完整代码见GitHub:点击进入
在该项目中,使用了三个文件,分别是CalculatorDialog.h, CalculatorDialog.cpp, main.cpp
- CalculatorDialog.h:在该头文件里定义了一些成员变量和槽函数,用于实现计算器基本功能。
- CalculatorDialog.cpp:
CalculatorDialog类的构造函数,用于初始化计算器对话框界面和控件。- main.cpp:Qt应用程序的入口。
CalculatorDialog.h
1. 在这个文件中首先使用了
#ifndef和#define,用于防止头文件被重复包含,如果头文件已经被包含,则__CALCULATORDIALOG_H宏将已经被定义,#ifndef指令将会跳过后续的代码。#ifndef __CALCULATORDIALOG_H #define __CALCULATORDIALOG_H #endif // __CALCULATORDIALOG_H2. 加入了一些#include头文件,这些头文件包含Qt框架提供的头文件,例如本程序中的#include。
#include <QDialog> #include <QLabel> #include <QPushButton> #include <QLineEdit> // 行编辑控件 #include <QHBoxLayout> // 水平布局器 #include <QDoubleValidator> // 验证器
- #include <QDialog>:Qt中的对话框类,用于创建一个窗口化的用户界面。
- #include <QLabel>:Qt中的标签类,用于显示文本或图像等静态信息。
- #include <QPushButton>:Qt中的按钮类,用于触发动作或操作。
- #include <QLineEdit>:Qt中的行编辑类,用于行输入和编辑文本。
- #include <QHBoxLayout>:Qt中的水平布局器类,用于自动将控件按照水平方向排列。
- #include <QDoubleValidator>:Qt中的验证器类,用于验证输入数据是否为合法数据。
3. 定义了一个CalculatorDialog类,并且继承于QDialog,这个类可以理解为计算器对话框。
class CalculatorDialog:public QDialog { };4. 定义了一个构造函数
- CalculatorDialog(void):用于初始化界面和控件。
5. 定义了两个槽函数:
- void enableButton(void):用于检查左右操作数是否有输入,有输入就启用等于按钮。
- void calcClicked(void):用于计算左右操作数的和并将结果在输出框中显示
public: CalculatorDialog(void); public slots: // 使能等号按钮的槽操作数 void enableButton(void); // 计算结果和显示的槽函数 void calcClicked(void);6. 定义了五个指针:
QLineEdit* m_editX:指向左操作数的指针QLineEdit* m_editY:指向右操作数的指针QLineEdit* m_editZ:指向结果输出框的指针- QLabel* m_label:指向“+”标签的指针
- QPushButton* m_button:指向“=”按钮的指针
private: QLineEdit* m_editX; // 左操作数 QLineEdit* m_editY; // 右操作数 QLineEdit* m_editZ; // 显示结果 QLabel* m_label; // "+" QPushButton* m_button; // "="7. 定义了一个
Q_OBJECT宏,用于QT元对象编译器(moc)自动生成代码,以支持Qt的信号和槽机制。(是QT信号和槽的必要条件)Q_OBJECT // moc完整代码见GitHub。
CalculatorDialog.cpp
1. 在该文件中
CalculatorDialog类中的构造函数和两个槽函数enableButton()和calcClicked(),并且定义了头文件#include "CalculatorDialog.h"。#include "CalculatorDialog.h" // 构造函数 CalculatorDialog::CalculatorDialog(void) { } // 使能等号按钮的槽操作数 void CalculatorDialog::enableButton(void) { } // 计算结果和显示的槽函数 void CalculatorDialog::calcClicked(void) { }实现构造函数CalculatorDialog::CalculatorDialog(void)。
2. 设置窗口标题(这个可有可无咯。
setWindowTitle("加法计算器"); // 设置窗口标题3. 对左操作数分别进行创建对象,文本右对齐和验证数据是否合法操作,右操作数同样如此。
// 左操作数, this即为当前父窗口指针 m_editX = new QLineEdit(this); // 设置文本对齐:右对齐 m_editX->setAlignment(Qt::AlignRight); // 设置数字验证器 m_editX->setValidator(new QDoubleValidator(this)); // 右操作数 m_editY = new QLineEdit(this); m_editY->setAlignment(Qt::AlignRight); m_editY->setValidator(new QDoubleValidator(this));4. 对结果操作数则分别进行创建对象,文本右对齐和显示结果操作。
