地址:element-ui时间日期选择器不能修改问题的解决 - 走看看
解决办法:
属于是强制更改
this.$set(this.editform, "cert", [new Date(val.startTime), new Date(val.endTime)])原因
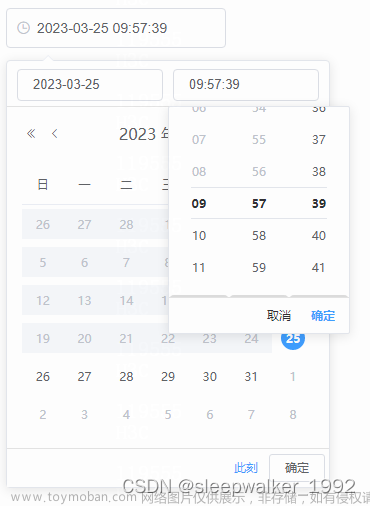
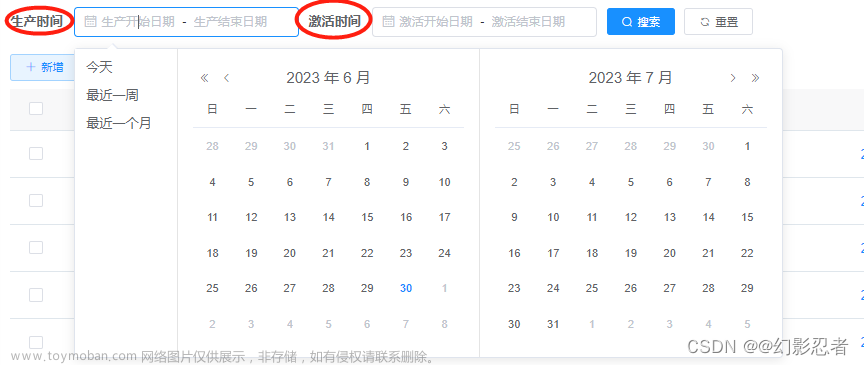
项目中使用到了,时间日期选择器。新建表单数据的时候没有问题,但是在编辑的时候,时间日期回显,这时却改不了数据。实际情况是,打开控制台的vue调试发现,model已经修改,但是页面的view数据却没有修改。

编辑的时候,修改了时间,控制台中能看到已修改,可是页面上确没修改而且也不能删除,出现这样的问题,该如何解决?

解决方案:在获取数据回显的时候使用$set:
 文章来源:https://www.toymoban.com/news/detail-516227.html
文章来源:https://www.toymoban.com/news/detail-516227.html
刚开始是直接赋值(如果不是标准时间需要转成标准时间--new Date(val.startTime)),也能实现回显,修改日期后,返回的数据仍是修改后的,但是页面日期选择器并没有改变(视图没改变),文章来源地址https://www.toymoban.com/news/detail-516227.html
到了这里,关于element-ui时间日期选择器回显功能以及不能修改问题的解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!