本文接受的是用Axure中的动态面板和热区制作菜单滚动切换交互
效果 预览地址:https://u5ircj.axshare.com
预览地址:https://u5ircj.axshare.com
功能
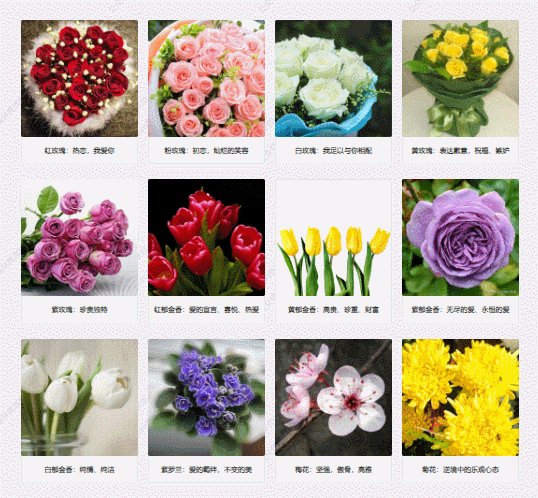
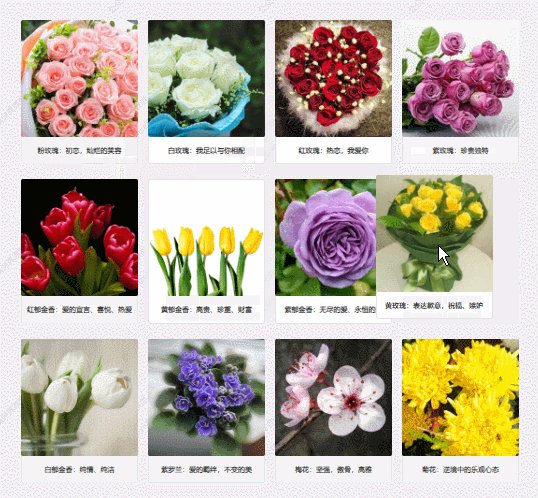
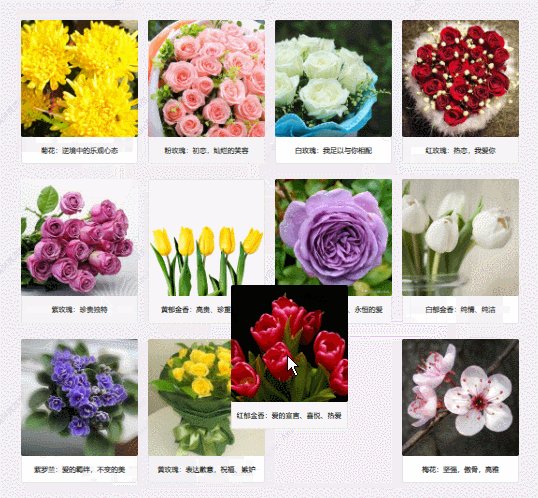
页面滚动到某一内容部分,显示其相应的菜单。
制作
一、所需元件
矩形、动态面板、热区
二、制作过程
拖入一个矩形元件,其大小设置为1000×92,命名为”导航“
在导航左侧拖入一个动态面板,大小设置为150×85,命名为“菜单”,如图:
进入动态面板,分别拖入三个矩形,大小为150×29,分别为命名”手机“、”电脑“、”家电“(和页面内容一致),如图:
设置动态面板为隐藏状态
在“导航”下方拖入三个热区和三个矩形,分别为手机、电脑,家电,三个热区的高度与相关的内容一致,在内容区最底部加入一个热区(目的是滚动内容到最后能体现最后一个菜单),如图:

最终设计,如图:
交互
窗口滚动时交互设置如下:
if 区域于 菜单 接触 区域于 手机,“手机”菜单选中状态为true,如图:

if 区域于 菜单 接触 区域于 家电,“家电”菜单选中状态为true,如图:

if 区域于 菜单 接触 区域于 电脑 ,“电脑”菜单选中状态为true,如图:

if “[[Window.scrollY]]” > “50”,逐渐显示菜单,如图:

if “[[Window.scrollY]]” < “50”,逐渐隐藏菜单,如图: 文章来源:https://www.toymoban.com/news/detail-517561.html
文章来源:https://www.toymoban.com/news/detail-517561.html
 文章来源地址https://www.toymoban.com/news/detail-517561.html
文章来源地址https://www.toymoban.com/news/detail-517561.html
到了这里,关于Axure教程—菜单滚动切换交互的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!