报错信息
Error: Child compilation failed:
[eslint] Must use import to load ES Module: D:\data\HIAPP-Vue\hiapp\node_modul es\_@eslint_eslintrc@1.3.0@@eslint\eslintrc\universal.js
require() of ES modules is not supported.
require() of D:\data\HIAPP-Vue\hiapp\node_modules\_@eslint_eslintrc@1.3.0@@esl int\eslintrc\universal.js from D:\data\HIAPP-Vue\hiapp\node_modules\_eslint@8. 18.0@eslint\lib\linter\linter.js is an ES module file as it is a .js file whos e nearest parent package.json contains "type": "module" which defines all .js files in that package scope as ES modules.
Instead rename universal.js to end in .cjs, change the requiring code to use i mport(), or remove "type": "module" from D:\data\HIAPP-Vue\hiapp\node_modules\ _@eslint_eslintrc@1.3.0@@eslint\eslintrc\package.json.
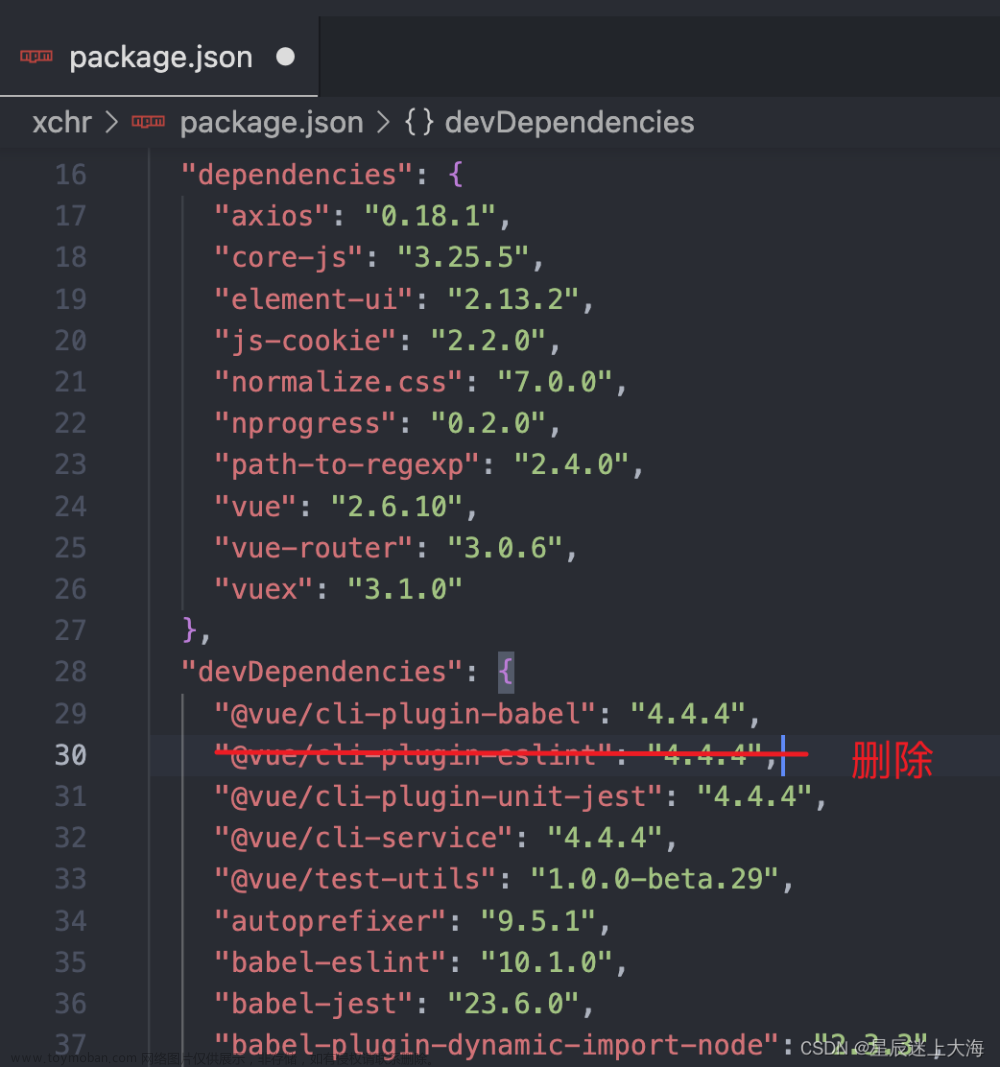
我的解决方法(不一定适用你的)
适用nvm工具将node版本从12.16.3切换到16.15.1文章来源地址https://www.toymoban.com/news/detail-517461.html
文章来源:https://www.toymoban.com/news/detail-517461.html
到了这里,关于ESlint报错Error: Must use import to load ES Module解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![解决报错:[plugin:vite-plugin-eslint] Failed to load config “standard“ to extend from.](https://imgs.yssmx.com/Uploads/2024/03/838839-1.png)