使用uniapp自带的uni-calendar可以实现简单的数据展示以及打卡
但是项目要求的日历日期由后端返回每个月的返回而不是整年的返回,
签到的方式也是点击按钮签到而不是点击日历表
这样uniapp的组件就不能实现我们的项目要求了
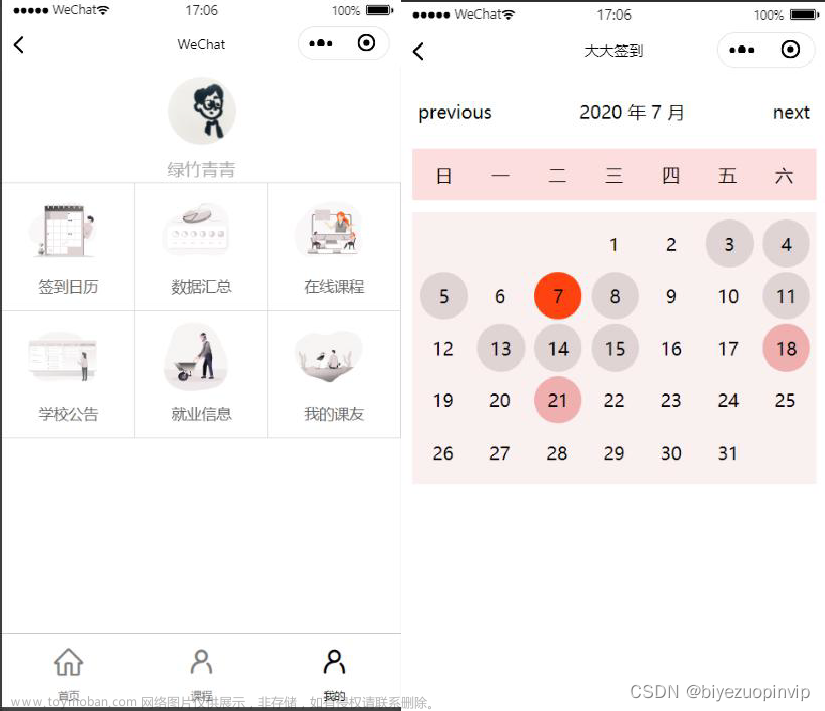
效果图:

实现方法如下:
html
<view class="context">
<view class="top">
<view class="box" @tap="bindPreMonth">
<image src="https://res-other-platform.mutouyun.com/taskforest/icon/left_arrows.png" mode=""
class="img imgLeft"></image>
{{preMoth}}月
</view>
<view>{{year}}年{{month}}月</view>
<view class="box" @tap="bindNextMonth">
{{nextMoth}}月
<image src="https://res-other-platform.mutouyun.com/taskforest/icon/right_arrows.png" mode=""
class="img imgRight"></image>
</view>
</view>
<view class="middle">
<view v-for="(item,index) in data_arr" :key="index" class="middle_num">//data_arr星期
{{item}}
</view>
</view>
<view class="calen">
//calendarList日历里面的数据
<view v-for="(item,index) in calendarList" class="calen_num" :key="index"
:class="item.isCurMonth==0?'calen_item':' '">
<view :class="[{'active':item.status == 1 }]">
<image src="https://res-other-platform.mutouyun.com/taskforest/icon/green_gifi.png" mode=""
v-if="item.recieveDay==1" class="gifi_img"
:class="item.recieveDay==1&&calendarList[index-1].status==1?'gift_bg':' '"></image>
<!-- <image src="https://res-other-platform.mutouyun.com/taskforest/icon/gifi_color.png" mode=""
v-else-if="getGifi" class="gifi_img"></image> -->
<text v-else> {{item.date.substr(6)}}</text>
</view>
<text v-if="calendarList[index-1].status==1&&calendarList[index].status==1"
:class="{'bg_active': calendarList[index-1].status==1&&calendarList[index].status==1&&index%7!==0}">
</text>
</view>
</view>
</view>css文章来源:https://www.toymoban.com/news/detail-516222.html
.context {
padding-top: 10rpx;
background: #FCE2D4;
border-radius: 10rpx 10rpx 10rpx 10rpx;
position: relative;
top: -42rpx;
}
.top {
height: 80rpx;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 30rpx;
font-weight: bold;
color: #B74C37;
padding: 0 24rpx;
}
.middle {
display: flex;
padding-bottom: 16rpx;
font-size: 26rpx;
font-weight: 400;
color: #C54834;
}
.middle_num {
width: 14%;
display: flex;
justify-content: center;
align-items: center;
}
.calen {
display: flex;
width: 100%;
height: 434rpx;
flex-wrap: wrap;
background: linear-gradient(45deg, #EDFAFF 0%, #FFEDF1 100%);
border-radius: 0px 0px 10rpx 10rpx;
}
.calen_blank {
width: 14%;
height: 20%;
background-color: pink;
}
.calen_num {
width: 14%;
height: 20%;
display: flex;
justify-content: center;
align-items: center;
font-size: 24rpx;
font-weight: 400;
color: #17181A;
position: relative;
}
.calen_item {
color: #C4C7CC;
}
.active {
background: linear-gradient(-90deg, #3CC55B, #28C06B);
border: 3px solid #FFFFFF;
border-radius: 50%;
color: #fff;
width: 60rpx;
height: 60rpx;
display: flex;
justify-content: center;
align-items: center;
position: relative;
z-index: 999;
}
js文章来源地址https://www.toymoban.com/news/detail-516222.html
data() {
