HTML——实现富文本编辑器wangEditor的使用
背景:最近在写小说项目,关于发布文章需要用到富文本编辑器,由于还没学到Vue,最实用的还是用wangEditor富文本编辑器。
官方文档:http://www.wangeditor.com/
使用手册:创建一个编辑器 · wangEditor3使用手册 · 看云 (kancloud.cn)
至于实现的方式有三种:
一.导入wangEditor.JS
使用方法: wangEditor.min.js,通过手工导入的方式放在项目的静态文件下来引用。
-
下载地址1: https://github.com/wangfupeng1988/wangEditor/releases
-
下载地址2:wangEditor.min.js
由于在官网上没找到,也不想付费下载,就没有用这个方法。这个应该是最简单的方法,只需要用相对路径引用一下即可。
二.直接引用文档链接
优点:引用简单。
缺点:对网络要求较高。
引入链接的网址:https://www.bootcdn.cn/wangEditor/
尝试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="../imgs/logo.png" type="image/x-icon">
<title>小说创作页面</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/wangEditor/10.0.13/fonts/w-e-icon.woff">
<link href="https://cdn.bootcdn.net/ajax/libs/wangEditor/10.0.13/wangEditor.min.css" rel="stylesheet">
<link href="https://cdn.bootcdn.net/ajax/libs/wangEditor/10.0.13/wangEditor.css" rel="stylesheet">
<style>
.mainHeader {
padding-top: 1px;
padding-bottom: 1px;
background-color: white !important;
border-bottom: 5px solid #0b6cb8;
}
.logo_icon {
height: 38px;
}
.liColor {
color: #4f4f4f
}
.toolbar {
border: 1px solid #ccc;
}
.text {
border: 1px solid #ccc;
height: 500px;
}
</style>
</head>
<body style="background-color: whitesmoke">
<div class="container-fluid">
<!-- 顶部导航栏-->
<div class="row">
<div class="col-md-12" style="padding: 0">
<nav class="navbar navbar-expand-lg navbar-light bg-light mainHeader">
<!-- <a class="navbar-brand" href="#">Navbar w/ text</a>-->
<!-- <div class="logoDiv" id="logoIcon" style="cursor:pointer">