// 显示结果 m_editZ = new QLineEdit(this); m_editZ->setAlignment(Qt::AlignRight); m_editZ->setReadOnly(true);5. 分别创建“+”和“=”对象,并且将“=”按钮设置为禁用(在没有输入数据之前,设置为禁用)。
// "+" m_label = new QLabel("+", this); // "=" m_button = new QPushButton("=", this); m_button->setEnabled(false);6. 创建布局器,并让这些对象自动调整位置和大小。
// 创建布局器:自动调整每个控件大小位置 QHBoxLayout* layout = new QHBoxLayout(this); // 按水平方向,依次将控件添加到布局器中 layout->addWidget(m_editX); layout->addWidget(m_label); layout->addWidget(m_editY); layout->addWidget(m_button); layout->addWidget(m_editZ); // 设置布局器 setLayout(layout);7. 信号和槽连接,使得左右操作数文本改变时发送信号textChanged(),点击按钮,发送信号clicked()。
// 信号和槽函数连接 // 左右操作数文本改变时,发送信号textChanged() connect(m_editX, SIGNAL(textChanged(QString)), this, SLOT(enableButton(void))); connect(m_editY, SIGNAL(textChanged(QString)), this, SLOT(enableButton(void))); // 点击按钮,发送信号clicked connect(m_button, SIGNAL(clicked(void)), this, SLOT(calcClicked(void)));实现槽函数void CalculatorDialog::enableButton(void),两个左右操作数改变时,发送信号textChanged给该函数。
8. 定义两个bool类型,用来判断左右两个操作数文本是否改变,若改变,使等号按钮开启。
bool bXok, bYok; // text():获取输入文本(QString) // toDouble():QString转换为double, 参数保存转为是否成功结果 m_editX->text().toDouble(&bXok); m_editX->text().toDouble(&bYok); // 当左右操作数都输入了有效数据,则使能等号按钮,否则设置禁用 m_button->setEnabled(bXok && bYok);实现槽函数void CalculatorDialog::calcClicked(void),按钮点击时,发送信号clicked()给该函数。
9. 计算结果并显示数据。
double res = m_editX->text().toDouble() + m_editY->text().toDouble(); // number():将double转换为QString QString str = QString::number(res); // 显示字符串形式结果 m_editZ->setText(str);完整代码见GitHub。
main.cpp
该文件是程序的入口
1. 定义了头文件#include <QApplication>,是一个Qt库中的核心类,它封装了整个应用程序的控制对象,在Qt应用程序中,通常需要创建一个
QApplication对象,作为程序的主要控制对象,然后在这个对象上执行各种操作,所以需要定义这个头文件。还有CalculatorDialog类的头文件不用多说。#include <QApplication> #include "CalculatorDialog.h"2. int main主函数,并且创建一个
QApplication对象作为整个程序的控制对象,最后return app.exec():启动Qt库的事件循环,并等待用户输入和系统事件的发生。int main(int argc, char** argv) { QApplication app(argc, argv); return app.exec(); }3. 创建一个
CalculatorDialog对象,即计算器对话框窗口,并将计算器对话框窗口显示出来。CalculatorDialog calc; calc.show();完整代码见GitHub。
开始编译qt程序:
- qmake -project:生成Qt项目文件
- 就需要在项目文件(.pro文件)中添加
QT += widgets这一行。 - qmake
- make
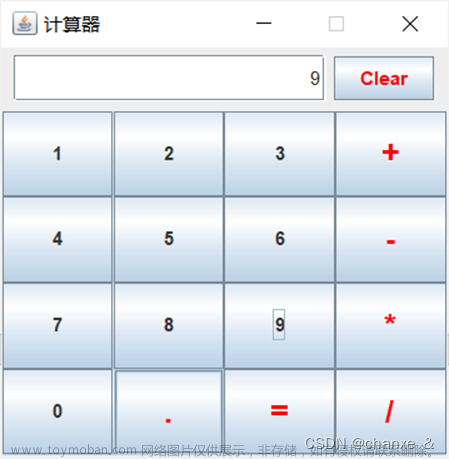
成功得到计算器的程序了。
 文章来源:https://www.toymoban.com/news/detail-516414.html
文章来源:https://www.toymoban.com/news/detail-516414.html
本次实验结束,欢迎在评论区反馈结果!!!文章来源地址https://www.toymoban.com/news/detail-516414.html
到了这里,关于QT简易加法计算器项目实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!