常用组件汇总
| Tkinter类 | 名称 | 简介 |
|---|---|---|
| Toplevel | 顶层 | 容器类,可用于为其他组件提供单独的容器,类似于窗口 |
| Button | 按钮 | 代表按钮组件 |
| Canvas | 画布 | 提供绘图功能,包括直线、矩形、椭圆、多边形、位图等 |
| Entry | 单行输入框 | 用户可输入内容 |
| Frame | 容器 | 用于装载其他GUI组件 |
| Label | 标签 | 用于显示不可编辑的文本或图标 |
| LabelFrame | 容器 | 容器组件,类似于Frame,支持添加标题 |
| Listbox | 列表框 | 列出多个选项,供用户选择 |
| Menu | 菜单 | 菜单组件 |
| Menubutton | 菜单按钮 | 用来包含菜单的按钮(包括下拉式、层叠式等) |
| OptionMenu | 菜单按钮 | Menubutton的子类,通过按钮打开一个菜单 |
| Message | 消息框 | 类似于标签,但可以显示多行文本 |
| PanedWindow | 分区窗口 | 该容器被划分为多个区域,每添加一个组件占一个区域,用户可以通过拖动分隔线来改变各区域大小 |
| Radiobutton | 单选钮 | 可供用户点的单选钮 |
| Scale | 滑动条 | 拖动滑块可以设置起始值和结束值,可显示当前位置的精确值菜单 |
| Spinbox | 微调选择器 | 用户可通过该组件的向上、向下箭头选择不同的值 |
| Scrollbar | 滚动条 | 用于为组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Text | 多行文本框 | 用于显示多行文本 |
事件处理
⼀个 GUI 应用整个生命周期都处在⼀个消息循环 (event loop) 中。等待事件的发生,并作出相应的处理,点击一下按钮,就触发相应的事件,实现相应的功能。 Tkinter 提供了⽤以处理相关事件的机制,处理函数可被绑 定给各个控件的各种事件。
鼠标和键盘
| 代码 | 说明 |
|---|---|
| < Button-1 > < ButtonPress-1 > < 1 > | 1鼠标左键按下,2表示中间,3是右键 |
| < ButtonRelease-1 > | 鼠标左键释放 |
| < B1-Motion > | 按住鼠标左键移动 |
| < Double-Button-1 > | 双击鼠标左键 |
| < Enter > | 鼠标指针进入某一组件区域 |
| < Leave > | 鼠标指针离开某一组件区域 |
| < MouseWheel > | 滚动滚轮 |
| < KeyPress-a > | 按下a键,a可以用其他键代替 |
| < KeyRelease-a > | 释放a键 |
| < KeyPress-A > | 按下A键 |
| < Alt-KeyPress-a > | 同时按下alt和a键;alt可用shift和ctrl代替 |
| < Double-KeyPress-a > | 快速按两下a键 |
| < Control-V > | ctrl和v键同时按下,v可以换成其他键 |
点击按钮和事件绑定
import tkinter as tk
from tkinter import messagebox
root = tk.Tk()
root.geometry('500x300+100+100')
# 定义函数的功能
# 点击时两个功能:1.打印文字,2.消息框内显示文字
def button_command():
print('你点击了按钮')
messagebox.showinfo('message','你点击了按钮')
# 1.command绑定事件
btn = tk.Button(root,text='确定',command=button_command)
btn.pack()
# 2.使用config方法配置参数
btn = tk.Button(root,text='确定1')
btn.pack()
btn.config(command=button_command)
# 3.使用对象的属性配置参数
btn = tk.Button(root,text='确定2')
