目录
表单传值
为什么要表单传值?
表单传值的方式
GET传值
POST传值
GET和POST两种传参方式的不同:
PHP接受数据的三种方式
PHP处理复选框数据
复选框表单的命名方式
复选框数据的接受形式
复选框数据的常见处理
复选框细节:
文件上传
原理
表单写法
$_FILES变量详解
移动临时文件到目标位置
多文件上传
同名表单与不同名表单
文件上传后续问题
表单传值
表单传值:浏览器通过表单元素将用户的选择或者输入的数据交给后台服务器
为什么要表单传值?
动态网站(web2.0)的特点就是后台根据用户的需求定制数据,所谓的“需求”就是用户通过当前的选择或者输入的数据信息,表单就是这些数据的承载者
表单传值的方式
GET传值
1、form表单
<form method="GET">表单元素</form>
2、a标签
<a href="www.itcast.cn/index.php?学科=PHP">
3、location对象的href属性
<script> location.href="www.itcast.cn/index.php?data=PHP"</script>
4、location对象的assign()方法
<script> location.assign=("www.itcast.cn/index.php?data=PHP")</script>
POST传值
1、POST表单方式的基本设定
<from method="POST">表单元素</form>
GET和POST两种传参方式的不同:
- GET传输的数据主要用来获取数据,不会改变服务器上的资源,GET只是用来获取数据内容
- POST传输的数据主要用来增加数据,改变服务器上的资源;POST会改变服务器上数据的内容
- 传输方式上POST必须使用form表单,而GET可以使用form表单和URL
- GET传输数据可以在URL中对外可见,而POST不可见(GET传值会最终在浏览器的地址栏中全部显示:?数据名=数据值)
- GET和POST能传输的数据的大小不同,GET为2K,POST理论上没有大小限制(GET的限制是浏览器厂家对其进行的限制)