return {
data_arr: ["日", "一", "二", "三", "四", "五", "六"],
year: "",
month: "",
currentMonthDays: '',
startWeek: '',
calendarList: [],
nextMoth: '',
preMoth: '',
showSign: true,
newDate: '',
calendar: [],
getGifi: false,
deMonth: '',
successfully: false, //签到成功的提示
description: '',
getDialog: false, //领取奖励弹窗
flag: false, //判断用户今天有没有签到
authenticationDialog: false, //有没有实名
authType: null
}
},
watch: {
month(newVal) {
console.log('新日期', newVal);
let pre = Number(this.month) - 1
if (pre == 0) {
this.preMoth = '1' + 2
} else if (pre < 10) {
this.preMoth = '0' + pre
} else {
this.preMoth = pre
}
let next = Number(this.month) + 1
if (next > 12) {
this.nextMoth = '0' + 1
} else if (next < 10) {
this.nextMoth = '0' + next
} else {
this.nextMoth = next
}
}
},
onLoad: function(options) {
uni.showLoading({
title: "加载中",
mask: true,
});
this.authType = uni.getStorageSync('authObj').authType
console.log('用户相关信息', this.authType);
let now = new Date()
this.year = now.getFullYear()
this.month = now.getMonth() + 1
let date = new Date();
let y = date.getFullYear();
let m = date.getMonth() + 1;
let d = date.getDate();
let moth = ''
if (m < 10) {
moth = '0' + m
} else {
moth = m;
}
this.newDate = `${y}${moth}${d}`
this.deMonth = `${y}${moth}`
this.hadleCander(this.deMonth)
setTimeout(() => {
uni.hideLoading();
this.dialog = true;
}, 1500);
},
// 日历
async hadleCander(month) {
const res = await getUsersignCalendare({
t: Date.parse(new Date()) / 1000,
month: month,
})
this.calendarList = res.data.calendarList
this.calendar = res.data
console.log('日历', this.calendar.awardStatus);
this.calendarList.forEach((item, index) => {
if (item.status == 1 && item.recieveDay == 1 && this.calendar.awardStatus ==
0) {
this.getGifi = true
}
if (item.date == this.newDate) {
if (item.status == 1) {
this.showSign = false
} else if (item.status == 2) {
this.flag = true
}
console.log('当前的时间', item.status, this.flag);
}
})
if (this.calendar.awardStatus == 3) {
this.showSign = false
}
this.description =
`进度为${this.calendar.consecutiveDays}/${this.calendar.target},请继续努力哦~`
console.log('res', this.calendarList)
},
//上个月按钮
bindPreMonth() {
let year = this.year
let month = this.month
//判断是否是1月
if (month - 1 >= 1) {
month = month - 1
} else {
month = 12
year = year - 1
}
this.year = year
this.month = month
let newMoth = ''
if (month < 10) {
newMoth = `${year}0${month}`
} else {
newMoth = `${year}${month}`
}
console.log('this.month', this.month);
this.hadleCander(newMoth)
},
//下个月按钮
bindNextMonth() {
let year = this.year
let month = this.month
//判断是否是12月
if (month + 1 <= 12) {
month = month + 1
} else {
month = 1
year = year + 1
}
this.year = year
this.month = month
let newMoth = ''
if (month < 10) {
newMoth = `${year}0${month}`
} else {
newMoth = `${year}${month}`
}
this.hadleCander(newMoth)
}到了这里,关于小程序自定义日历实现签到功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!