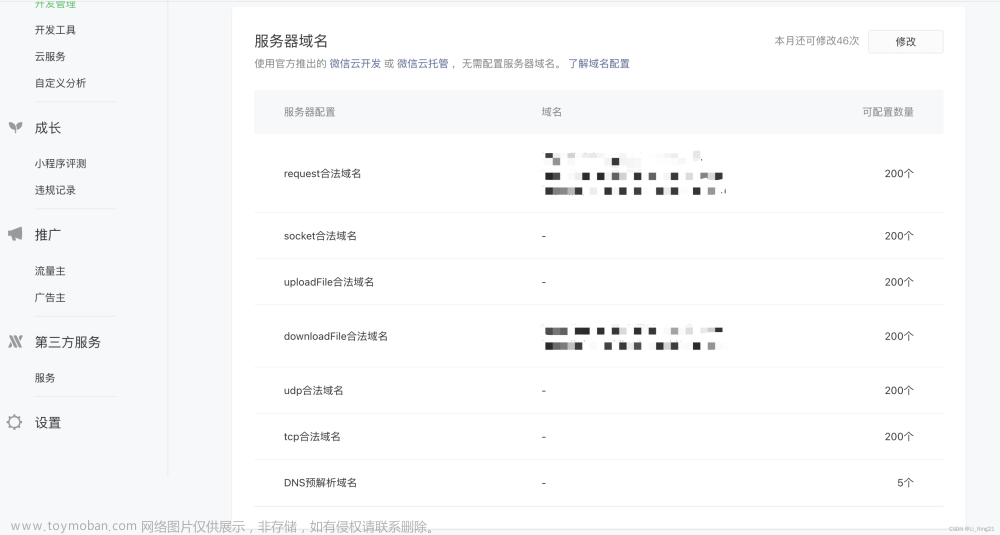
比如接入商家消息的插件:https://opendocs.alipay.com/mini/01rnqx
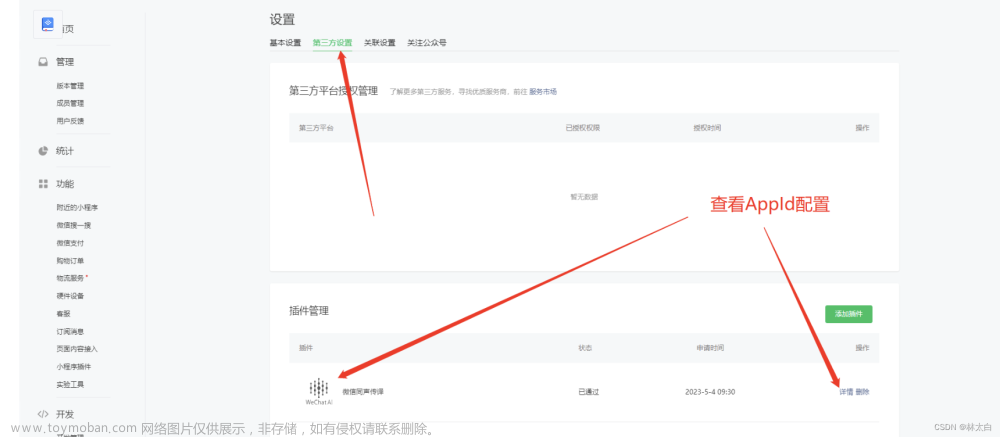
准备工作:先按照上面的操作购买添加插件到指定的小程序
开入接入:
如果使用uniapp,以上几个步骤要稍微调整下:
第二步原本在app.json中添加插件在uniapp开发中需要换到manifest.json中(unapp项目根本下就有)
找到支付宝小程序的配置:
"mp-alipay": {
"usingComponents": true,
"appid": "appid",
"uniStatistics": {
"enable": true
},
// 这是从支付宝文档上copy过来的,什么也不用改
"plugins": {
"subscribeMsg": {
"version": "*",
"provider": "2021001155639035" // 消息订阅插件 appid,固定为 2021001155639035
}
}
},
第三步在页面挂载组件,这是放在page.json中的,需要注意的是usingComponents是放在style下面的,之前放在style的外面一直提示页面没有添加组件
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "",
"usingComponents": {
"subscribe-msg": "plugin://subscribeMsg/subscribe-msg"
}
}
}
第四步在vue页面添加刚才挂载的组件和调用组件文章来源:https://www.toymoban.com/news/detail-516046.html
<button @click="call_method">唤起组件</button>
<!-- #ifdef MP-ALIPAY -->
<subscribe-msg />
<!-- #endif -->
js中把插件的方法引入以及触发文章来源地址https://www.toymoban.com/news/detail-516046.html
const { requestSubscribeMessage } = requirePlugin('subscribeMsg');
export default {
data() {
return {}
},
method:{
call_method(){
requestSubscribeMessage({
entityIds:['template_id'],
callback(res) {
console.log(res);
}
})
},
},
}
到了这里,关于uniapp使用支付宝小程序插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!