目录
一、Cookie与Session(掌握)
🌈1、Cookie是什么?
🌈2、Session是什么?
二、代码功能演示
🌈1、实现登录功能(掌握)
🌈2、实现上传文件功能(掌握)
1、目标:实现程序,通过网页上传一张图片到服务器。
2、核心方法总结
一、Cookie与Session(掌握)
🌈1、Cookie是什么?
问题1:为什么会有cookie?
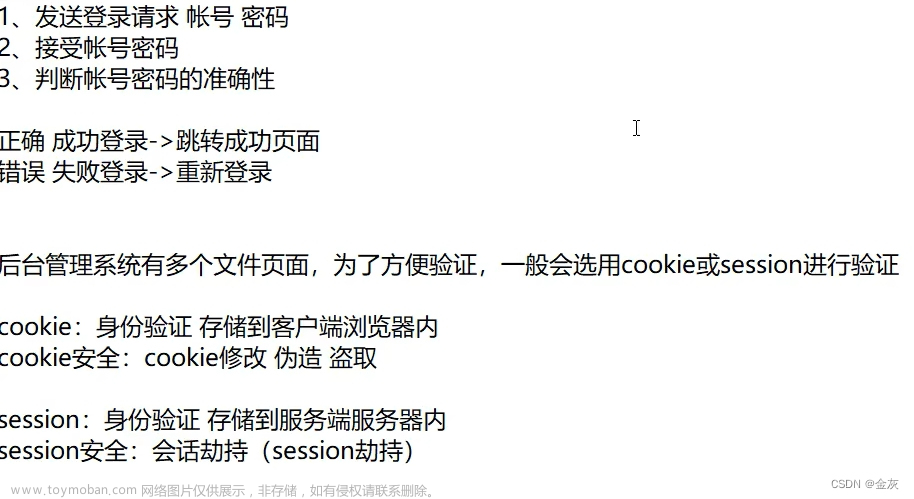
HTTP协议本身是“无状态”协议,这里的无状态指的是:默认HTTP协议的客户端与服务器之间的通信,和下次之间的通信没有直接关系。但是在实际开发中,很多请求之间是有关联的。比如我现在登录CSDN,登录成功之后来到主页面,当我想要访问该主页面的一个“发布博客”按钮,跳转到新的页面的时候,由于没有记录当前的登录状态,所以每次跳转一个新的页面,就要你不断的进行登录,非常麻烦,所以实际中我们需要在登录一次成功之后,就将这个登录信息记录下来,当第二次访问的时候服务器就知道该请求是否已经登录过了。由于HTTP不支持,所以通过Cookie和Session来解决HTTP无状态的问题。(之前的博文中有提到)
图中的 "令牌" 通常就存储在 Cookie 字段中。
问题2:cookie是什么?
Cookie是客户端保存数据的一种机制,一个典型的应用场景是保存用户的登录信息。
🌈2、Session是什么?
问题1:为什么会有Session?
(1) Cookie是工作在浏览器端,Session工作在服务器端,两者都是用来保存某一个数据的。Session的主要作用是用于识别是哪一个用户(会话)访问了服务器。
(2)由于服务器在同一时刻收到的请求是非常多的,所以服务器需要清楚的知道目前的这个请求是来自于哪个用户的,所以在前面给用户令牌的时候,服务器这边也要记录下每个用户令牌以及用户信息的对应关系。
(3)要存储这个对应关系,因此Session本质就是通过一个“哈希表”来存储的,key值记录令牌的Id(可以叫做token/sessionId),这个Id是服务器端生成的一个“唯一性字符串”,value就是用户信息,底层也是一个HashMap。(用户信息可以根据需求灵活设计)。
(4)如果删除了本地的cookie之后,再访问该网站就会变为未登录状态。
问题2:理解Cookie与Session的整个过程?
(1)当用户登录时,服务器在Session中新增一条记录,并将SessionId返回给客户端;
(2)客户端后续再给服务器端发送请求的时候,需要在请求中带上sessionId. (例如通过 HTTP 请求中的 Cookie 字段带上);
(3)服务器收到请求之后,根据请求中的sessionId在Session信息中获取到对应的用户信息,再进行后续操作。
举个例子:
到了医院看病,在挂号的时候(类比于第一次访问服务器)要求提供身份证(进行登录),然后医院会返回给你一个“就诊卡”,然后在医院这边会在系统库中记录下每个就诊卡和用户之间的关系,用户将“就诊卡”收好( 服务器返回给浏览器一个“令牌”,浏览器这边将令牌收好),之后再去各个科室进行检查等,就不用再出示身份证了,只要凭借“就诊卡”,医院这边在自己的信息库里面查询就可以识别出当前用户的身份(之后再进行其他操作,就不用再进行登录了,因为已经记录了登录的信息)。
二、代码功能演示
🌈1、实现登录功能(掌握)
(1)HTML文件:login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<!-- API接口的URL,method中写的是请求的方法:POST,GET,表单提交的时候一般都是POST -->
<form action="login" method="post">
<!-- 使用表单提交的时候,一定要有name属性,相应标签的值会和name属性中设置的内容拼接成key value的形式提交到服务器 -->
<input type = "text" name="username">
<input type = "text" name="password">
<button type="submit">登录</button>
</form>
</body>
</html>(2)后端代码:LoginInServlet.java与indexServlet .java
@WebServlet("/login")
public class LoginInServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//String username
//String password
//1、设置编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset = utf-8");
//2、获取参数
String username = req.getParameter("username");//username和前端的name的值对应
String password = req.getParameter("password");
//3、校验
if(username == null || !username.equals("zhangsan") ||
password == null || !password.equals("123456")){
resp.getWriter().write("请输入正确的用户名和密码");
return;
}
//4、登录成功,保存用户的信息到Session中(跳转到另一个界面)
//(1)获取Session
//传入True:表示第一次登录的时候(访问后端的时候),创建一个Session
HttpSession session = req.getSession(true);
//(2)将当前用户信息保存到Session中,每次操作的时候都会查找cookie中是否有session信息,
session.setAttribute("userInfo",username);
//(3)跳转到payServlet的地址
resp.sendRedirect("index");
}
}
@WebServlet("/index")
public class indexServlet extends HttpServlet {
//获取当前用户Session
