最近在家歇着没事做就简单复习一下,然后就踩了两个小坑文章来源:https://www.toymoban.com/news/detail-517178.html
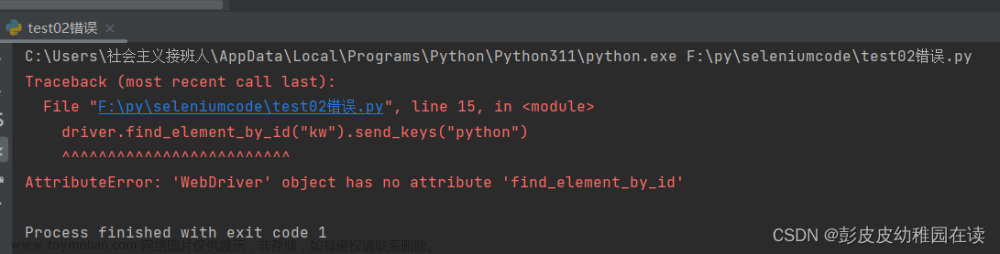
1. 旧方式定位运行报错
发现新版的python,已经弃用了之前的元素定位方法,所以在使用的时候会发现有报错,
重新整理了一下目前使用的元素定位方法:driver.find_element(By.'方式', "xxx"),
同时新方法需要导入By包。
2. mac复制粘贴不报错也不生效
发现就是复制粘贴在windows 和 mac的使用上有些区别
1. win:使用Keys.CONTROL参数实现复制粘贴
2. mac:要用Keys.COMMAND参数实现复制粘贴
from selenium.webdriver.common.keys import Keys
# win
driver.find_element(By.ID, ' id').send_keys(Keys.CONTROL, 'c')
# mac
driver.find_element(By.ID, ' id').send_keys(Keys.COMMAND, 'c')
新定位方式示例代码如下:文章来源地址https://www.toymoban.com/news/detail-517178.html
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
# id
driver.find_element(By.ID, "id")
# name
driver.find_element(By.NAME, "name")
# class name
driver.find_element(By.CLASS_NAME, "class_name")
# tag_name
driver.find_element(By.TAG_NAME, "tag_name")
# link_text
driver.find_element(By.LINK_TEXT, "XXXXXXXXXXX")
# partial_link_text
driver.find_element(By.PARTIAL_LINK_TEXT, "XXXXXXXXXXXX")
# xpath
driver.find_element(By.XPATH, "/html/body/div[3]/div[2]/div[3]/div/div[1]")
# css_selector
driver.find_element(By.CSS_SELECTOR, '[value="1"]')
到了这里,关于python.使用selenium新定位方法 driver.find_element(By.‘方式‘, “xxx“) 和 解决复制粘贴不生效也不报错的坑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!