芯烨热打印 前端代码
需要查看指令请网上查询(无法上传)文章来源地址https://www.toymoban.com/news/detail-517818.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Print Test</title>
<meta charset = "utf-8"></meta>
<style type="text/css">
div#ctlDiv {height:750px;width:50%;float:left;border-style:solid;border-color:red;border-width:0px;}
div#pdfDiv {height:750px;width:49%;float:left;border-style:solid;border-color:red;border-width:0px;}
</style>
<script type="text/javascript">
var socket;
window.onload = function load()
{
document.getElementById("pdfDiv").style.visibility="hidden";
}
function setStatusLabel(msg)
{
var eStatus = document.getElementById("connectionStatus");
eStatus.innerHTML = msg;
}
function doConnect(callback)
{
var serviceUrl = document.getElementById("serviceUrl").value;
socket = new WebSocket(serviceUrl);
// 监听消息
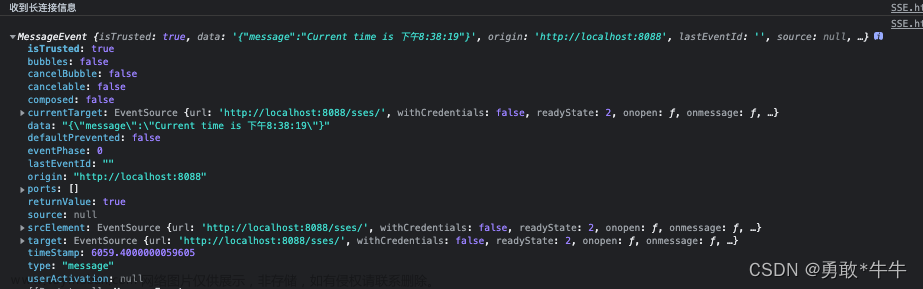
socket.onmessage = function(event)
{
console.log('Client received a message',event);
document.getElementById("pdfDiv").style.visibility="hidden";
// parse json
/*
var obj = eval('('+event.data+')');
if (obj && (obj.previewURL || obj.previewImage))
{
var url;
if (obj && obj.previewURL) {
url = obj.previewURL;
} else if (obj && obj.previewImage) {
url = obj.previewImage;
}
var pdf = document.getElementById('pdf');
if (pdf) {
pdf.setAttribute('src', url);
document.getElementById("pdfDiv").style.visibility="visible";
}
}
*/
var resultElement = document.getElementById("resultMessage");
resultElement.value = resultElement.value + event.data /*+ "\n"*/;
resultElement.scrollTop = resultElement.scrollHeight;
};
socket.onopen = function(event)
{
if (callback != null) {
callback();
}
setStatusLabel("已连接");
}
socket.onerror = function(error)
{
console.log("Failed to connect CN print at " + serviceUrl, error);
setStatusLabel("连接错误");
}
// 监听Socket的关闭
socket.onclose = function(event)
{
console.log('Client notified socket has closed',event);
setStatusLabel("连接关闭");
};
}
function sendCommand()
{
if (typeof socket == "undefined" || socket.readyState == WebSocket.CLOSED) {
doConnect(sendCommand);
return;
}
if (socket.readyState != WebSocket.OPEN) {
alert("无效连接: " + socket.readyState);
return;
}
var msg = document.getElementById('printmessage').value;
var repeatCount = document.getElementById('repeatCount').value;
var isPreview = document.getElementById('isPreview').checked;
var time = new Date().getTime();
socket.send(msg);
/*
for (var index = 0; index < repeatCount; index++) {
var obj = JSON.parse(msg);
time += index;
if (obj["task"])
{
// taskID
obj["task"]["taskID"] = time.toString();
// preview
obj["task"]["preview"] = isPreview;
}
var newMsg = JSON.stringify(obj);
socket.send(newMsg);
}
*/
}
function clearResult()
{
var resultElement = document.getElementById("resultMessage");
resultElement.value = "";
}
function onloadFun()
{
// TSS16.BF2 为中文字体
var printmessage = document.getElementById("printmessage");
printmessage.value = 'DOWNLOAD "TEST.BAS"\r\n' +
'CODEPAGE UTF-8\r\n' +
'SIZE 80 mm, 50 mm\r\n' +
'GAP 0,0\r\n' +
'DIRECTION 1\r\n' +
'SET TEAR ON\r\n' +
'CLS\r\n' +
'TEXT 290,410,"TSS16.BF2",180,3,3,"商品名称"\r\n' +
'TEXT 290,330,"TSS16.BF2",180,3,3,"列表"\r\n' +
'TEXT 290,260,"TSS16.BF2",180,3,3,"时间"\r\n' +
'TEXT 290,200,"TSS16.BF2",180,3,3,"生产时间"\r\n' +
'TEXT 290,130,"TSS16.BF2",180,3,3,"保质期"\r\n' +
'TEXT 290,60,"TSS16.BF2",180,3,3,"天数"\r\n' +
'PRINT 1\r\n' +
'EOP\r\n' +
'RUN "TEST.BAS"\r\n';
}
</script>
</head>
<body onload = "onloadFun()">
<div id="ctlDiv">
<form name="formname" action="javascript:sendCommand()">
<p>重复发送请求:<input id="repeatCount" type="number" min="1" max="1000" step="1" value="1">
<input id="isPreview" type="checkbox">预览模式
</p>
<p> 服务器: <input type="text" id="serviceUrl" name="serviceUrl" value="ws://localhost:12353"/>
<label id="connectionStatus">未知</label>
<input type="submit" value="发送请求"/>
</p>
<textarea cols="80" rows="20" id="printmessage" name="printmessage">
</textarea>
<br/><br/>
<textarea cols="80" rows="20" id="resultMessage" name="resultMessage" readonly="readonly"></textarea>
<br/>
<input type="button" value="清除返回消息" onclick="clearResult()"/>
</form>
</div>
<div id="pdfDiv" align="middle">
<iframe id="pdf" src="" width="100%" height="100%">
</iframe>
</div>
</body>
</html>
文章来源:https://www.toymoban.com/news/detail-517818.html
到了这里,关于前端怎么获取芯烨热打印 连接数据 进行打印?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!