本文介绍用Axure来做一个移动端引导页的滑屏效果。
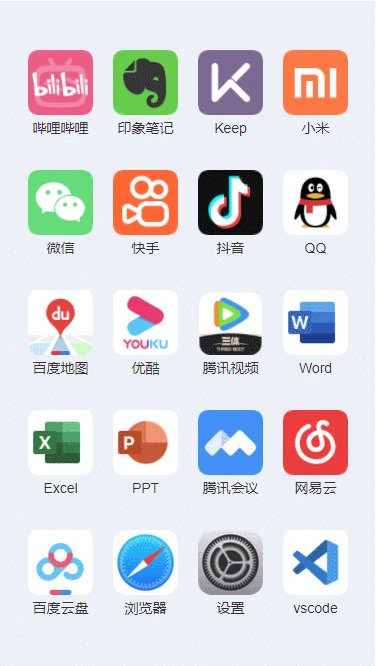
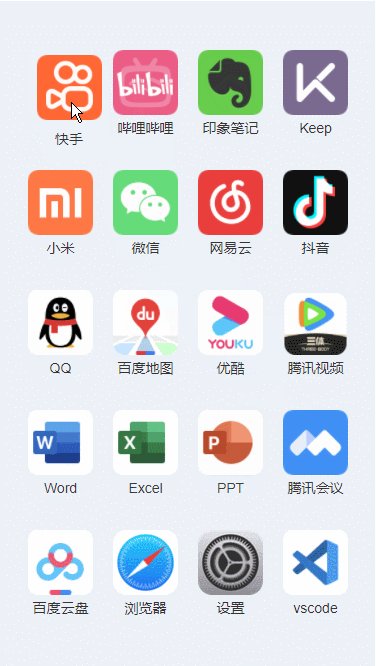
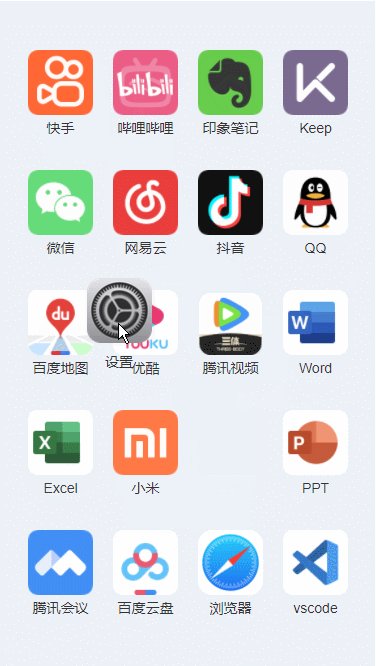
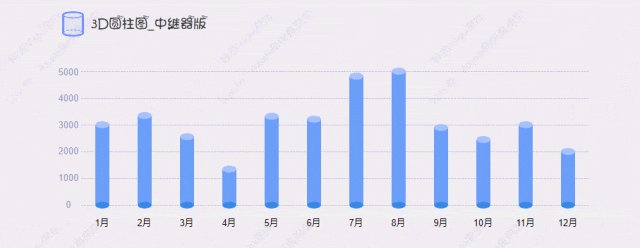
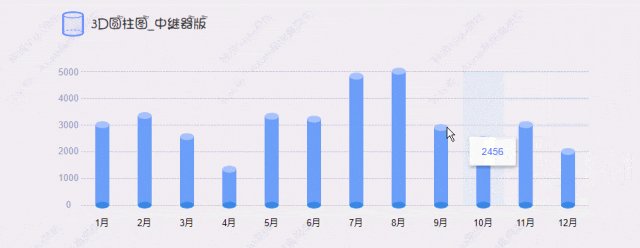
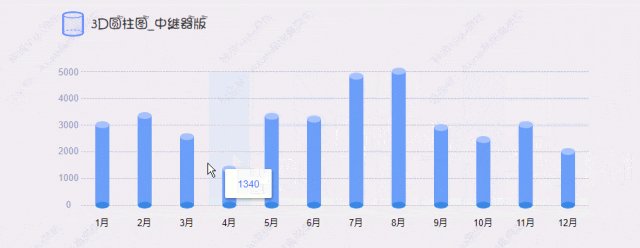
效果预览
预览地址:https://dsn3d3.axshare.com
制作元件
1、所需元件
矩形
动态面板
2、制作过程
拖入一个动态面板元件,命名为“”切换,大小设置为375×667,如图:
进入动态面板,背景颜色设置为#000000,不透明度30%,拖入四个动态面板,分别命名为1、2、3、4,大小设置320×500,分别进入每个动态面板,设置文案内容以及颜色(内容和颜色根据项目需要设置),如图:
在四个动态面板下方,拖入四个椭圆,分别命名为椭圆1、椭圆2、椭圆3、椭圆4,大小设置为12×12,默认颜色为#FFFFFF,本案例中当选中时设置颜色分别对应四个动态面板中的矩形颜色,如图:
在动态面板“切换”中整体设计,如图:
最终设计,如图:

交互设置
1、动态面板1
向左拖动结束时,动态面板1、2、3、4移动相对位置([[-This.width]],0),动画缓进缓出、时间为500毫秒,如图:
设置椭圆2的状态为选中状态,如图:
整体设置,如图:
2、动态面板2
向左拖动结束时,动态面板1、2、3、4移动相对位置([[-This.width]],0),动画缓进缓出、时间为500毫秒,如图:
设置椭圆3的状态为选中状态,如图:
向右拖动结束时,动态面板1、2、3、4移动相对位置([[This.width]],0),动画缓进缓出、时间为500毫秒,如图:
设置椭圆1的状态为选中状态,如图:
整体设置,如图:
3、动态面板3
向左拖动结束时,动态面板1、2、3、4移动相对位置([[-This.width]],0),动画缓进缓出、时间为500毫秒,如图:
设置椭圆4的状态为选中状态,如图:
向右拖动结束时,动态面板1、2、3、4移动相对位置([[This.width]],0),动画缓进缓出、时间为500毫秒,如图:
设置椭圆2的状态为选中状态,如图: 文章来源:https://www.toymoban.com/news/detail-517565.html
文章来源:https://www.toymoban.com/news/detail-517565.html
整体设置,如图:
4、动态面板4
向右拖动结束时,动态面板1、2、3、4移动相对位置([[This.width]],0),动画缓进缓出、时间为500毫秒,如图:
设置椭圆3的状态为选中状态,如图:
整体设置,如图:
整体制作完毕,希望能帮助到您。文章来源地址https://www.toymoban.com/news/detail-517565.html
到了这里,关于Axure教程——滑屏效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!