基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos + Sentinel
通过Ant DesignPro Vue + SpringBoot 搭建的后台管理系统后,实现了前后端分离,并实现了登录认证,认证成功后返回该用户相应权限范围内可见的菜单。
- 后端采用SpringCloud构建微服,采用SpringCloud Gateway做为服务网关,采用Nacos做为统一配置中心,并在服务网关部分解决了前端跨域调用的问题。
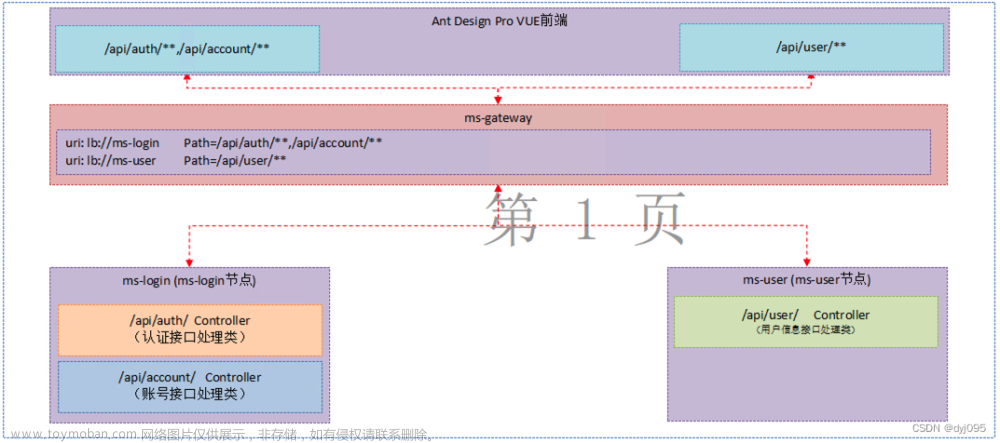
- 前端VUE的所有向后端的请求全部指向服务网关,接口网关根据Url请求路径为/api/auth/或/api/account/,则将请求转发至ms-login服务;接口网关根据Url请求路径为/api/user/,则将请求转发至ms-user服务;
- 通过Sentinel实现对网关调用接口的限流、溶断
Sentinel简介:
随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由、流量控制、流量整形、熔断降级、系统自适应过载保护、热点流量防护等多个维度来帮助开发者保障微服务的稳定性。
备注:【Sentinel官方文档中心】
Ant Design Pro相关系列文章:
一、AntDesign Pro安装过程
二、基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-前端部分
三、基于Ant DesignPro实现通过SpringBoot后台加载自定义菜单-SpringBoot后端部分
四、搭建Vue版Ant Design Pro后台管理系统
五、基于Ant DesignPro Vue实现通过SpringBoot后台加载自定义菜单- 前后端分离
六、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 部署后解决跨域的问题
七、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos
八、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos + Sentinel
源码开源地址
- 后端Springboot工程代码已上传gitee,地址:https://gitee.com/duyanjun/mc-cloud.git
- 本文章中代码是将文章【六、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 部署后解决跨域的问题】中单体改造为微服架构
- 本文章中代码是将文章【七、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos】基础上断续集成了Sentinel
一、采用的技术架构
| 序号 | 技术框架 | 说明 |
|---|---|---|
| 1 | Spring Cloud Alibaba | Spring Cloud Alibaba微服体系架构 |
| 2 | Nacos | Api网关、服务注册发现配置管理中心 |
| 3 | Spring Cloud Gateway | Spring Cloud 网关 |
| 4 | Ant Design Pro Vue | 前端页面 |
| 5 | Sentinel | 微服流控 |
二、Maven工程结构
|-- ms-cloud # Root工程
| |-- ms-gateway # 服务网关
| |-- ms-mcv # 后端工程
| |-- ms-mcv-common # 后端工程-公共部分,例如实体类
| |-- ms-mcv-login # 后端工程-登录接口服务
| |-- ms-mcv-user # 后端工程-用户接口服务

三、微服架构

四、前期准备
1、微服架构搭建
请参照文章【七、基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos】搭建微服架构,实现Ant DesignPro Vue前端通过SpringCloud Gateway服务网关来统一调用后端微服务的各接口;
