1、插件版本
"[d3](https://so.csdn.net/so/search?q=d3&spm=1001.2101.3001.7020)": "^7.8.0", "dagre-d3": "^0.6.4",
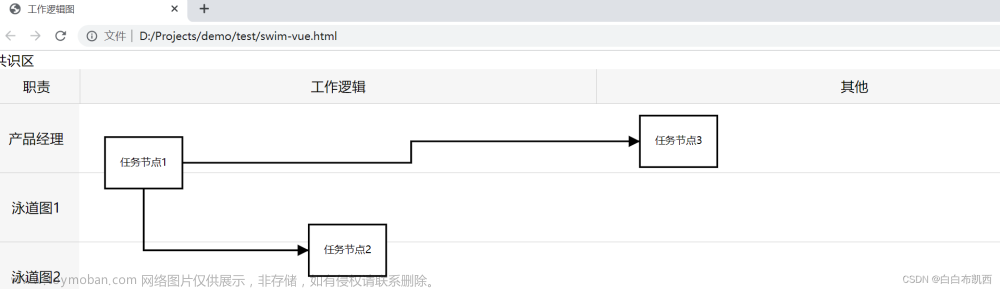
2、绘制简单的流程图
<template> <div style="border: 1px solid #ccc; padding: 20px; width: 600px"> <svg class="dagre" width="600" height="600"文章来源地址https://www.toymoban.com/news/detail-516642.html
文章来源:https://www.toymoban.com/news/detail-516642.html
到了这里,关于Vue中使用dagre-d3绘制流程图实用指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!