btn.pack()
btn['command']=button_command
# 4.bind绑定事件
def button_command1(event): # 此时必须要设置形参,但并不使用
print('你点击了按钮')
messagebox.showinfo('message','你点击了按钮')
btn = tk.Button(root,text='确定3')
btn.pack()
btn.bind('<Button-1>',button_command1)
# 此方法会出现按钮按下去按不上来的情况(跟消息框有关),可以重复点击,显示的内容是一样的,可以把1改为2,3
root.mainloop()

event对象
| 名称 | 说明 |
|---|---|
| char | 按键字符,仅对键盘事件有效 |
| keycode | 按键编码,仅对键盘事件有效 |
| keysym | 按键名称,仅对键盘事件有效 如按下空格键,键的char:空格,keycode:32,keysym:space;按下a键,键的char:a,keycode:65,keysym:a |
| num | 鼠标按键,仅对鼠标事件有效 |
| type | 所触发的事件类型 |
| widget | 引起事件的组件 |
| width,height | 组件改变后的大小,仅Configure有效 |
| x,y | 鼠标当前位置,相对于父容器 |
| x_root,y_root | 鼠标当前位置,相对于整个屏幕 |
lambda表达式
lambda 表达式定义的是⼀个匿名函数,只适合简单输入参数,简单计算返回结果,不适合功能复杂情况。 lambda 定义的匿名函数也有输入、也有输出,只是没有名字。
语法格式如下:
lambda 参数值列表:表达式
参数值列表即为输⼊。
表达式计算的结构即为输出。
lambda 表达式的参数值列表可以为如下内容:
| lambda格式 | 说明 |
|---|---|
| lambda x,y: x*y | 函数的输入是x,y,输出是乘积x*y |
| lambda:None | 函数没有输入参数,输出是None |
| lambda:aaa(3,4) | 函数没有输入,输出是aaa(3,4)的结果 |
| lambda *args: sum(args) | 输入是任意个数的参数,输出是他们的和 |
| lambda **kwargs: 1 | 输入是任意键值对参数,输出是1 |
带参数的事件绑定
点击后显示你点击了按钮,打印1+2=3,1和2为实参传入
import tkinter as tk
from tkinter import messagebox
root = tk.Tk()
root.geometry('500x300+100+100')
# 定义函数的功能
# 点击时两个功能:1.打印文字,2.消息框内显示文字
def button_command(a,b):
print('{}+{}={}'.format(a,b,a+b))
messagebox.showinfo('message','你点击了按钮')
# 1.command绑定事件,此时lambda是函数,而button_command只是调用
btn = tk.Button(root,text='确定',command=lambda: button_command(1,2))
btn.pack()
# 2.使用config方法配置参数
btn = tk.Button(root,text='确定1')
btn.pack()
btn.config(command=lambda: button_command(1,2))
# 3.使用对象的属性配置参数
btn = tk.Button(root,text='确定2')
btn.pack()
btn['command'] = lambda: button_command(1,2)
# 4.bind绑定事件
def button_command1(event,a,b): # 此时必须要设置形参,但并不使用
print('{}+{}={}'.format(a,b,a+b))
messagebox.showinfo('message','你点击了按钮')
