登录界面
注册界面
实现效果
QQ录屏20220917202345
在登录的类中定义一个私有的注册类成员

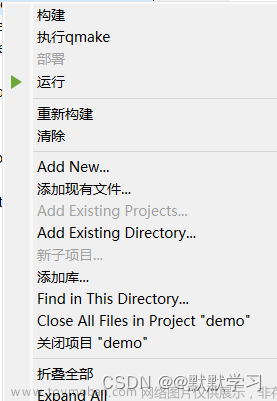
右键实现跳转的按钮
选择槽函数
槽函数中实现隐藏登录界面显示注册界面
使用connect函数将信号和槽连接
connect(ui->pushButton_2,SIGNAL(clicked()),this,SLOT(on_pushButton_2_clicked()));
到这里已经实现了登录界面到注册界面的跳转
在登录界面在定义一个接收信号的函数,用于接收从注册界面发送的信号
在注册类中需要以下三给东西
1、发送信号的函数
2、槽函数
3、信号
将返回的按钮绑定我们的发送信号函数
connect(ui->pushButton_2,&QPushButton::clicked,this,&post::Sendslot);
函数内容
回到前面在登录界面定义的函数dealpost()
最后将其和信号连接起来即可
connect(&charWin,&post::Mysignal,this,&logins::dealpost);
以上的全部代码
login,h
#ifndef LOGIN_H
#define LOGIN_H
#include "verification.h"
#include "host.h"
#include <QWidget>
#include <QMessageBox>
#include "post.h"
#include <QMouseEvent>
#include <QPoint>
#include <QPushButton>
#include <QIcon>
namespace Ui {
class logins;
}
class logins : public QWidget
{
Q_OBJECT
public:
explicit logins(QWidget *parent = nullptr);
~logins();
//处理返回的信号 槽函数
void dealpost();
private slots:
//跳转注册界面的槽函数
void on_pushButton_2_clicked();
private:
Ui::logins *ui;
//注册界面
post charWin;
};
#endif // LOGIN_H
login.cpp
#include "login.h"
#include "ui_login.h"
#include <QMessageBox>
logins::logins(QWidget *parent) :
QWidget(parent),
ui(new Ui::logins)
{
ui->setupUi(this);
//连接信号和槽函数
connect(&charWin,&post::Mysignal,this,&logins::dealpost);
connect(ui->pushButton_2,SIGNAL(clicked()),this,SLOT(on_pushButton_2_clicked()));
}
logins::~logins()
{
delete ui;
}
void logins::dealpost()
{
//隐藏注册界面显示登录界面
charWin.hide();
this->show();
}
void logins::on_pushButton_2_clicked()
{
//隐藏登录界面显示注册界面
this->hide();
charWin.show();
}
注册界面
post.h文章来源:https://www.toymoban.com/news/detail-515863.html
#ifndef POST_H
#define POST_H
#include <QMainWindow>
#include <QMessageBox>
namespace Ui {
class post;
}
class post : public QMainWindow
{
Q_OBJECT
public:
explicit post(QWidget *parent = nullptr);
~post();
//发送信号
void Sendslot();
private slots:
//槽函数
void on_pushButton_2_clicked();
signals:
//信号
void Mysignal();
private:
Ui::post *ui;
};
#endif // POST_H
post.cpp文章来源地址https://www.toymoban.com/news/detail-515863.html
#include "post.h"
#include "ui_post.h"
post::post(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::post)
{
ui->setupUi(this);
//连接信号和槽
connect(ui->pushButton_2,&QPushButton::clicked,this,&post::Sendslot);
}
post::~post()
{
delete ui;
}
void post::Sendslot()
{
//发送信号
emit Mysignal();
}
//返回登录界面
void post::on_pushButton_2_clicked()
{
}
到了这里,关于Qt登录注册页面间跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!