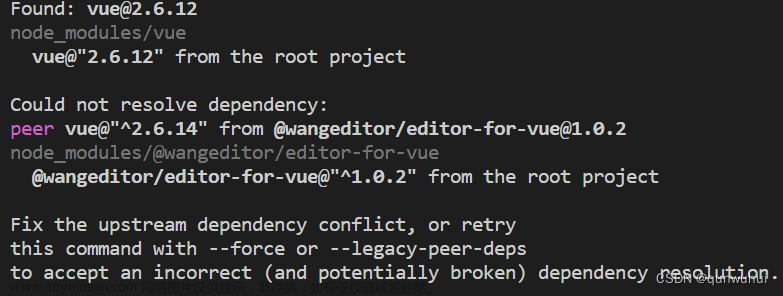
这个问题遇到多次了,很多人单看这句话提示,会去检查自己的微信版本,其实这个跟微信版本没有关系,这是微信小程序的基础库版本过高造成的。
去小程序的开发后台设置这里更改一下版本库到2.21.2, 亲测这个版本pc是可以打开微信小程序的。
但是这里会有一个bug,就是,微信最近不是回收了这个权限吗, wx.getUserProfile({
desc: “获取你的昵称、头像、地区及性别”,
success: res => {}})
就是微信后台不会再给我们返回用户头像 昵称了。 改造了一下,让用户主动触发去上传头像,昵称。 文章来源:https://www.toymoban.com/news/detail-517024.html
文章来源:https://www.toymoban.com/news/detail-517024.html
<button open-type="chooseAvatar" bindchooseavatar="onChooseAvatar" style="width: 200rpx;padding: 0;margin: 0 auto;">
这有涉及到另一个问题,因为 open-type=“chooseAvatar” pc端也有最低版本库要求,2.24.5,(当初这里还折磨了我很久,我当时用的版本库是2.21.2,手机能获取头像,但是pc死活不能,后来在社区交流发现是版本库的设置问题。 所以记录一下走过的坑吧~~)
这就很尴尬了,我为了获取头像,那么我得升级版本库。但是为了pc端能打开小程序,我又得降级版本库。。。 那么取其一,还是降级为2.21.2了。 小程序获取头像在真机上获取吧。文章来源地址https://www.toymoban.com/news/detail-517024.html
到了这里,关于你的微信版本过低,无法正常使用此小程序,请更新微信到最新版本。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!