option = {
xAxis: {
type: 'category',
axisLabel: {
rotate: '45'
},
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: [
{
type: 'value'
},
{
type: 'value'
}
],
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
},
{
data: [500, 200, 260, 150, 160, 80, 160],
type: 'line',
yAxisIndex: 1,
}
]
};
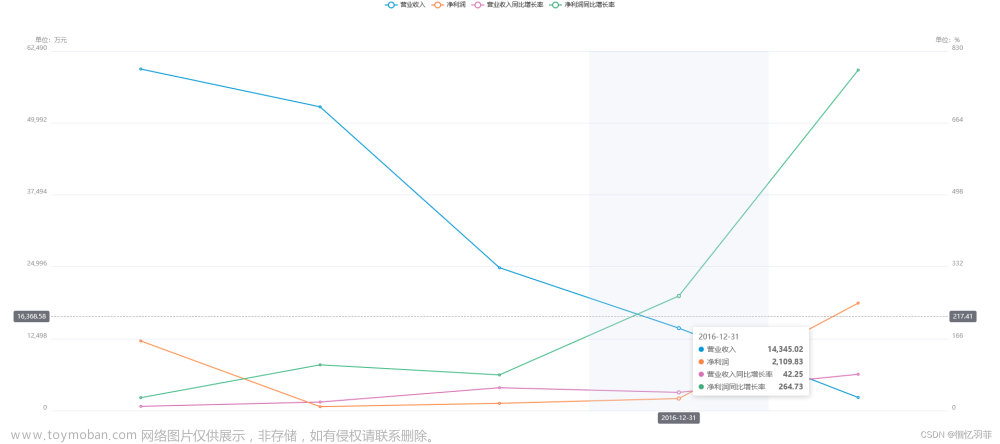
如上代码所示下图,双Y轴左右分割线不重合:

解决办法:
给yAxis添加min(坐标轴刻度最小值)、max(坐标轴刻度最大值)、interval(强制设置坐标轴分割间隔)属性。根据数值大小计算最大值、最小值并取整,数值较大可整百、整千取整,默认分割成5份。代码如下:
let data1 = [150, 230, 224, 218, 135, 147, 260];
let data2 = [465, 200, 260, 151, 160, 80, 160];
let min1 = 0,
max1 = 100,
min2 = 0,
max2 = 100;
max1 = Math.ceil(Math.max.apply(null, data1) / 10) * 10; // 最大值向上取整十位数
max2 = Math.ceil(Math.max.apply(null, data2) / 10) * 10; // 最大值向上取整十位数
option = {
......
yAxis: [
{
min: min1,
max: max1,
interval: (max1 - min1) / 5,
minInterval: 1, // 自动计算的坐标轴最小间隔大小 设置成1保证坐标轴分割刻度显示成整数
type: 'value'
},
{
min: min2,
max: max2,
interval: (max2 - min2) / 5,
type: 'value'
}
],
series: [
{
data: data1,
type: 'line'
},
{
data: data2,
type: 'line',
yAxisIndex: 1
}
]
};
效果:
 文章来源:https://www.toymoban.com/news/detail-516206.html
文章来源:https://www.toymoban.com/news/detail-516206.html
文章来源地址https://www.toymoban.com/news/detail-516206.html
到了这里,关于Echarts双Y轴左右splitLine分割线无法重合 双Y轴保持Y轴分割线等分的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!