chrome 安装 MetaMask
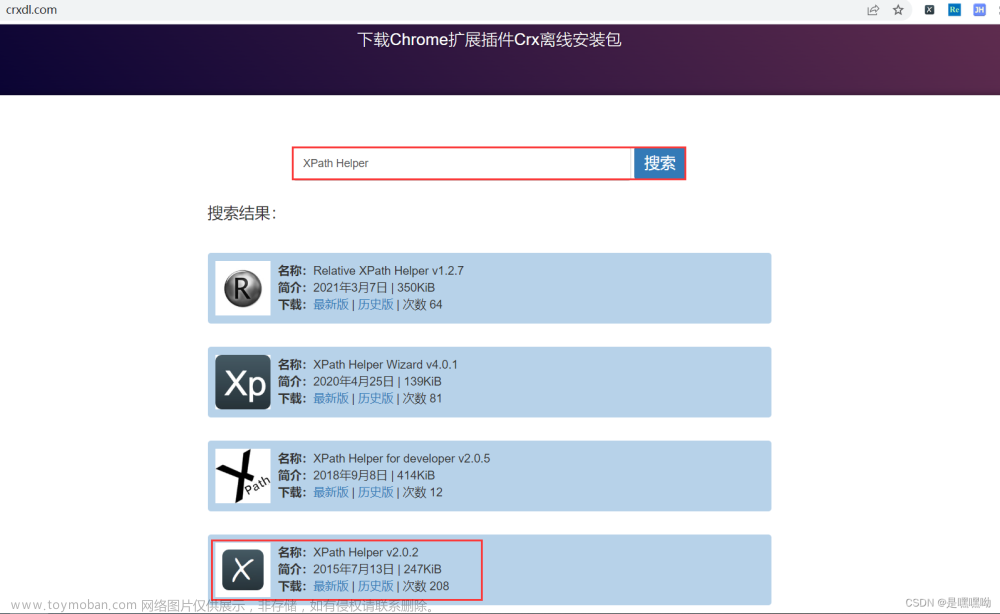
chrome应用商店搜索MetaMask插件(需要科学上网)

点击进入后选择添加至chrome

之后需要下载插件,下载完成后自动跳转至MetaMask页面

点击开始使用,在之后弹出的页面中点击我同意

根据自己的情况进行选择,我选择第一次,新建钱包账户

输入密码创建钱包

点击创建后,将观看一段视频,第一次注册的可以观看视频了解有关知识,之后就是metamask的账户助记词,可以恢复账户,所有不能随意透露给其他人

之后就是确认自己账户的助记词,确认通过后,MetaMask就注册成功了
 文章来源:https://www.toymoban.com/news/detail-517493.html
文章来源:https://www.toymoban.com/news/detail-517493.html
 文章来源地址https://www.toymoban.com/news/detail-517493.html
文章来源地址https://www.toymoban.com/news/detail-517493.html
到了这里,关于chrome安装Metamask的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!