btn = tk.Button(root,text='确定3')
btn.pack()
btn.bind('<Button-1>', lambda e: button_command1(e,1,2)) # 实参中e可以为任意值
# 此方法会出现按钮按下去按不上来的情况(跟消息框有关),可以重复点击,显示的内容是一样的,可以把1改为2,3
root.mainloop()

OptionMenu选择项
OptionMenu(选择项)⽤来做多选⼀,选中的项会在顶部显示。
from tkinter import *
from tkinter import messagebox
root = Tk()
root.geometry('500x300')
# 选择的值是可变的用 StringVar
v = StringVar()
v.set('A老师')
om = OptionMenu(root,v,'B老师','A老师','C老师','D老师')
om['width'] = 20
om.pack()
def test():
print('最喜欢的老师是:',v.get())
messagebox.showinfo('显示信息','最喜欢的老师是:{}'.format(v.get()))
Button(root,text='确定',command=test).pack()
root.mainloop()


scale 移动滑块
Scale(移动滑块)⽤于在指定的数值区间,通过滑块的移动来选择值。比如音量大小的滑动,网页的上下滑动等等
from tkinter import *
root = Tk()
root.geometry('400x150')
def test1(value):
print('滑块的值',value)
newfont = ('宋体',value)
a.config(font=newfont)
# 参数分别为,窗口,最小值,最大值,可滑动的长度,步长(间隔),横向(水平)滑动(默认垂直),触发命令
s1 = Scale(root,from_=10,to=50,length=200,tickinterval=5,orient=HORIZONTAL,command=test1)
s1.pack()
a = Label(root,text='文字大小',width=10,height=1,bg='black',fg='white')
a.pack()
root.mainloop()
最开始的状态
移动滑块的状态
颜色选择框
颜⾊选择框可以帮助我们设置背景色、前景色、画板颜色、画笔颜色、 字体颜色等等。
from tkinter import *
from tkinter.colorchooser import *
root = Tk()
root.geometry('400x150')
def test1():
# 设置默认选择颜色为红色
s1 = askcolor(color='red',title='颜色选择框')
print(s1) # 选择红色,得到((255.99609375, 0.0, 0.0), '#ff0000')
root.config(bg=s1[1]) # 取s1里的第二个值
Button(root,text='选择背景色',command=test1).pack()
root.mainloop()


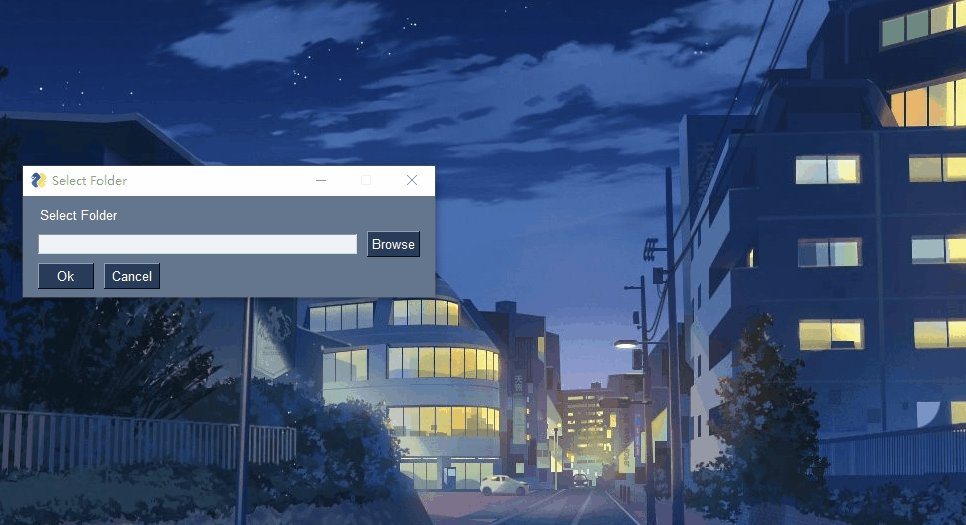
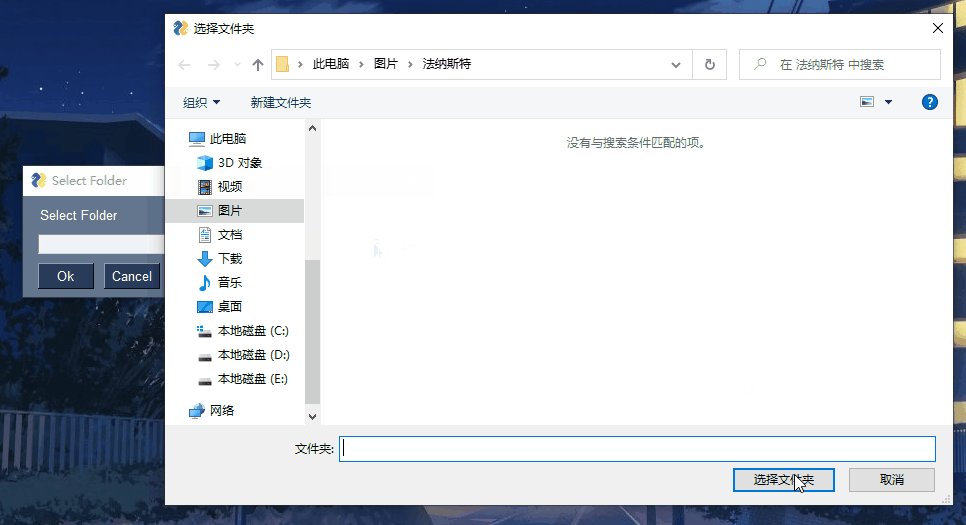
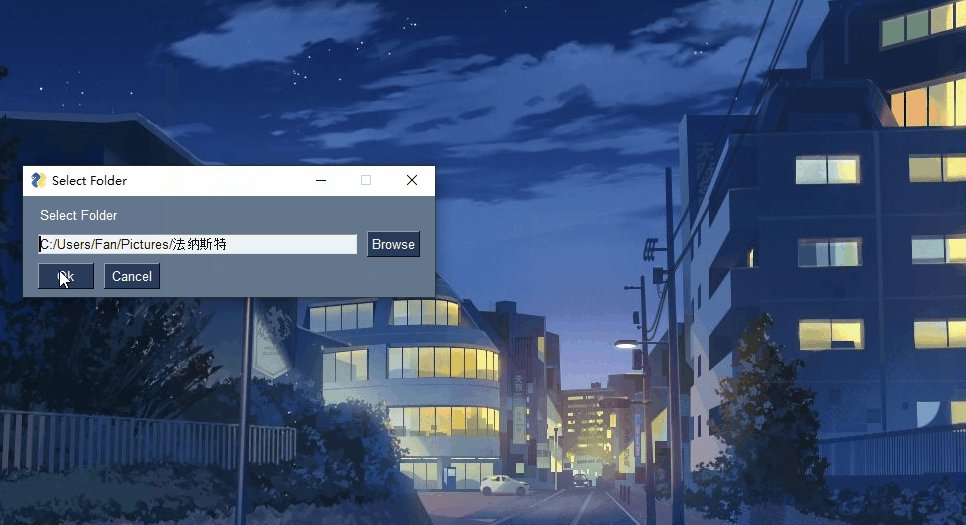
文件对话框
文件对话框帮助我们实现可视化的操作目录、操作文件。最后,将⽂件、目录的信息传入到程序中,从本地找到文件进行上传。文件对话框包含如下常用函数:
| 函数名 | 对话框 | 说明 |
|---|---|---|
| askopenfilename(**options) | 文件对话框 | 返回打开的文件名 |
| askopenfilenames(**options) | 文件对话框 | 返回打开的多个文件名列表 |
| askopenfile(**options) | 文件对话框 | 返回打开的文件对象 |
