因为小程序中分有逻辑层和渲染层等。所以需要用setdata函数,渲染到视图界面。普通的修改属性是通过this.setData({demo:true})的方法设置,但是本人遇到一种情况,需要通过下标区改变数组某一项中的某属性的值,方法如下:
1.有确定的下标情况下文章来源:https://www.toymoban.com/news/detail-515953.html
this.setData({
'demo[0].xxx': e.detail.value,
})2.没有确定的下标情况下文章来源地址https://www.toymoban.com/news/detail-515953.html
<input class="input" type="text" placeholder="请输入标题" value="{{item.xxx}} bindinput="bindKeyInput" data-index="{{index}}"
bindKeyInput(e) {
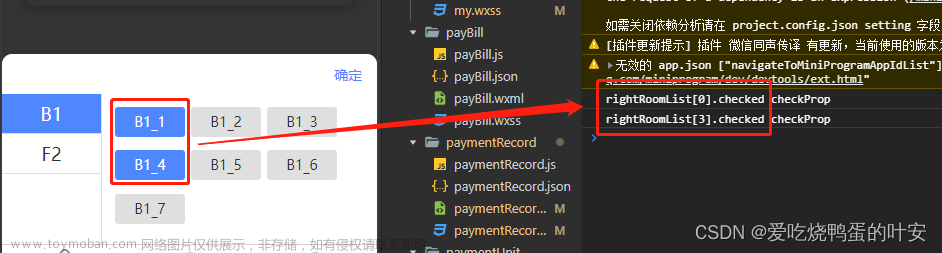
let name = 'demo[' + e.currentTarget.dataset.index + '].xxx'
this.setData({
[name]: e.detail.value,
})
},到了这里,关于微信小程序setData给数组赋值问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!