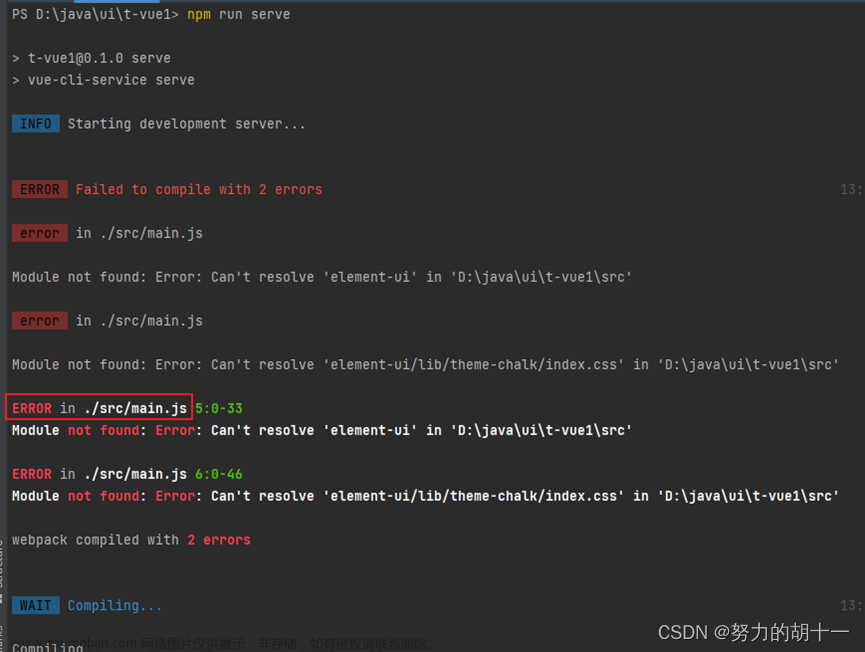
事情起因:我在vue-cli(2.6.x)项目中引入element-ui依赖,命令行报错了

就很无语,报404,vue-loader-v15不在npm registry里?于是网上资料一堆找,说什么要换源等,但还是报这样的错,反正到处试错。 最后我找了一篇解决此疑难杂症的救命文章。
解决办法:
删除项目下的整个依赖包node_modules
再执行命令:
npm i element-ui -S
终于安装成功了!!!
删掉的其它依赖,可以重新npm install一下。文章来源:https://www.toymoban.com/news/detail-517031.html
特此记录一下,以便有需要的道友参考。文章来源地址https://www.toymoban.com/news/detail-517031.html
到了这里,关于element-ui报错404:Not Found - GET https://registry.npmjs.org/@vue%2Fvue-loader-v15 - Not found的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!