<img class="logo_icon" src="logo_icon_white.png" />
</div>
<div class="logoDiv" id="logoText">
<img class="logo_icon" src="logo_text_white.png" />
</div> -->
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<!-- <li class="nav-item" style="padding-left: 20px">-->
<!-- <a class="nav-link nav-item" href="#">首页 </a>-->
<!-- </li>-->
</ul>
<span class="navbar-nav">
<a class="nav-link navbar-item active" href="#">个人中心</a>
</span>
</div>
</nav>
</div>
</div>
<div class="row" style="min-height: 10px"></div>
<div class="row">
<div class="col-md-1">
</div>
<div class="col-md-2" style="padding-right: 0px">
<div class="row">
<div class="col-md-3"></div>
<div class="col-md-9">
<div class="card">
<ul class="nav nav-pills nav-fill flex-column">
<li class="nav-item">
<a class="nav-link active list-group-item" href="#">发布文章</a>
</li>
<li class="nav-item">
<a class="nav-link liColor list-group-item" href="#">文章管理</a>
</li>
<li class="nav-item">
<a class="nav-link liColor list-group-item" href="#">分类管理</a>
</li>
<li class="nav-item">
<a class="nav-link liColor list-group-item" href="#">退出</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-6" style="padding-left: 0px">
<div class="card">
<div class="card-header" style="background-color: white">
<div class="row">
<div class="col-md-3" style="font-size: 18px">发布文章</div>
<!-- <div class="col-md-9" style="margin-top: 8px;font-size: 12px;text-align: right">当前位置>专委会介绍>文件资料</div>-->
</div>
</div>
<div class="card-body" style="min-height: 1000px">
