关于微信小程序后台报错处理方式
位置 “微信小程序” ==> “实验工具” ==>“性能质量” ==> “js分析”

解决步骤(举个小案例)
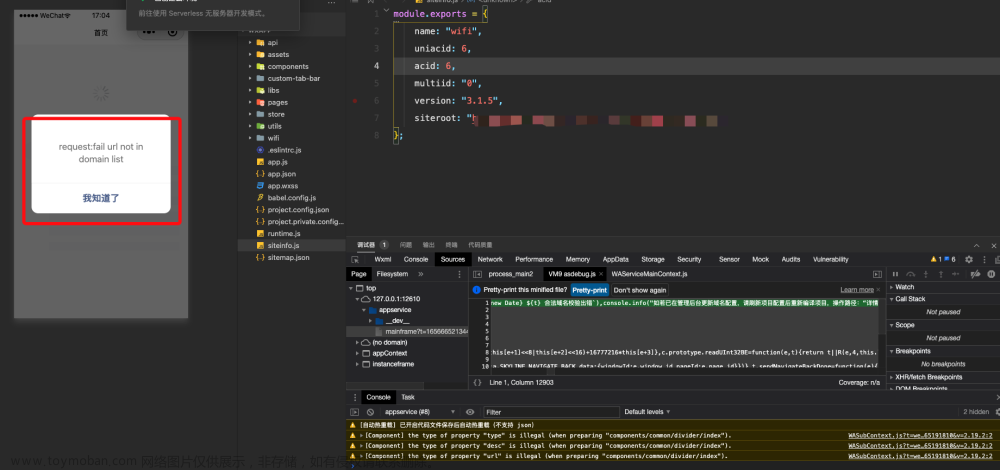
- 首先找到一个错误信息,找到"https://usr//app-service.js" 的第一行,后面的行号需要复制下来。

2. 然后下载对应版本的 Source Map 文件 解压保存
3. 打开微信开发者工具(提前进入设置==> 扩展设置 ==> 调试器插件 ==> 安装好sourceMap 匹配调试插件),打开调试器,选择sourcemap选项,选择对应的Source Map 文件 输入报错对应的行号进行匹配,如下图:
4. 注意问题文章来源:https://www.toymoban.com/news/detail-515856.html
(1). 非正式版本的Source Map 文件可以在上传完成时的弹窗中下载
(2). 选择文件时,若能定位到具体文件、看是在主包还是分包里面、若是分包、一般在pages里面、要去找到对应分包文件下的sourcemap文件;若是主包内的、一般是看_APP_
(3). 文件修改之后,比如添加了log代码来辅助定位(不要写太多,因为定位的行数还是之前代码的行数,如果新代码变化太大,重新定位会相差很多,最好把旧Source Map 文件定位到的代码复制下来比如:“type”:“wgs84”, 然后去新Source Map 文件文件查找以此为中心对比log代码来确定位置),需要重新下载新的Source Map 文件再开始定位。文章来源地址https://www.toymoban.com/news/detail-515856.html
到了这里,关于关于微信小程序后台报错处理方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!