- GET和POST能够传输的数据格式也有区别:GET传输简单数据(数值、字符串),POST可以提交复杂数据(二进制)
PHP接受数据的三种方式
这三种都是超全局(没有范围限制)预定义数组,表单元素的“name”属性的值作为数组的下面,而value属性对应的值就是数组的元素值
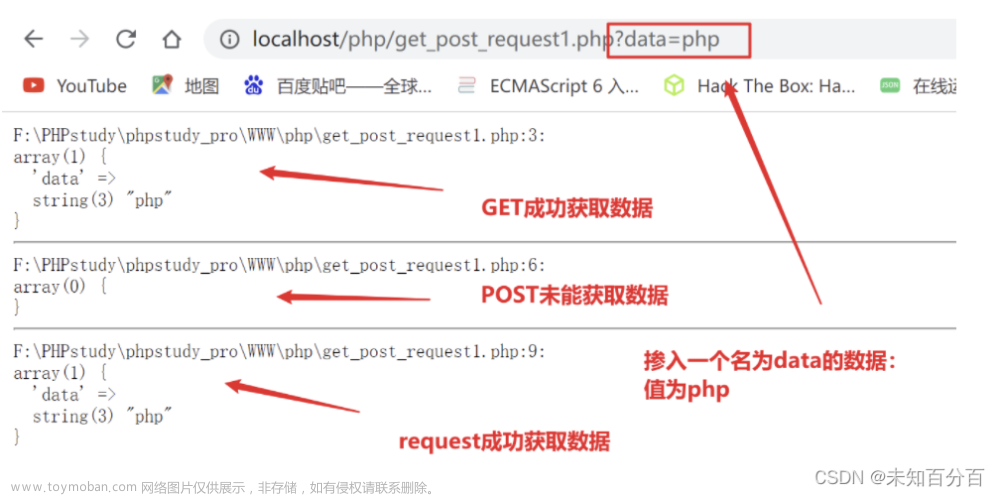
$_GET方式:接受GET方式提交的数据
$_POST方式:接受POST方式提交的数据
$_REQUEST方式:接受POST或者GET提交的所有数据
(1)$_REQUEST所存储的数据的内容:将GET和POST传入的数据合并存储到一个数组
(2)&_REQUEST和POST与_GET的联系:如果GET和POST中有着同名的数组元素(下标),POST会覆盖GET(PHP中数组元素下面具有唯一性),这个可以在PHP.ini只进行配置
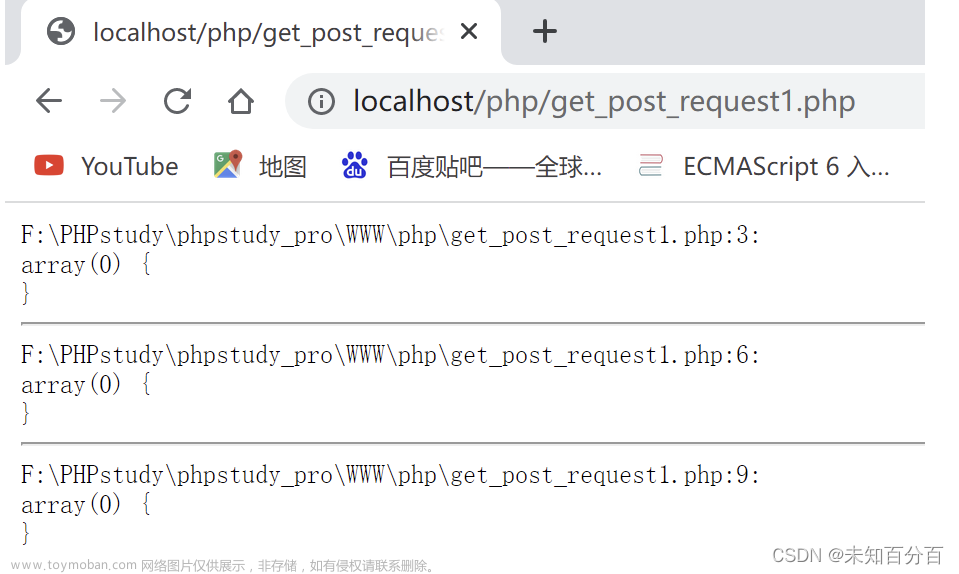
<?php
echo '<pre>';
var_dump($_GET);
// GET方式提交的数据
echo '<hr/>';
var_dump($_POST);
// POST方式提交的数据
echo '<hr/>';
var_dump($_REQUEST);
// 两种方式提交的数据
?>

可以尝试在URL出直接传值:

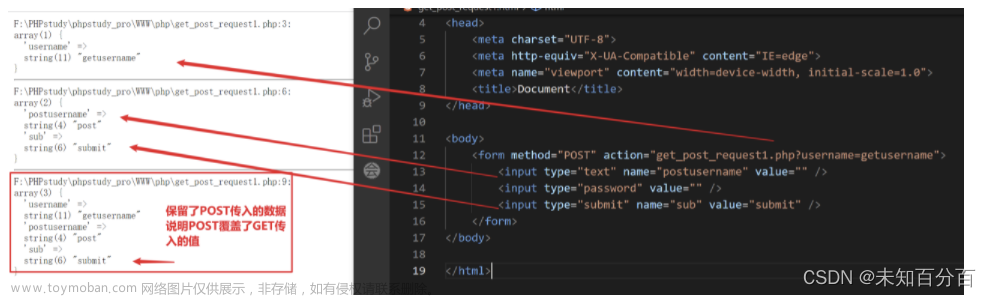
证明在REQUEST中POST会覆盖GET:
<form method="POST" action="get_post_request1.php?usernaem=getusernaem">
<input type="text" name="username" value="" />
<input type="password" value="" />
<input type="submit" name="sub" value="submit" />
</form>
在浏览器中运行结果:

PHP处理复选框数据
复选框表单的命名方式