<div class="row">
<div class="col-md-12">
<div class="input-group mb-1 mt-2 ml-0 mr-1">
<div class="input-group-prepend">
<span class="input-group-text">文章标题</span>
</div>
<input id="titleInput" type="text" class="form-control" placeholder="不多于100字"
style="margin-right: 5px">
</div>
</div>
</div>
<div style="padding: 8px 0; color: #ccc"></div>
<div id="div1" class="toolbar">
</div>
<div id="div2" class="text"> <!--可使用 min-height 实现编辑区域自动增加高度-->
<!-- <p>请输入内容</p>-->
</div>
<div class="row">
<div class="col-md-5">
<div class="input-group mb-3 mt-3 ml-0">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">文章分类</span>
</div>
<input id="categoryInput" type="text" class="form-control">
</div>
</div>
</div>
<div class="row" style="padding: 15px">
<div class="col-md-1"></div>
<div class="col-md-2 ml-0">
<button type="button" class="btn btn-primary" id="publishBtn">发布文章</button>
</div>
<div class="col-md-4">
<button type="button" class="btn btn-light">返回</button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-2">
</div>
</div>
</div>
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function () {
//富文本编辑器初始化代码
var E = window.wangEditor;
var editor = new E('#div1', '#div2');
editor.customConfig.uploadImgShowBase64 = true; // 使用 base64 保存图片
editor.create();
//创建replaceAll()函数,用于替换字符串中出现的所有某个字符
String.prototype.replaceAll = function (FindText, RepText) {
return this.replace(new RegExp(FindText, "g"), RepText);
};
//发布文章按钮的点击事件,即封装数据,向后台传递
$("#publishBtn").click(function () {
