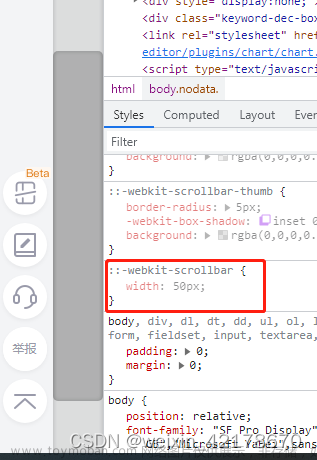
一、滚动条样式


二、那些高度

网页可见区域宽: document .body.clientWidth;
网页可见区域高: document .body.clientHeight;
网页可见区域宽: document .body.offsetWidth (包括边线的宽);
网页可见区域高: document .body.offsetHeight (包括边线的宽);
网页正文全文宽: document .body.scrollWidth;
网页正文全文高: document .body.scrollHeight;
网页被卷去的高: document .body.scrollTop;
网页被卷去的左: document .body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
网页 适配的哪些事:
1、屏幕总高度: window.screen.height window.screen.width
2、浏览器除了任务栏的可用总高度: window.screen.availHeight window.screen.availWidth
3、浏览器窗口高度,除了导航栏和调试面板占用的位置:window.innerHeight window.innerWidth
4、浏览器窗口内容宽高,除了导航栏和调试面板占用的位置:document.documentElement.clientHeight document.documentElement.clientWidth 3和4 有时是一样的
5、浏览器body高度: document.body.clientHeight document.body.clientWidth文章来源:https://www.toymoban.com/news/detail-517824.html
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
屏幕可视区域:window.innerWidth window.innerHeight文章来源地址https://www.toymoban.com/news/detail-517824.html
到了这里,关于修改滚动条样式 和 那些高度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!