准备工作:
1. 注册微信小程序或者小程序测试号
2. 下载并安装微信开发者工具
3. 打开-开发工具导入项目

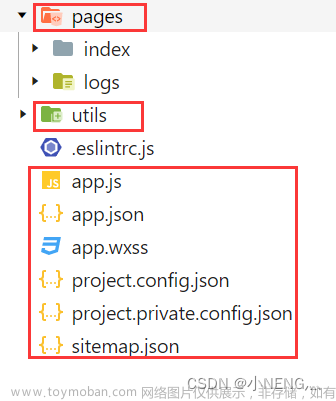
4. 按下图操作。
5. 直接打开

6.点击编译后,即可预览。
7.上传代码到后台 点此进入>>>微信公众平台-发布。文章来源:https://www.toymoban.com/news/detail-517311.html
项目免费下载文章来源地址https://www.toymoban.com/news/detail-517311.html
到了这里,关于微信小程序开发工具导入开发项目教程-阿白必备的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![uniapp使用微信开发工具打开微信小程序运行[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/731233-1.png)
![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)






