微信小程序分类图片通过id跳转到详情页,不同分类实现定向跳转
1.实现循环展示排列
inde.wxml
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode="widthFix" />
</swiper-item>
</block>
</swiper>
index.wxss
.swiper {
height: 400rpx;
width: 100%;
background-color: #eee;
}
.swiper-image {
height: 100%;
width: 100%;
}
.slide-image{
height: 100%;
width: 100%;
}
index.js
data:{
ClassificationDatas:
[{//第一排分类
ClassificationData:[{
id:0,
ClassificationPicUrls: 'cloud:300*300/花开迎春.jpg' ,
text:'300*300',
},
{
id:1,
ClassificationPicUrls: 'cloud:0/classpic/300*600/西江月(边线).jpg',
text:'300*600',
},
{
id:2,
ClassificationPicUrls: 'cloud://classpic/600*600/金梦华清.jpg',
text:'600*600',
},
{
id:3,
ClassificationPicUrls: 'cloud://450*450/布拉迪+铂金玫瑰2.jpg' ,
text:'450*450',
}],
},
{//第二排分类
ClassificationData:[{
id:4,
ClassificationPicUrls: 'cloud:///classpic/450*900/年年有鱼+宏耀.jpg' ,
text:'450*900',
},
{
id:5,
ClassificationPicUrls: 'cloud://classpic/line/LF3025穿条木线,表面效果砂白穿黑.jpg',
text:'边线',
},
{
id:6,
ClassificationPicUrls: 'cloud:///classpic/light/600轨道组合灯.jpg',
text:'灯具',
},
{
id:7,
ClassificationPicUrls: 'cloud:///classpic/squre/橡木.jpg' ,
text:'方通',
}],
},
{//第三排分类
ClassificationData:[{
id:8,
ClassificationPicUrls: 'cloud://l0/classpic/300*300/花开迎春.jpg' ,
text:'300*300',
},
{
id:9,
ClassificationPicUrls: 'cloud://classpic/300*600/西江月(边线).jpg',
text:'300*600',
},
{
id:10,
ClassificationPicUrls: 'cloud://li/classpic/600*600/金梦华清.jpg',
text:'600*600',
},
{
id:11,
ClassificationPicUrls: 'cloud:///classpic/450*450/布拉迪+铂金玫瑰2.jpg' ,
text:'450*450',
}],
}
],
}
goclass:function(e){
// let productId = options.currentTarget.dataset._id
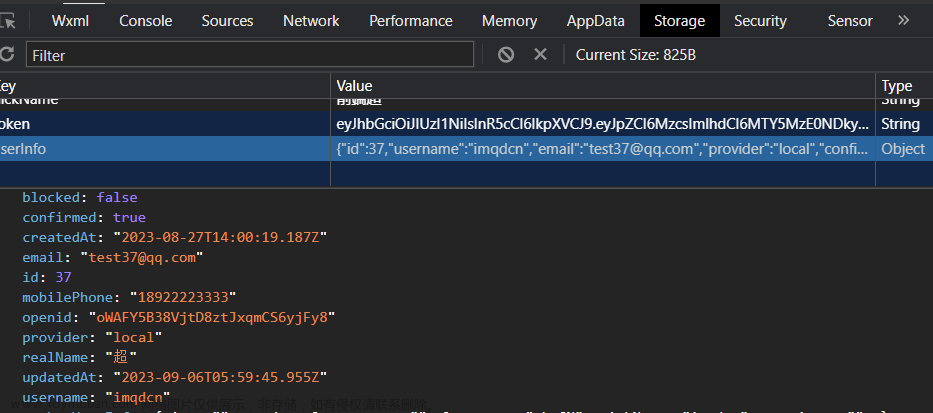
wx.setStorage({
key:"ClassificationID",//主页选择分类ID
data:e.currentTarget.dataset['index']
})
wx.navigateTo({
// url: '../alldetial/alldetial?productId='+productId,
url: '../alldetials/alldetials'
})
页面展示
2.跳转到大分类页面
class.wxml
<view class="container">
<view wx:for="{{goods}}" wx:key="*this">
<view class="tp">
<image class="imgall" src="{{item.pic}}" mode="widthFix" bindtap="jump1" data-id="{{item._id}}"></image>
</view>
<view class="fontname">{{item.name}}</view>
<view class="price">¥{{item.price}}</view>
</view>
</view>
class.wxss
.container{
margin-left: 2px;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
flex-direction: row;
margin-top: -70px;
}
.fontname{
margin-top: -30px;
text-align: center;
margin-bottom: 6px;
width: 147px;
height: 21px;
}
.tp{
width: 170px;
height: 170px;
margin-left: 7px;
}
.price{
width: 75%;
color: red;
text-align: center;
width: 147px;
height: 21px;
padding-bottom: 10px;
}
.imgall{
height: 130px;
width: 130px;
}
class.js文章来源:https://www.toymoban.com/news/detail-516042.html
jump1: function (event) {
//获得不同文章的id
console.log("我点击了哪个图图片的id",event.currentTarget.dataset.id)
wx.navigateTo({
url: '../class/detial/detial?id='+event.currentTarget.dataset.id,
})
},
结果: 文章来源地址https://www.toymoban.com/news/detail-516042.html
文章来源地址https://www.toymoban.com/news/detail-516042.html
到了这里,关于微信小程序分类图片通过id跳转到详情页,不同分类实现定向跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!