console.info("click");
var postData = {};
postData.title = $("#titleInput").val();
postData.category = $("#categoryInput").val();
//替换双引号为两个单引号,方便编写SQL语句插入数据库中
var content = editor.txt.html().replaceAll("\"", "\'\'");
postData.content = content;
console.info(content);
postData.author_acc = "123";
postData.author_name = "admin";
postData.create_time = new Date().toLocaleDateString();
postData.last_edit_time = new Date().toLocaleDateString();
console.info(postData);
//向后台传递数据,需要根据具体后台来改
$.post("http://localhost:8099/publishArticle", postData, function (data) {
alert(data);
})
})
})
</script>
<script src="https://cdn.bootcdn.net/ajax/libs/wangEditor/10.0.13/wangEditor.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/wangEditor/10.0.13/wangEditor.min.js.map"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/wangEditor/10.0.13/wangEditor.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
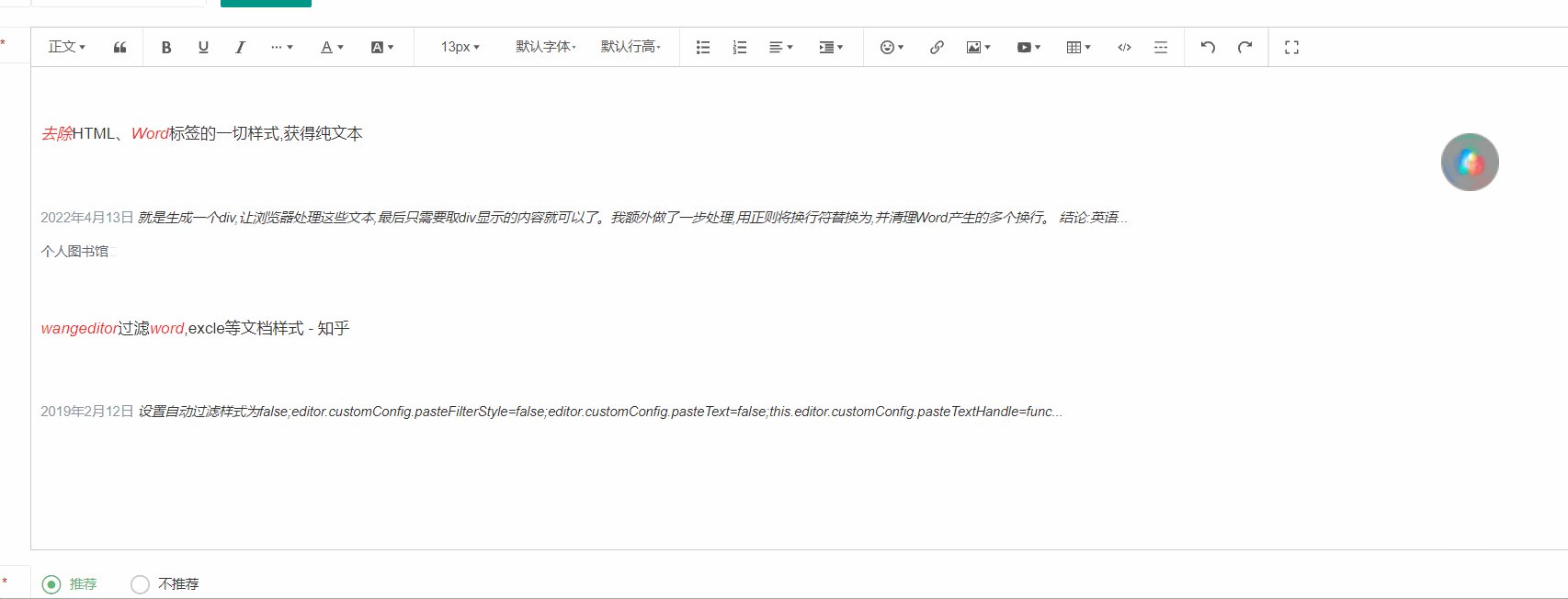
效果如下:

说明:
这里的代码参照博客(55条消息) html——简单文章发布html页面及富文本编辑器wangEditor的使用发布文章html页面知北行的博客-CSDN博客进行尝试。
三.包管理工具(node和bower 的下载)
步骤如下:
- Node.js下载安装及环境配置
- bower的安装
- 开始引入实现
Node.js下载安装及环境配置
参考博客,超级详细
(55条消息) Node.js下载安装及环境配置教程【超详细】_nodejs安装及环境配置_WHF__的博客-CSDN博客
bower的安装和使用
参考博客,超级详细
(55条消息) bower的安装和使用_bower install_艾希ღ的博客-CSDN博客
选择性的看安装教程即可
在我安装bower的时候遇到了一些问题。
问题一:npm 安装完bower 后,提示’bower’ 不是内部或外部命令
解决办法:
1.可能是node配置环境出了问题
(55条消息) npm 安装完bower 后,提示’bower’ 不是内部或外部命令_前端开发小蜜蜂(诗语)的博客-CSDN博客
2.也可能是,下载的cnpm,输入命令之类的用cnpm而不是npm。这里引入一篇博客,讲述cnpm和npm的区别