2、安装Sentinel
1)、下载Sentinel
从Sentinel的Github【Release】画面下载最新版的jar
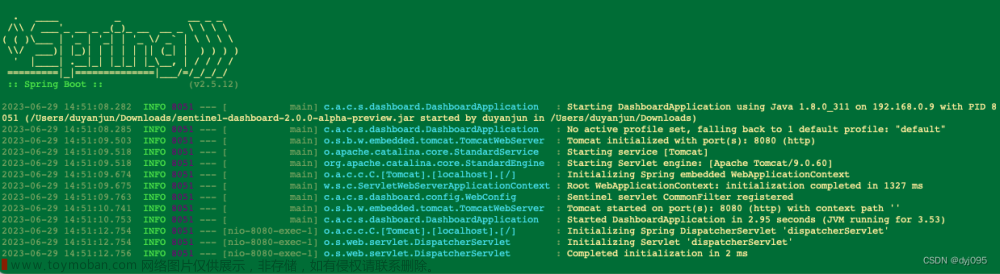
2)、启动Sentinel
java -Dserver.port=8080 -Dcsp.sentinel.dashboard.server=localhost:8080 -Dproject.name=sentinel-dashboard -jar sentinel-dashboard-2.0.0-alpha-preview.jar
参数说明:
- Dserver.port:指定Sentinel服务端口
- Dcsp.sentinel.dashboard.server:指定访问Sentinel服务控制台画面的地址
- Dproject.name: 指定应用名称

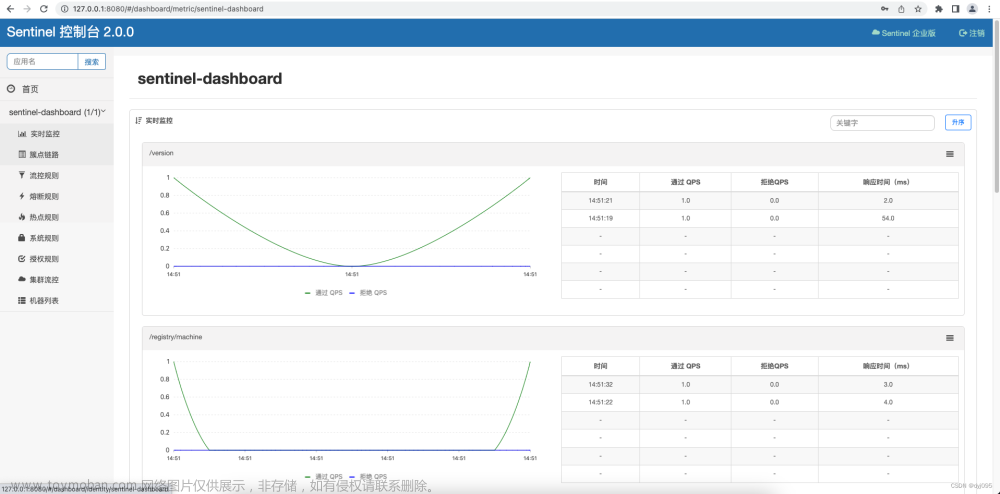
3)、访问Sentinel
在浏览器输入url http://127.0.0.1:8080,用户名和密码都是sentinel


五、集成Sentinel
1、在网关pom.xml中添加依赖
<!-- 集成sentinel -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-sentinel</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-sentinel-gateway</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba.csp</groupId>
<artifactId>sentinel-spring-cloud-gateway-adapter</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba.csp</groupId>
<artifactId>sentinel-transport-simple-http</artifactId>
