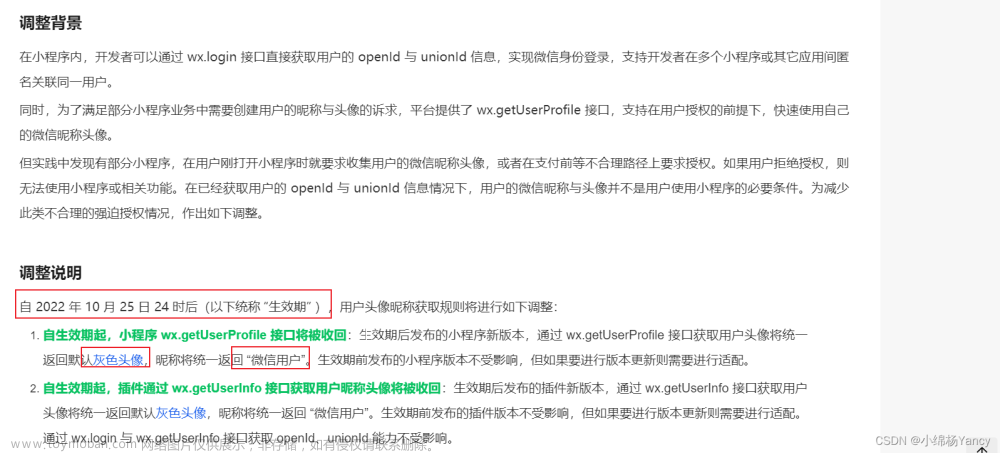
微信小程序登录用户头像昵称已经不支持支持获取,因为用户的scope.userInfo权限已经回收,可以使用昵称头像填写进行完善用户信息,按照官方推荐会显示用户在微信的头像和昵称,本文介绍一下实现方案.最终实现效果:修改头像会默认显示微信头像,修改昵称时会默认显示用户的昵称.

实现代码:
<template>
<view class="content">
<image class="user_img" :src="userImg"></image>
<view class="text-area">
<button type="default" open-type="chooseAvatar" @chooseavatar="getUserImg">更改用户微信头像</button>
</view>
<view class="nick_class">
<text class="title">昵称:</text>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
</view>
</view>
</template>
<script>
export default {
data() {
return {
userImg:"../../static/logo.png"
}
},
onLoad() {
},
methods: {
wxLogin(){
wx.login({
success (res) {
if (res.code) {
//发起网络请求
console.log("登录成功返回信息"+JSON.stringify(res))
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
},
decryptPhoneNumber(res){
console.log(res)
},
getUserInfo(){
wx.getUserInfo({
success: function(res) {
console.log("授权返回的用户信息:"+JSON.stringify(res))
}
})
},
getUserImg(res){
console.log("获取用户头像:"+JSON.stringify(res.detail.avatarUrl)),
uni.uploadFile({
url: 'http://127.0.0.1:8080/aliyun/uploadImg', //仅为示例,非真实的接口地址
filePath: res.detail.avatarUrl,
name: 'multipartFile',
formData: {
'user': 'test'
},
success: (uploadFileRes) => {
console.log("上传返回信息:"+JSON.stringify(uploadFileRes.data))
let responseInfo=JSON.parse(uploadFileRes.data)
if(responseInfo.code == 200){
this.userImg=responseInfo.data,
console.log("图片上传地址:"+this.userImg)
}else{
uni.showToast({
title:"图片上传失败,请重试!",
duration:3000
})
}
}
});
// 上传图片
// uni.chooseImage({
// success: (chooseImageRes) => {
// const tempFilePaths = chooseImageRes.tempFilePaths;
// console.log("微信选择头像信息:"+tempFilePaths)
// }
// });
},
// 获取用户微信运动步数
getRunData(){
wx.getWeRunData({
success (res) {
console.log("获取运动信息:"+JSON.stringify(res))
// 拿 encryptedData 到开发者后台解密开放数据
const encryptedData = res.encryptedData
// 或拿 cloudID 通过云调用直接获取开放数据
// const cloudID = res.cloudID
}
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.user_img {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.nick_class{
display: flex;
flex-direction: row;
}
</style>
补充:上面更换头像时需要点击按钮,但是有的场景中需要直接点击图片进行更换图片,但是open-type="chooseAvatar"只能放到button按钮上,这里将一下实现方案,简单的办法就是用button包裹住image,需要处理的问题是如何将按钮背景置为透明,可以使用plain属性,另外需要去除边框,设置border-color:white即可.相关内容如下:
<button open-type="chooseAvatar" plain="true" style="border-color:white;">
<image :src="fromdata.userImg" click="chooseImg()"></image>
</button>
帮朋友推荐一个好玩的小程序,有兴趣可以看一下: 文章来源:https://www.toymoban.com/news/detail-516044.html
文章来源:https://www.toymoban.com/news/detail-516044.html
参考内容:
用户信息接口调整说明,官方头像昵称填写规范文章来源地址https://www.toymoban.com/news/detail-516044.html
到了这里,关于微信小程序如何获取用户头像昵称的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!