复选框:通常将一类内容相同(同名)的形式传递给后台,数据库存储通常是一个字段存储。
1、在浏览器端,checkboc的name属性的值不伦什么都会被浏览器毫无保留的提交
2、在PHP中����/POST/_GET都会对同名name属性进行覆盖
解决方案:浏览器不识别[](浏览器不认为有特殊性),但是PHP认为[]有特殊性;系统自动认为该符号是数组的形式,所以PHP就会自动的但是带有[]的元素组合到一起形成一个数组
复选框数据的接受形式
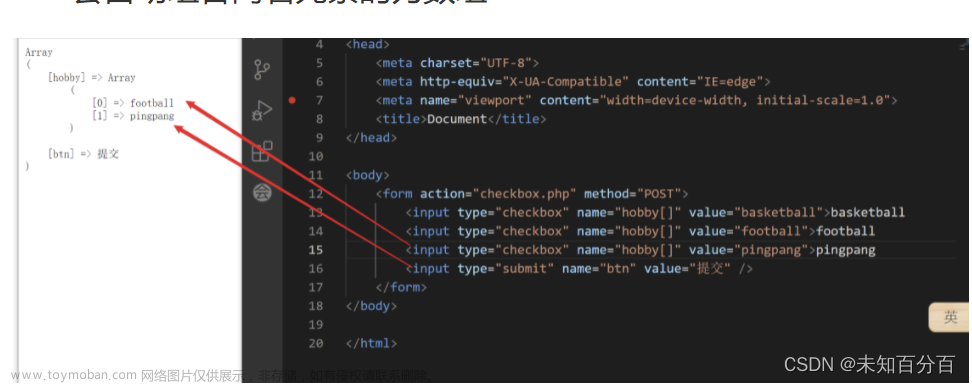
PHP会自动组合同名元素的为数组
html代码:
<form action="checkbox.php" method="POST">
<input type="checkbox" name="hobby[]" value="basketball">basketball
<input type="checkbox" name="hobby[]" value="football">football
<input type="checkbox" name="hobby[]" value="pingpang">pingpang
<input type="submit" name="btn" value="提交" />
</form>
php接收代码:
<?php
header('Comtent-type:text/html;charset=utf-8');
echo '<pre/>';
print_r($_POST);
?>
复选框数据的常见处理
1、单选按钮的数据处理
可以出现多个选择项,但是只能选择其中一个
- 表单使用的name属性,使用同名即可;只能选中一个
- 后台接受数据不需要额外处理;
- 数据存储的话只需要一个字段存储普通数据即可(数字或者字符串)
<input type="radio" name="gander" value="1" checked="checked" />男
<input type="radio" name="gander" value="2" />女
