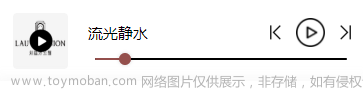
功能界面如下 文章来源:https://www.toymoban.com/news/detail-516148.html
文章来源:https://www.toymoban.com/news/detail-516148.html
功能使用如下:文章来源地址https://www.toymoban.com/news/detail-516148.html
- 首先根据后端返回的音频地址进行渲染,其中playAudioSrc字段用来控制暂停样式还是播放样式,audio进行隐藏
<ul class="virtualAvararFooterRightContentAudio">
<li v-for="($item,$index) in virtualAvatarAudio" :key="$index" :style="{'border':(virtualAvatarFooterAudioIndex == $index) ? '1px solid #fff' :'none'}" @click.stop="selectVirtualAvatarAudio($item,$index)">
<img @click="virtualAvatarPlayAudio($item,$index)":src="$item.playAudioSrc ? require('../assets/img/ai/audioBf.png') : require('../assets/img/ai/voice.png')" alt="">
<div>
<p>{{$item.name}}</p>
<!-- <span>0.26s</span> -->
</div>
<audio class="virtualAudio" :src="$item.path" style="display:none" :ref="'audio'+$index" controls></audio>
</li>
</ul>
- vue处理逻辑如下
virtualAvatarPlayAudio(item,index){
const audiosDom = document.getElementsByClassName('virtualAudio');
let audios = [...audiosDom]
if(item.playAudioSrc){
//暂停该音频播放
item.playAudioSrc = false
// this.playAudio1.pause()
audiosDom[index].pause()
}else{
//播放音频
item.playAudioSrc = true
audiosDom[index].play()
audios.forEach((item_,index_)=>{
if(index_ != index){
//其他的音频
audiosDom[index_].pause()
}
})
//其他的音频暂停样式书写
this.virtualAvatarAudio.forEach((item__,index__)=>{
if(index__ != index){
item__.playAudioSrc = false
}
})
//监听当前音频播放完毕后,使当前音频更改为暂停样式
audios[index].addEventListener('ended', ()=> {
item.playAudioSrc = false
}, false);
}
},
到了这里,关于vue实现音频audio列表循环,实现暂停播放切换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!