也出不来效果,log可以打印出res,但是获取用户信息失败。通过百度,查看官网。最终得知。
微信小程序对 wx.getUserInfo 接口进行了调整,原来的 open-type 和 getuserInfo 已经不会弹出授权框了。此时应使用 wx.getUserProfile 解决弹出框的问题,并且 wx.getUserProfile 只能使用 catchtap 或者 bindtap 进行调用。附上调整后的链接添加链接描述
由于我搜到的大多说明该问题文章是在2021年4月份左右,但是我在b站上看的视频是2021年10月份左右。所以就看了一下源码。发现我的环境是
"libVersion": "2.19.4",
而视频中的环境是文章来源:https://www.toymoban.com/news/detail-515630.html
"libVersion": "2.13.1",
具体更新时间,我没有去官网上看,所以就是把自己的版本改成了和视频中一样的。文章来源地址https://www.toymoban.com/news/detail-515630.html
到了这里,关于关于微信小程序--授权弹窗的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!