| askopenfiles(**options) | 文件对话框 | 返回打开的文件对象的列表 |
| askdirectory(**options) | 文件对话框 | 返回目录名 |
| asksaveasfile(**options) | 保存对话框 | 返回保存的文件对象 |
| asksaveasfilename(**options) | 保存对话框 | 返回保存的文件名 |
命名参数 options 的常见值如下:
| 参数名 | 说明 |
|---|---|
| defaultextension | 默认后缀:.xxx,用户没有输入则自动添加 |
| filetypes=[(label1,pattern1),(label2,pattern2)] | 文件显示过滤器 |
| initialdir | 初始目录 |
| initialfile | 初始文件 |
| parent | 父窗口,默认根窗口 |
| title | 窗口标题 |
from tkinter import *
from tkinter.filedialog import *
root = Tk()
root.geometry("400x100")
def test1():
# 标题为上传文件,默认打开绝对路径,D盘新建文件夹,只显示默认的格式,其他文件类型则不显示
f = askopenfilename(title="上传文件", initialdir="D:\新建文件夹", filetypes=[("视频文件", ".ev4")])
# 可以用 with askopenfilename() as f
print(f)
show["text"] = f
# 打开文件夹,显示文件夹下的所有文件
# f = askopenfile()
# r 只读模式,显示的文件类型
# f = askopenfile(mode='r', filetypes=[('python', '.py'), ('python', '.pyc')])
# 选择打开多个文件
# f = askopenfiles(title='选择多个文件')
# 保存文件
# f = asksaveasfilename()
# print(f)
Button(root, text="选择编辑的视频文件", command=test1).pack()
show = Label(root, width=40, height=3, bg="green")
show.pack()
root.mainloop()


菜单和工具栏
GUI 程序通常都有菜单,⽅便⽤户的交互。我们⼀般将菜单分为两种:
1.主菜单
主菜单通常位于 GUI 程序上⽅。例如:
import tkinter as tk
root = tk.Tk()
root.geometry('500x300+100+100')
def callback():
print('被调用了')
# 创建顶级菜单,不需要布局
menuber = tk.Menu(root)
# 文件的菜单,打开,保存等
filemenu = tk.Menu(menuber, tearoff=False)
filemenu.add_command(label='打开', command=callback)
filemenu.add_command(label='保存', command=callback)
filemenu.add_separator() # 分割线
filemenu.add_command(label='退出', command=root.quit())
menuber.add_cascade(label='文件', menu=filemenu)
# 显示菜单
root.config(menu=menuber)
root.mainloop()

2… 快捷菜单(上下⽂菜单)
通过⿏标右键单击某个组件对象⽽弹出的菜单,⼀般是与该组件相关的操作。
import tkinter as tk
root = tk.Tk()
root.geometry('500x300+100+100')
def callback():
print('被调用了')
# 创建顶级菜单,不需要布局
menuber = tk.Menu(root)
