一、申请腾讯地图key
进入腾讯地图开放平台


二、引入腾讯地图
1. 安装 vue-jsonp
npm install --save vue-jsonp
2.在 main.js 中使用
import { VueJsonp } from 'vue-jsonp';
Vue.use(VueJsonp);
3.获取定位
// 获取当前位置
getLocation() {
let _this = this;
uni.getLocation({
type: 'gcj02',
geocode: true,
isHighAccuracy: true,
success: function(res) {
console.log('==getLocation==');
console.log(res);
var location = res.latitude + ',' + res.longitude;
let url = 'https://apis.map.qq.com/ws/geocoder/v1/?address=';
_this.$jsonp(url, {
key: mapKey,
location: location,
output: 'jsonp'
}).then(res => {
console.log('==H5获取当前位置==');
console.log(res)
}).catch(err => {
console.log(err);
});
},
fail: function(res) {
console.log('获取当前位置的经纬度-失败');
console.log(res);
}
});
},4、配置文件填写地图key

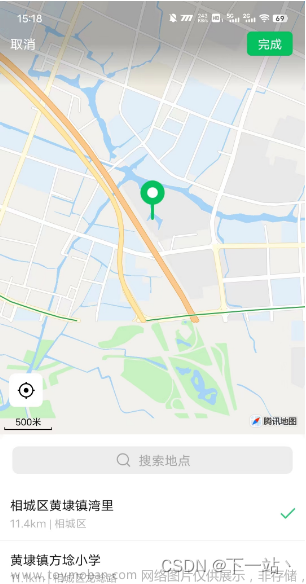
5.运行结果
 文章来源:https://www.toymoban.com/news/detail-517059.html
文章来源:https://www.toymoban.com/news/detail-517059.html
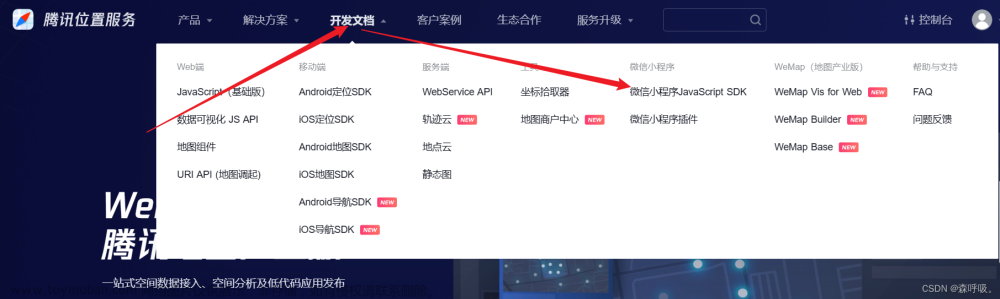
附:下载微信小程序JavaScriptSDK。文章来源地址https://www.toymoban.com/news/detail-517059.html
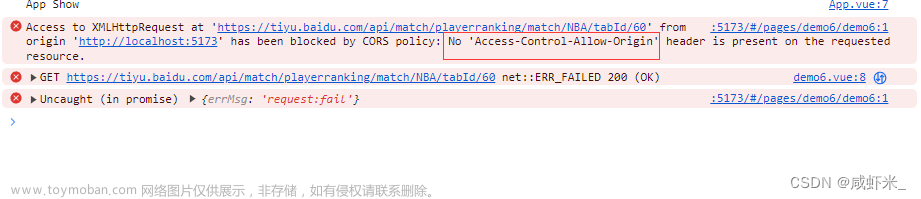
到了这里,关于uniapp 引入腾讯地图解决H5端接口跨域的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!