1、在公众号中关联对应的小程序
点击公众号左侧菜单栏“小程序管理”,点击“添加”按钮。

文章来源地址https://www.toymoban.com/news/detail-516832.html
添加小程序,点击“关联小程序”

输入对应的小程序名称,点击搜索,显示出对应的小程序信息,点击“下一步”按钮,用管理员的微信扫码授权即可。

2、设置公众号的自动回复
点击公众号左侧菜单栏“自动回复”,在界面右侧点击“收到消息回复”,填写自动回复的文字。

如果需要回复的消息中能够跳转小程序,文字内容中请填写如下格式:
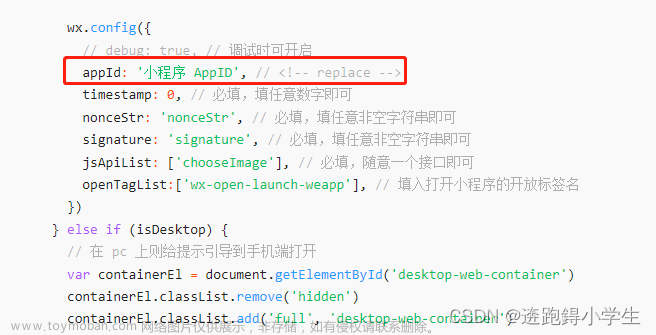
<a data-miniprogram-appid="小程序appid" data-miniprogram-path="小程序路径" href="备用网址" data-miniprogram-type="text">展示的文字</a>小程序appid: 小程序负责人提供或者查看小程序的资料获取; 小程序路径:小程序负责人提供; 备用网址:可不填,用于跳转小程序失败时跳转到哪个网址; 展示的文字:指回复消息时展示出来的文字。
3、保存后,向微信公众号发送消息,就能够得到回复,回复的消息里面能够跳转到小程序。
 文章来源:https://www.toymoban.com/news/detail-516832.html
文章来源:https://www.toymoban.com/news/detail-516832.html
到了这里,关于让微信公众号自动回复可以跳转小程序的消息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!