PHP拿到数据以后,组织SQL直接存储到数据表即可;
2、多选按钮数据处理
- 表单中name属性舒勇数组格式:名字[](一类复选框使用一个)
- 后台接收到到数据之后,是一个数组(数组不能存储到数据库)
- PHP需要将数组转换成指定格式的字符串:使用分割符分割没按苏并且形成字符串
3、PHP需要将数组转换为指定格式的字符串:使用分隔符每一个元素并且形成字符串:
implode(‘分隔符’,‘字符串’)
<?php
header('Comtent-type:text/html;charset=utf-8');
echo '<pre/>';
$hobby=$_POST['hobby'];
// print_r($hobby);
// 数组转换为有格式的字符串
$hobby_string=implode($hobby,'|');
echo $hobby_string;
?>

4、PHP组织SQL直接存储到数据库
取出来复选框数据显示:
(1)、如果是反过来操作,那么取出数据之后使用explode把字符串变成数组
explode(‘分隔符’,‘字符串’)
<?php
header('Comtent-type:text/html;charset=utf-8');
echo '<pre/>';
$hobby=$_POST['hobby'];
$hobby_string=implode($hobby,'|');
var_dump(explode('|',$hobby_string));
?>

(2)在HTML显示当中,通过判断复选框元素是否在数组中存在,来选定复选框checkbox是否有checked="checked"属性
in_array()
(3)其他常规的同名表单项的处理
除了radio button 和checkbox付窜狂,很少会出现同名的复选框,如果非要使用同名的来进行管理,那么可以采用checkboc方式进行操作
- 表单中同名增加
- PHP接收时数组处理
- PHP接收转换为有格式的字符串
- 数据库字符串存储
复选框细节:
如果复选框没有选中,那么浏览器就不会提交,因此在PHP接收使用复选框(单选框)数据的时候,应该先判断是否存在该数据