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、设置编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
//2、获取当前用户的session:
HttpSession session = req.getSession(false);
//3、判断当前用户是否登录
if(session == null){
resp.getWriter().write("没有登录,请重新登录");
return;
}
//4、说明已经登录了,判断用户存不存在
//获取当前登录的用户对象
String username = (String) session.getAttribute("userInfo");
//判断该对象名是否正确
if(username == null || username.equals("")){
resp.getWriter().write("没有找到用户信息,请重新登录");
return;
}
//否则:登录成功,页面上显示用户名
resp.getWriter().write("欢迎回来"+username);
}
}
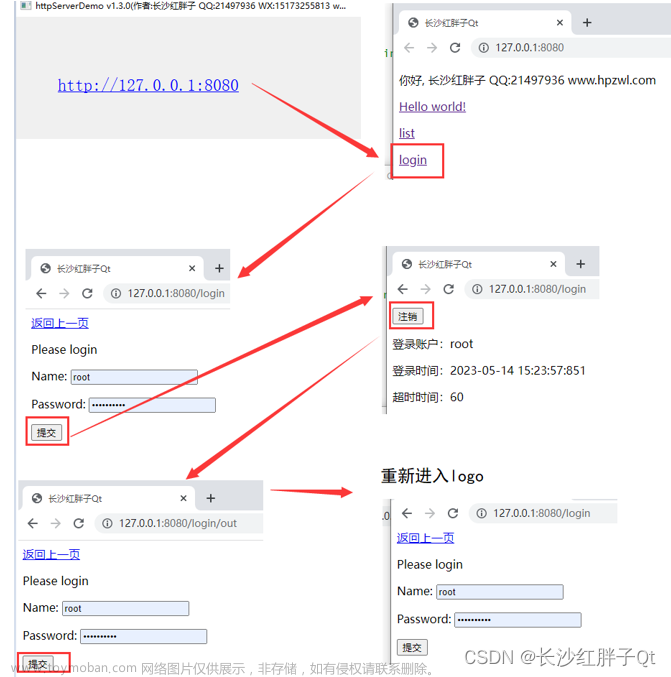
(3)功能演示
response.sendRedirect()实现重定向(页面跳转)_智慧浩海的博客-CSDN博客
(1)不输入任何内容,给出提示
(2)输入错误的用户名或者密码,给出提示
(3)输入正确的用户名或者密码
🌈2、实现上传文件功能(掌握)
1、目标:实现程序,通过网页上传一张图片到服务器。
(1)HTML文件: upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传文件</title>
</head>
<body>
<form action="upload" method="post" enctype="multipart/form-data">
<input type="file" name="uploadFile">
<button type="submit">提交</button>
</form>
</body>
</html>(2)后端代码:Demo1_upload.java
@WebServlet("/upload")
//注意:要加这个注解
@MultipartConfig
public class Demo1_upload extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、设置编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html,charset=utf-8");
//2、获取上传的文件:注意这里用req.getPart()获取文件,而不是getParameter(),它获取的是String类型
Part file = req.getPart("uploadFile");
//3、获取文件信息
System.out.println("文件名是"+file.getSubmittedFileName());
System.out.println("文件类型是"+file.getContentType());
System.out.println("文件大小是"+file.getSize());
//4、将文件写入指定的磁盘中
file.write("d:/"+file.getSubmittedFileName());
//5、返回响应
resp.getWriter().write("文件上传成功"+file.getSubmittedFileName());
}
}注意点:
(1)前端:
(2)后端:
- 需要给 UploadServlet 加上 @MultipartConfig 注解,否则服务器代码无法使用 getPart 方法。
- Part类,用于获取上传的文件。
- getPart 的参数 需要和 form 中 input 标签的 name 属性对应;
- 客户端一次可以提交多个文件, (使用多个 input 标签),此时服务器可以通过 getParts 获取所有的Part 对象。
效果:
(3)最终效果
(1)选择文件
(2)点击提交按钮
(3) 在d盘可以找见上传的文件:
2、核心方法总结
(1)HttpServletRequest 类方法
| 方法 | 描述 |
| Part getPart(String name) | 获取请求中给定 name 的文件 |
| Collection<Part> getParts() |
获取所有的文件 |
(2)Part 类方法文章来源:https://www.toymoban.com/news/detail-516473.html
| 方法 | 描述 |
| String getSubmittedFileName() | 获取提交的文件名 |
| String getContentType() | 获取提交的文件类型 |
| long getSize() | 获取文件的大小 |
| void write(String path) | 把提交的文件数据写入磁盘文件 |
 文章来源地址https://www.toymoban.com/news/detail-516473.html
文章来源地址https://www.toymoban.com/news/detail-516473.html
到了这里,关于【Servlet学习六】Cookie 与Session && 实现登录与上传文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!
























![Java Web 项目入门指南(http、Servlet、Request、Response、ServletContext、会话技术[cookie、session]、Filter、Listener)](https://imgs.yssmx.com/Uploads/2024/02/782287-1.png)
![SpringBootWeb 登录认证[Cookie + Session + Token + Filter + Interceptor]](https://imgs.yssmx.com/Uploads/2024/02/828157-1.png)