(55条消息) npm 和 cnpm 的区别_npm cnpm_我想做阿信的博客-CSDN博客
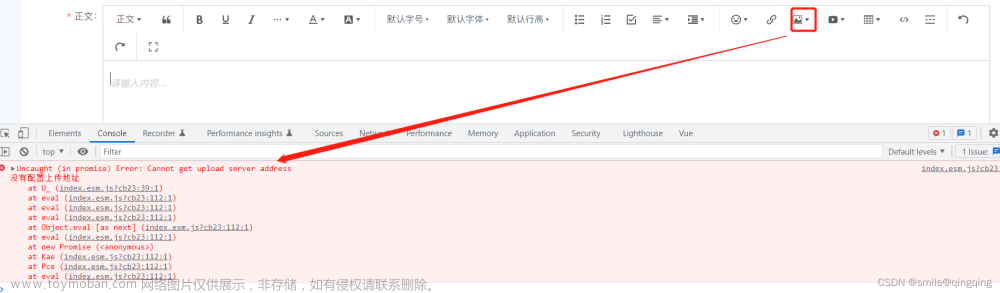
** 问题二:CDN 访问不成功**
解决办法:
操作如下:


引入实现
这里先粘贴一下我的成果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="../css/style.css" rel="stylesheet">
<style>
#editor—wrapper {
border: 1px solid #808080;
z-index: 100;
/* 按需定义 */
}
#toolbar-container {
border-bottom: 1px solid #808080;
}
#editor-container {
height: 600px;
}
</style>
</head>
<body>
<div id="editor—wrapper">
<div id="toolbar-container"><!-- 工具栏 --></div>
<div id="editor-container"><!-- 编辑器 --></div>
</div>
</body>
<script src="../js/index.js"></script>
<script>
const { createEditor, createToolbar } = window.wangEditor
const editorConfig = {
placeholder: 'Type here...',
onChange(editor) {
const html = editor.getHtml()
console.log('editor content', html)
// 也可以同步到 <textarea>
}
}
const editor = createEditor({
selector: '#editor-container',
html: '<p><br></p>',
config: editorConfig,
mode: 'default', // or 'simple'
})
const toolbarConfig = {}
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'default', // or 'simple'
})
</script>
<html>
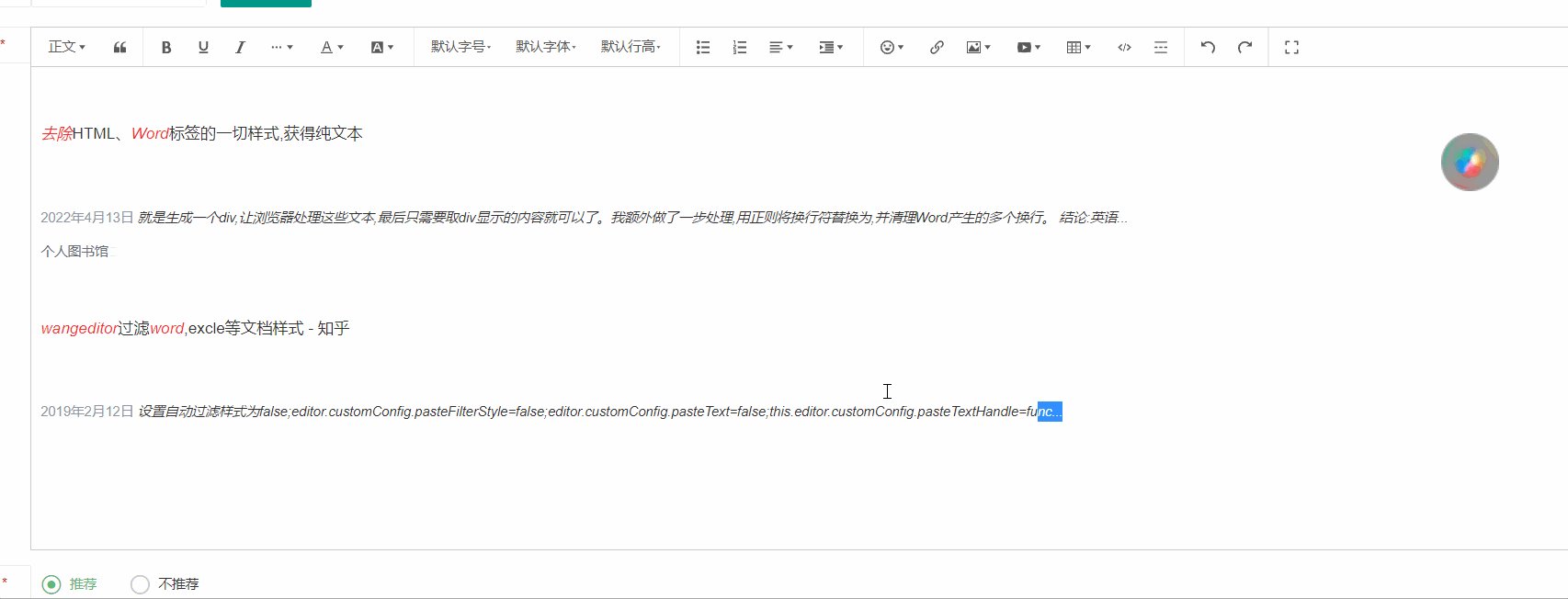
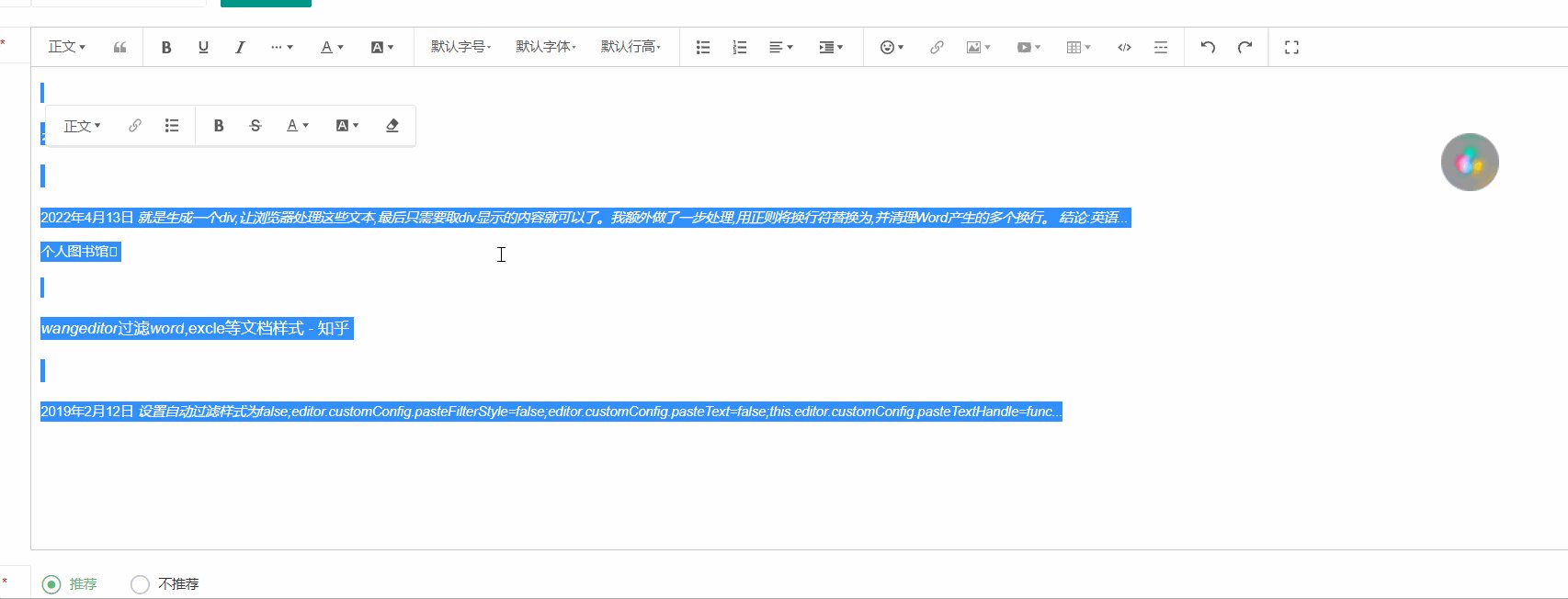
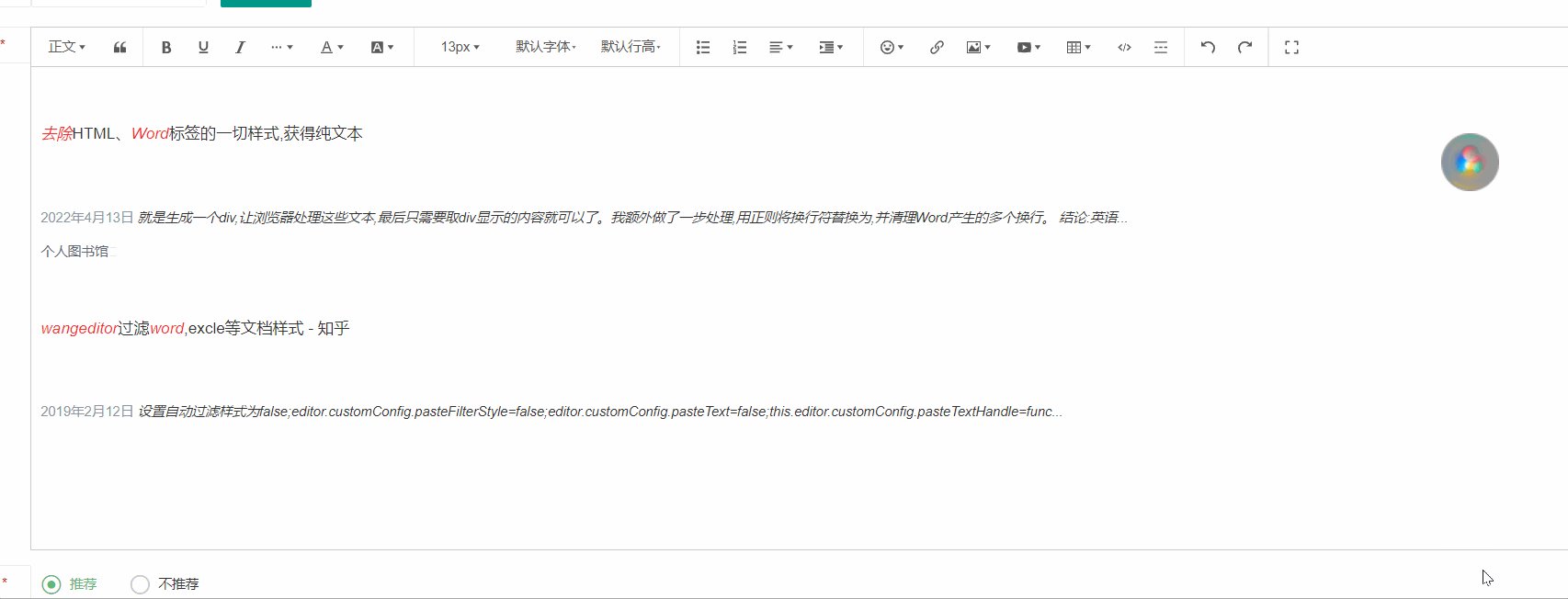
效果如下:
这里仿照的就是wangEditor官方文档的代码文章来源:https://www.toymoban.com/news/detail-516211.html
快速开始 | wangEditor
对富文本编辑器wangEditor的实现就介绍到这里了,对于使用和一些其他的配置可以参照官方文档。文章来源地址https://www.toymoban.com/news/detail-516211.html
到了这里,关于HTML——实现富文本编辑器wangEditor的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!