之前测试小程序查看接口信息,是需要打开调试模式,手机界面小,看着多多少少有点不方便。
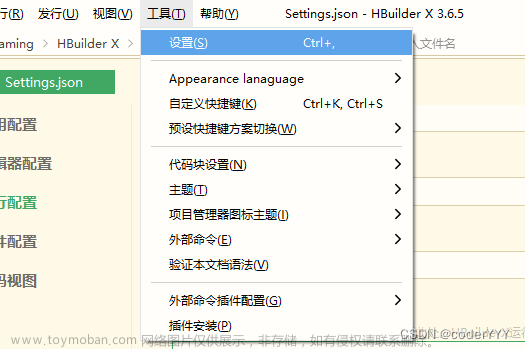
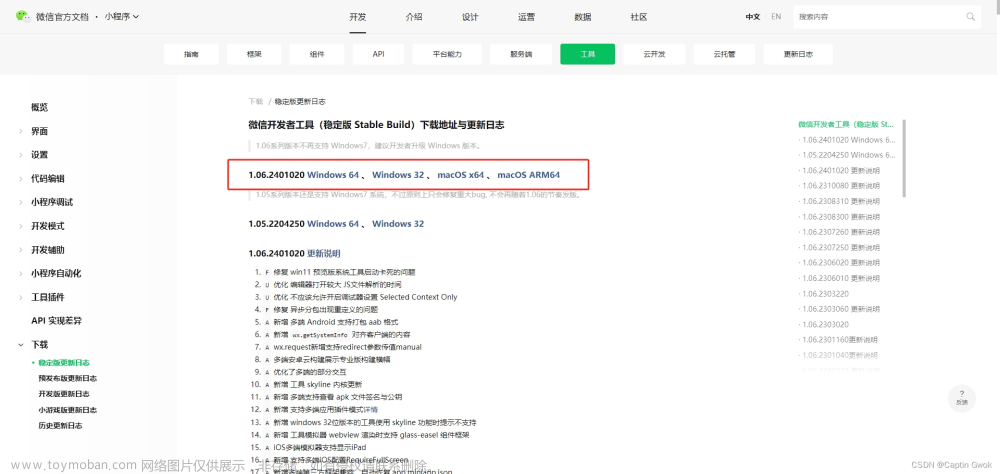
现在发现了可以直接找前端要文件包,用【微信开发者工具】打开该文件包,然后选择【真机调试】-【二维码真机调试】,生产二维码后,接着使用微信扫描就可以,会出现一个【真机调试】页面,接口信息就在这个页面查看。
如果用【F12】看电脑浏览器的控制台,会发现控制台和【真机调试】页面的内容差不多。
手机上操作小程序,调用到的接口信息都一目了然,在电脑上看接口信息还是很舒服的,总得来说就是好啊。
以下是步骤及效果截图:

 文章来源:https://www.toymoban.com/news/detail-516045.html
文章来源:https://www.toymoban.com/news/detail-516045.html
文章来源地址https://www.toymoban.com/news/detail-516045.html
到了这里,关于微信开发者工具-真机调试,可查看接口信息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!