记录一下js实现下载文件的方式
下载文件
方式一:a 链接下载:模拟a链接的点击,把后端返回的下载地址设置给a链接的href属性
//直接简单下载
export const downloadFile = (url: string, fileName: string) => {
const link = document.createElement('a') //创建一个a标签用来跳转
link.href = url //url 是后端返回的下载地址
link.download = fileName
document.body.appendChild(link) //将标签DOM,放置页面
link.click()
document.body.removeChild(link) //释放 url 对象内存
}
2. 文件流下载
前端接收 type: “application/octet-stream“ 格式的数据并下载,还有后端既返回octet-stream还返回JSON数据时的处理方法, 后端改了一下文件下载的方式,打算用接口返回 type: “application/octet-stream“格式的数据,然后前端来处理下载。
//请求时,要注意设置响应格式
request({
url: url,
responseType: 'blob', //设置响应格式
method: "get",
}).then(res =>{})
//转为blob下载
export const downloadBlobFile = (data: BlobPart, fileName: string) => {
//因为我这边下载的文件都是文件,所以指定 type application/octetstream
const blob = new Blob([data], { type: 'application/octetstream' })
const objectURL = URL.createObjectURL(blob) //创建下载的链接
const link = document.createElement('a')
link.href = objectURL
link.download = fileName
document.body.appendChild(link)
link.click() //点击下载
URL.revokeObjectURL(objectURL) //释放掉blob对象
document.body.removeChild(link) //下载完成移除元素
}
3. 读取文件,转格式,再下载样式
//读取文件,转格式,再下载
export const readBlobFileErrorMsg = (res: Record<string, any>) => {
const { data, headers } = res
const reader = new FileReader()
reader.readAsText(data, 'utf-8')
reader.onload = function () {
try {
const res = JSON.parse(reader.result as string)
if (res.errorCode) {
message.error(res.errorMsg)
}
} catch (error) {
let filename: string = ''
console.log('headers', headers, headers['content-disposition'])
const temp = headers['content-disposition']
if (!temp) return
const filenameRegex = /filename=([^;]+)/i
const matches = filenameRegex.exec(temp)
if (matches != null && matches[1]) {
filename = matches[1]
}
downloadBlobFile(data, filename)
}
}
}
上传文件
上传文件
1 .定义参数
const [form] = Form.useForm();
const [fileList, setFileList] = useState<UploadFile[]>([]);
const [uploading, setUploading] = useState(false);
2 .定义操作函数文章来源:https://www.toymoban.com/news/detail-517915.html
//上传函数todo
const handleUpload = async () => {
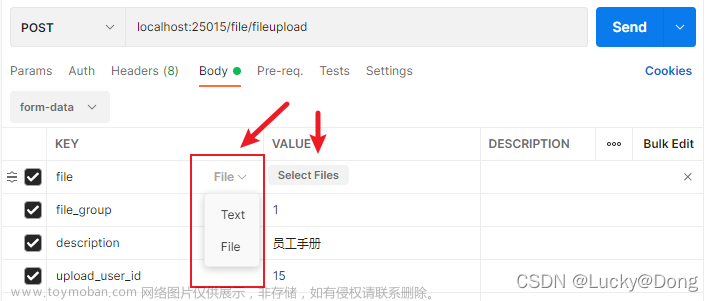
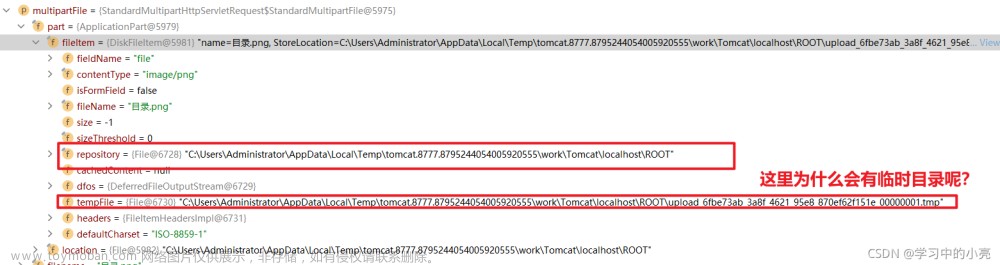
const formData = new FormData();
fileList.forEach((file) => {
formData.append('file', file as RcFile);
});
setUploading(true);
uploadFile(formData)
.then((res) => {
if (res.code === 200) {
setFileList([]);
message.success('上传成功');
form.resetFields();
} else {
message.error(res?.message);
}
})
.catch((error) => {
console.error('上传失败');
})
.finally(() => {
setUploading(false);
});
};
//自定义上传
const props: UploadProps = {
multiple: false,
maxCount: 1,
accept: '.pdf',
onRemove: (file) => {
const index = fileList.indexOf(file);
const newFileList = fileList.slice();
newFileList.splice(index, 1);
setFileList(newFileList);
},
beforeUpload: (file) => {
//上传前,对文件进行筛选判断操作
const fileLists = [...fileList, file];
if (file?.type !== 'application/pdf') {
message.error(`${file.name}'不是pdf文件!`);
return false;
}
if (fileLists.length > 1) {
message.error('只能上传一个文件');
return false;
}
setFileList(fileLists);
return true;
},
fileList,
};
3. dom文章来源地址https://www.toymoban.com/news/detail-517915.html
//dom函数
<div>
<Upload {...props}>
<Button icon={<UploadOutlined />}>选择文件</Button>
</Upload>
<Button
type="primary"
onClick={handleUpload}
disabled={fileList.length === 0}
loading={uploading}
style={{ marginLeft: 16 }}
>
{uploading ? '上传中' : '开始上传'}
</Button>
</div>
到了这里,关于下载文件 + 上传文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!