</dependency>
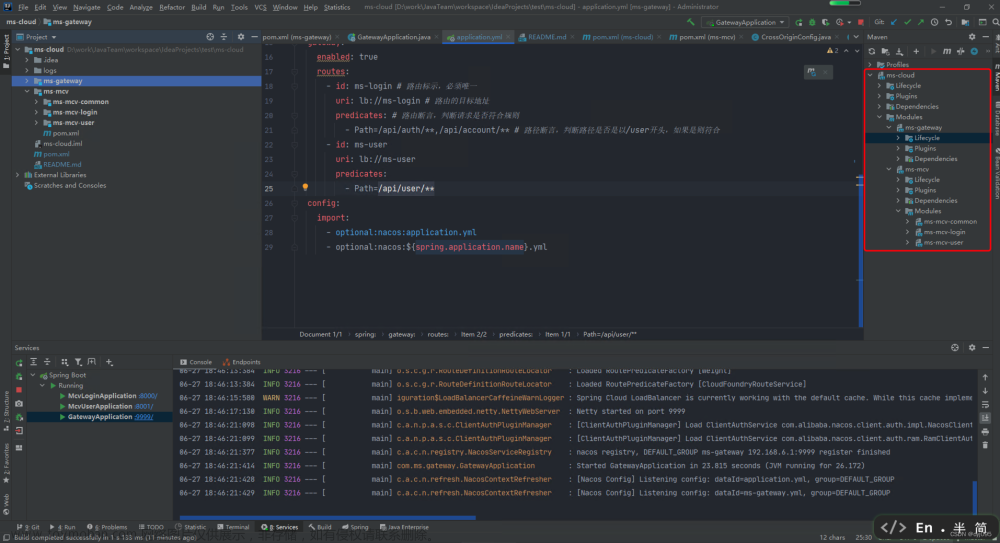
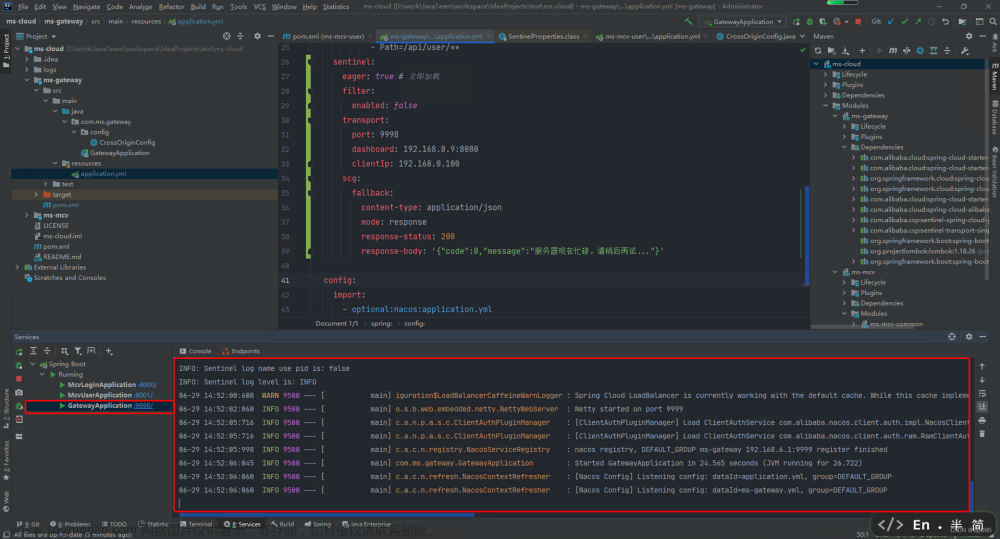
2、在application.yml中添加sentinel配置
server:
port: 9999
logging:
level:
com.ms: debug
pattern:
dateformat: MM-dd HH:mm:ss:SSS
spring:
application:
name: ms-gateway
cloud:
nacos:
server-addr: 192.168.2.146:8848
gateway:
enabled: true
routes:
- id: ms-login
uri: lb://ms-login
predicates:
- Path=/api/auth/**,/api/account/**
- id: ms-user
uri: lb://ms-user
predicates:
- Path=/api/user/**
sentinel:
eager: true # 立即加载
filter:
enabled: false
transport:
port: 9998
dashboard: 192.168.0.9:8080
clientIp: 192.168.0.100
scg:
fallback:
content-type: application/json
mode: response
response-status: 200
response-body: '{"code":0,"message":"服务器现在忙碌,请稍后再试..."}'
config:
import:
- optional:nacos:application.yml
- optional:nacos:${spring.application.name}.yml
参数说明:
