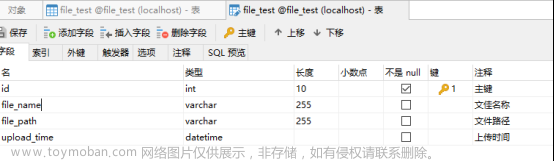
1.首先图片上传,需要在数据库定义一个varchar类型的img字段图片字段
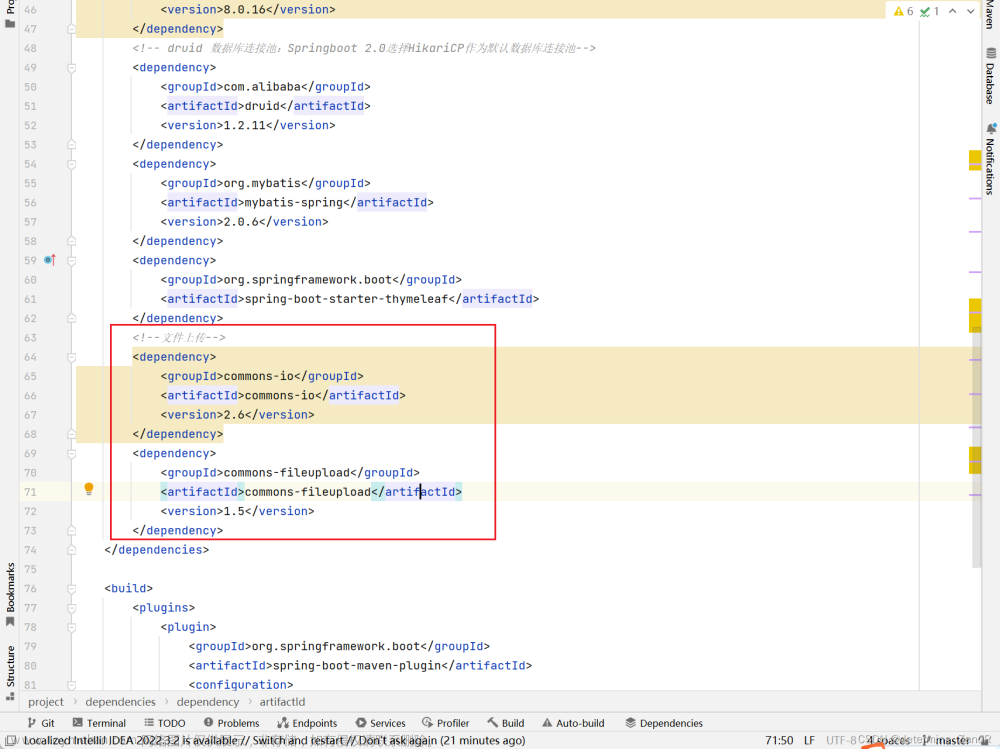
2.需要在pom文件加图片上传的配置文件
<!--上传图片-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>3.在yml里添加限制图片大小
#配置mysql的连接
spring:
#图片上传
servlet:
multipart:
enabled: true
max-file-size: 50MB
max-request-size: 50MB4.html页面定义div
<div class="form-group">
<label class="col-sm-2 control-label">图片</label>
<div class="col-sm-10">
<input name="goodsImg" id="testimg">
<!-- imgfile 是上传图片的参数 类型是 MultipartFile 文件类型
imgfile 必须和后台 上传图片的方法 uploadImg 参数保持一致 -->
<input type="file" multiple class="projectfile" accept="image/*" name="imgfile" id="goodsImg">
</div>
</div>js中定义函数 图片上传
<script>
//上传图片
function uploadImg(url){
$('#goodsImg').fileinput({
initialPreview:url,
//初始化图片配置:
initialPreviewConfig: [
{key: 1, showDelete: false}
],
//是否初始化图片显示
initialPreviewAsData: true,
language: 'zh', //设置语言
uploadUrl: '/user/uploadImg', //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
maxFileCount: 2, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
}).on('fileuploaded', function(event, data, previewId, index) {
alert(data.response.path);//http
//http://localhost:8080/ssm_bootstrap/upload/1279fabb-5515-44e2-84e8-4a7dd79cc08c.JPG
var imgval = "http://"+ location.host+"/"+data.response.path;
$('#testimg').val(imgval);
});
}
</script>5.图片上传工具类
public class FileUtil {
//上传
/**
* <pre>uploadFile(上传)
* 创建人:wrx
* 创建时间:2023年3月29日 下午3:21:17
* 修改人:ba
* 修改时间:2023年3月29日 下午3:21:17
* 修改备注:
* @param imgfile
* @param request
* @return</pre>
*/
public static String uploadFile(MultipartFile imgfile,HttpServletRequest request){
//1、上传路径:项目发布tomcat服务器
//D:\workUtilsInstall\apache-tomcat-8.0.0\webapps\week_employee_hzy\\upload
String path = request.getServletContext().getRealPath("/")+"/upload";
File file = new File(path);
if(!file.exists()){//不存在
file.mkdirs();
}
//生成新的文件名称,原因:防止文件名称一样后者上传的文件会覆盖前者上传的文件(前提是文件名称必须一样并且在用一个目录下)
//生成新的文件名称,保证文件名称唯一有两种方法:
// 1.通过UUID实现文件名称唯一 (UUID会生成32位字母+数字唯一的一个字符串)
// 2.通过时间戳现文件名称唯一 (时间戳是毫秒级时间 时间会一直往上加,生成13位数字)注意只有java生成13位 其他则是10位比如oracle、mysql、php
// 获取时间戳
//long currentTimeMillis = System.currentTimeMillis();
//System.out.println(currentTimeMillis);
String uuid = UUID.randomUUID().toString();
String oldName = imgfile.getOriginalFilename();//1.jpg
String suffix = oldName.substring(oldName.lastIndexOf("."));
String newFile = uuid+suffix;
File file2 = new File(path+"\\"+newFile);
try {
imgfile.transferTo(file2);
} catch (IllegalStateException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return "upload/"+newFile;
}
}
6.Controller层调用图片上传方法
/**
*
*调用图片上传工具类
* @param imgfile
* @param request
* @return java.lang.String
* @author wrx
* @date 2023/5/17 0017 16:00
*/
@RequestMapping("uploadImg")
public String uploadImg(MultipartFile imgfile, HttpServletRequest request){
String filePath = FileUtil.uploadFile(imgfile, request);
System.out.println("{\"path\":\"" + filePath + "\"}");
return "{\"path\":\"" + filePath + "\"}";//可以
}
访问这个路径http://localhost:8080/upload/b54e356b-6dba-48ae-8ea1-27b4dad158b5.png文章来源:https://www.toymoban.com/news/detail-515847.html
访问成功图片上传就完成了
 文章来源地址https://www.toymoban.com/news/detail-515847.html
文章来源地址https://www.toymoban.com/news/detail-515847.html
到了这里,关于Springboot怎么实现图片上传的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!