# 文件的菜单,打开,保存等
filemenu = tk.Menu(menuber, tearoff=False)
filemenu.add_command(label='打开', command=callback)
filemenu.add_command(label='保存', command=callback)
filemenu.add_separator() # 分割线
filemenu.add_command(label='退出', command=root.quit())
menuber.add_cascade(label='文件', menu=filemenu)
# 上下文菜单
m = tk.Menu(root)
m.add_command(label='字体')
def test(event):
# 在鼠标右键点击坐标处显示菜单
m.post(event.x_root, event.y_root) # 获取点击事件的坐标
root.bind('<Button-3>',test)
# 显示菜单
root.config(menu=menuber)
root.mainloop()

ttk子模块
ttk组件更加美观、功能更加强大。使用Combobox替代了原来的Listbox 、新增了LabeledScale( 带 标 签 的 Scale) 、Notebook(多⽂档窗口)、Progressbar(进度条)、Treeview(数)等组件。
Combobox
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.geometry('500x300+100+100')
num = tk.StringVar()
# 创建下拉列表框
# 之前用 tk.Listbox
num_cbb = ttk.Combobox(root, textvariable=num)
# 设置下拉列表的值
num_cbb['value'] = (1,5,10,50,100)
num_cbb.pack()
# 设置默认值,取得是传入数据的下标
num_cbb.current(0) # 第一个值
def func():
print(num_cbb.get())
tk.Button(root,text='打印选择的金额',command=func).pack()
root.mainloop()

 文章来源:https://www.toymoban.com/news/detail-517034.html
文章来源:https://www.toymoban.com/news/detail-517034.html
进度条
import tkinter as tk
from tkinter import ttk
import time
root = tk.Tk()
root.geometry('320x240')
def increment():
for i in range(100):
p1['value'] = i + 1 # 值不断变化,一直+1
print(p1['value'])
root.update() # 窗口更新
time.sleep(0.1)
# cursor 鼠标变为小蜘蛛 ,length是进度条的长度
p1 = ttk.Progressbar(root,length=200,cursor='spider',mode='determinate',orient=tk.HORIZONTAL)
p1.grid(row=1, column=1)
btn = ttk.Button(root, text='Start',command=increment)
btn.grid(row=1,column=0)
root.mainloop()
 文章来源地址https://www.toymoban.com/news/detail-517034.html
文章来源地址https://www.toymoban.com/news/detail-517034.html
到了这里,关于python图形界面化编程GUI(三)事件绑定(鼠标和键盘、OptionMenu、scale、颜色、文件对话框、菜单和工具栏、ttk子模块)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!