- spring.cloud.sentinel.transport.port:指定Sentinel服务Dashboard与当前服务网关服务的通信端口,通过此端口Sentinel服务获取网关服务的监控数据
- spring.cloud.sentinel.transport.clientIp:指定服务网关服务向Sentinel服务Dashboard注册的客户端Ip,通过此IP+端口Sentinel服务获取网关服务的监控数据
- spring.cloud.sentinel.transport.dashboard:指定Sentinel服务Dashboard的IP+端口
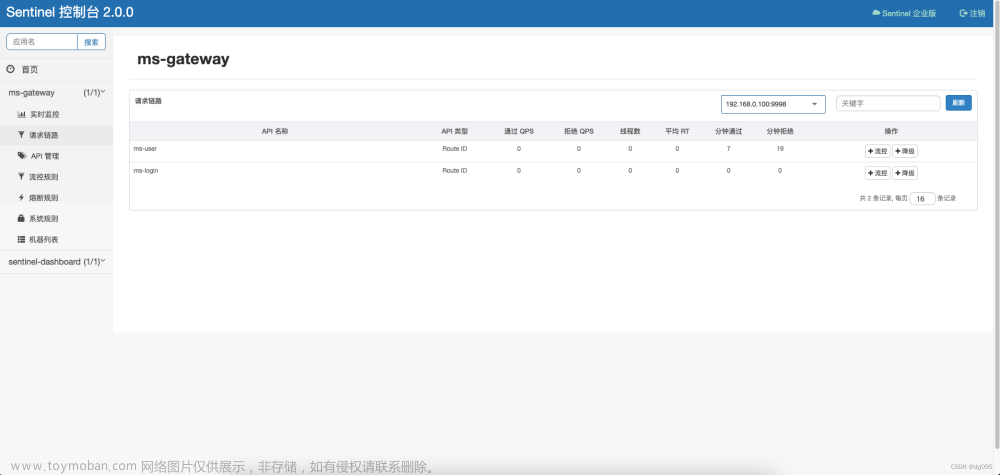
3、启动ms-gateway服务


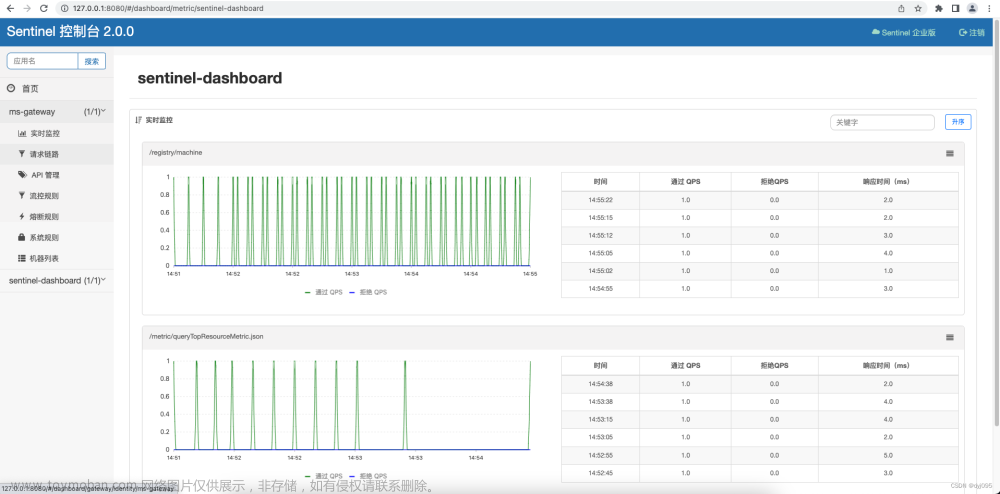
4、在前端执行两次登录后

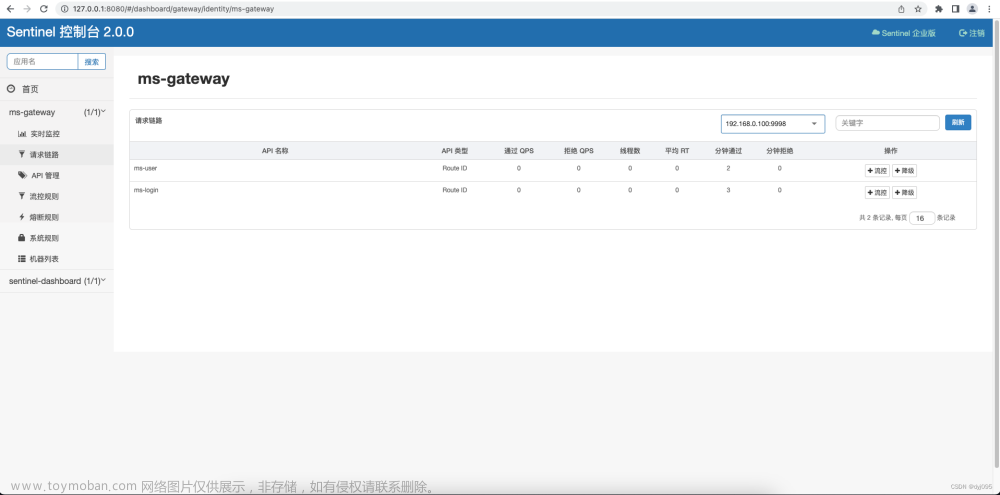
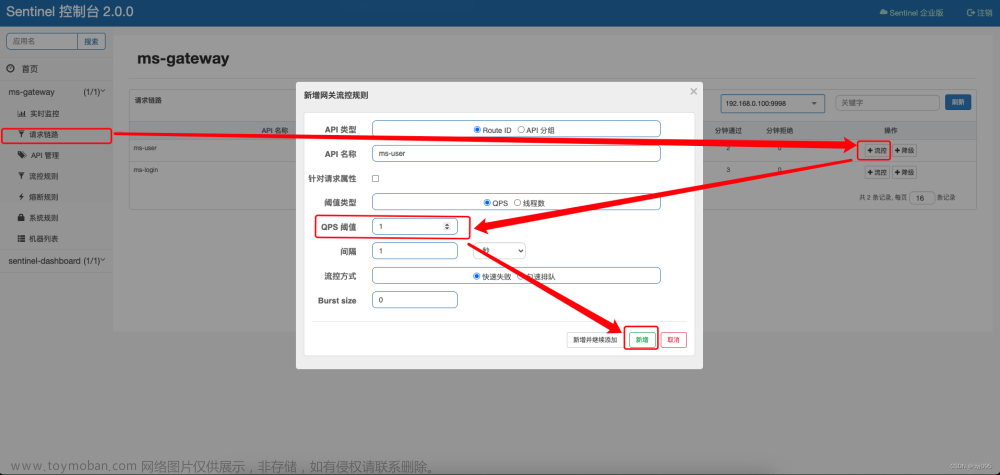
5、在Sentinel配置接口流控

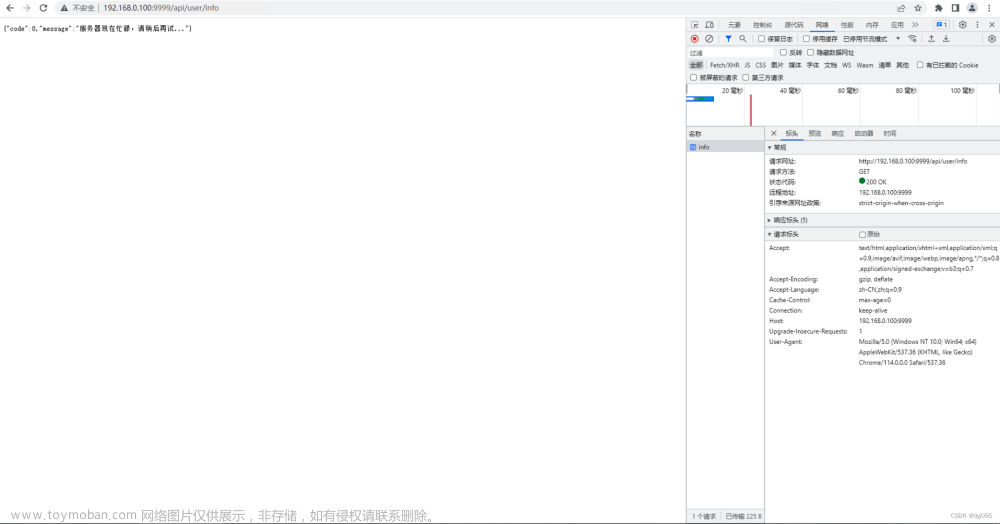
在浏览器快速刷新http://192.168.0.100:9999/api/user/info接口

 文章来源:https://www.toymoban.com/news/detail-516455.html
文章来源:https://www.toymoban.com/news/detail-516455.html
总结:
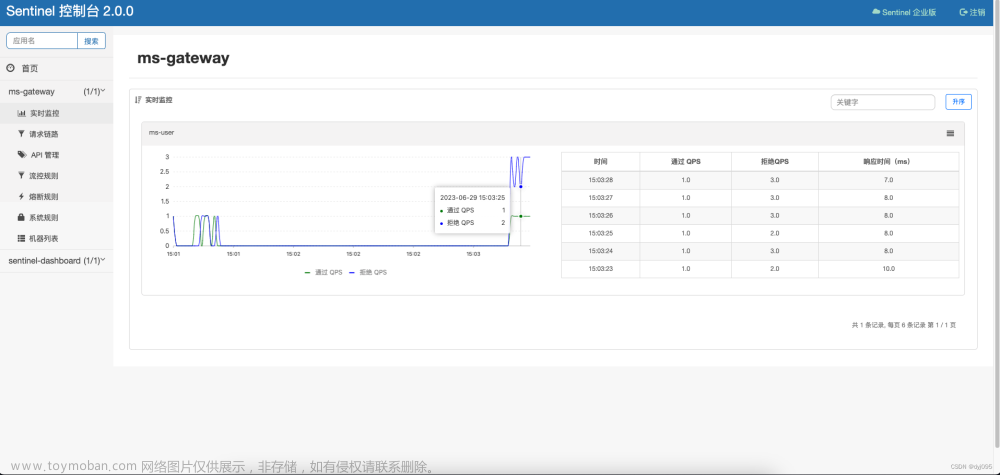
以上就是在微服务服务网关上集成Sentinel后的实现的流控效果。文章来源地址https://www.toymoban.com/news/detail-516455.html
到了这里,关于基于Ant DesignPro Vue + SpringBoot 前后端分离 - 后端微服化 + 接口网关 + Nacos + Sentinel的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!