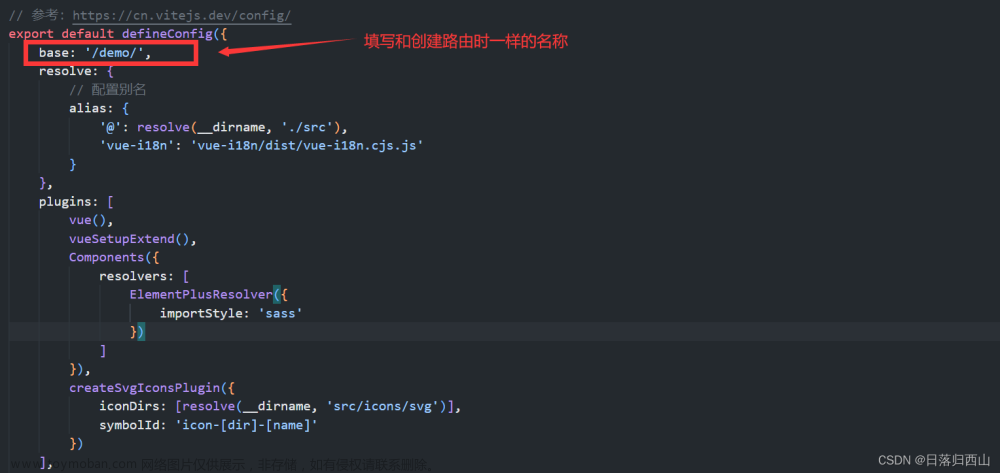
1.访问的本身就是一个空白页面
为了避免这种情况我们可以在新页面写一些文字等进行页面展示
2.路由重复
如果配置两个路由是重复的,比如配置了两个path:'/user' ,那么访问就会看到空白页面,这时候删除一个重复的配置路由即可
3.app.js中没有写<router-view/>
把app.js看成是顶级的路由,再次创建的路由是属于二级路由文章来源:https://www.toymoban.com/news/detail-516533.html
4.路由导航守卫没有next()
路由导航守卫中,next()相当于是安保人员,只有他有权利进行放行,如果他不放行,那么肯定无法接着访问下面的路由页面,进而导致页面空白文章来源地址https://www.toymoban.com/news/detail-516533.html
到了这里,关于vue项目页面空白但不报错产生的原因分析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!