文件上传
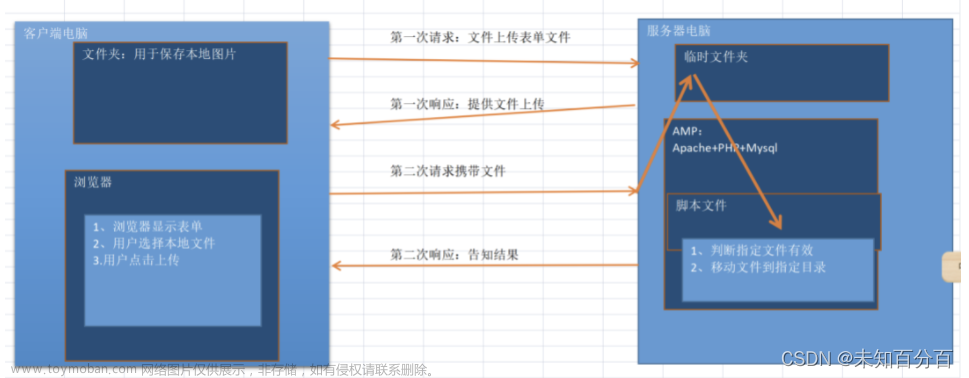
原理
文件上传:文件从用户本地电脑通过传输方式(Web表单)保存到服务器所在电脑指定的目录下
1、增加文件上传表单:浏览器请求一个服务器HTML脚本(包含文件上传表单)
2、用户从本地选择一个文件(点击上传框/按钮)
3、用户点击上传:文件会通过互联网传输到服务器上、
4、服务器操作系统会将文件保存到临时目录:是以临时文件格式保存的(windows下是temp)
5、服务器脚本开始工作:判断文件有效
6、服务器脚本会将有效文件从临时目录移动到指定目录下
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VgTOCIN6-1688114838130)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230630132059443.png)]
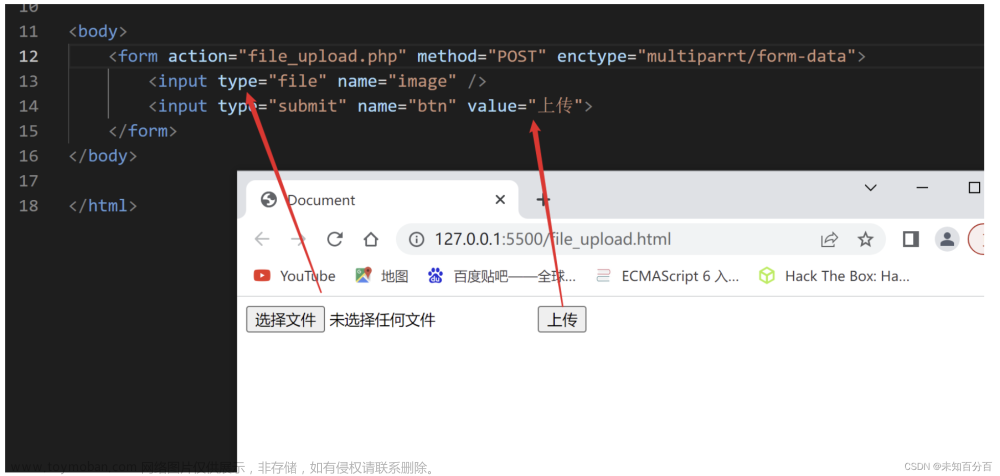
表单写法
(1)method属性:表单提交方式必须为POST
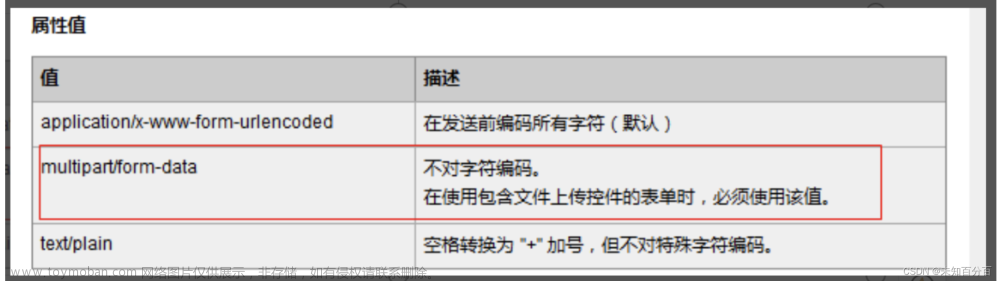
(2)enctypr属性:form表单属性,主要规范表单数据的编码方式

尝试制作一个form上传表单:
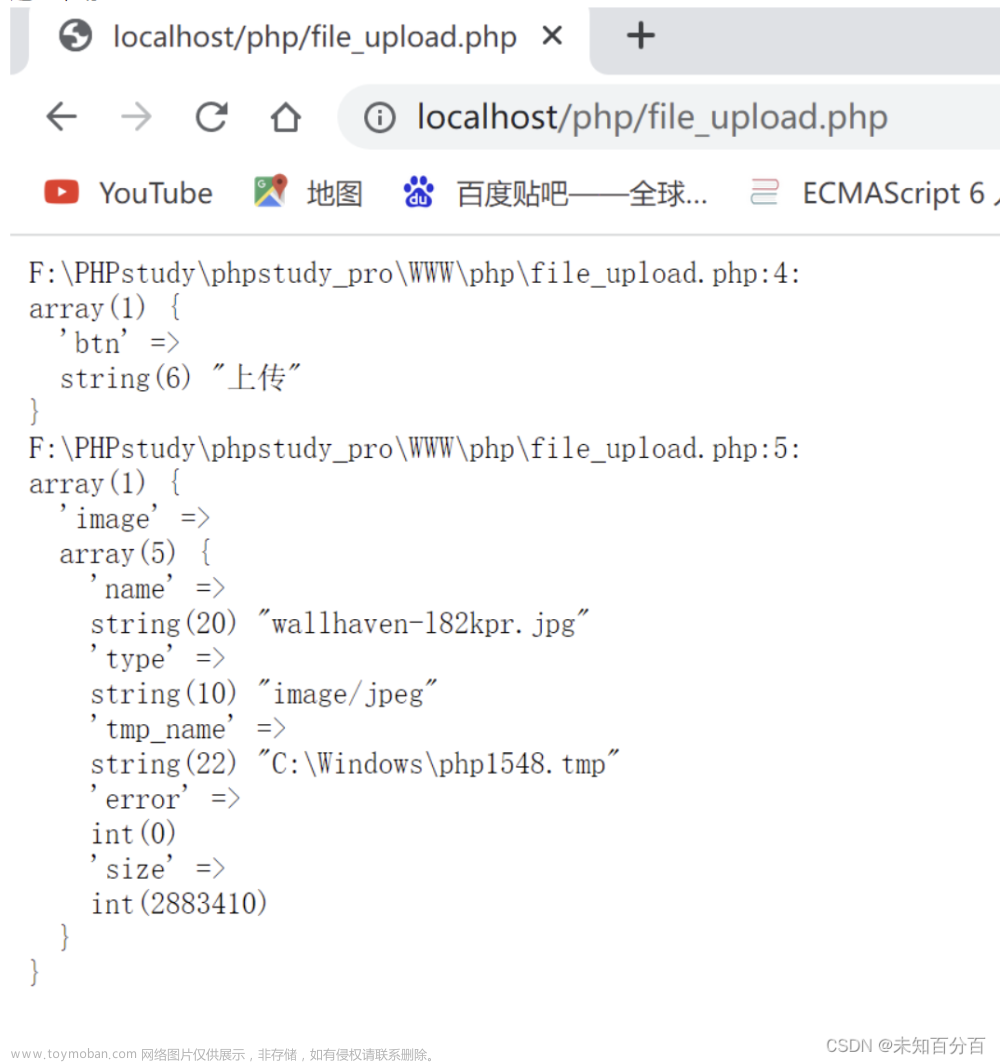
在PP中,有一个预定义变量$_FILE文件用于存放用户上传的文件
<?php
header('Content-type:text/html;charset:utf-8');
echo '<pre>';
var_dump($_POST);
var_dump($_FILES);
?>

$_FILES变量详解
name:文件在用户(浏览器)电脑上实际存在的名字(实际用来保存后缀)
tmp_name:文件上传到服务器后操作系统保存的临时路径(实际用来给PHP后期使用)
type_MIME(多功能互联网邮件扩展)类型:用来在计算机中客户端识别文件类型(确定软件)
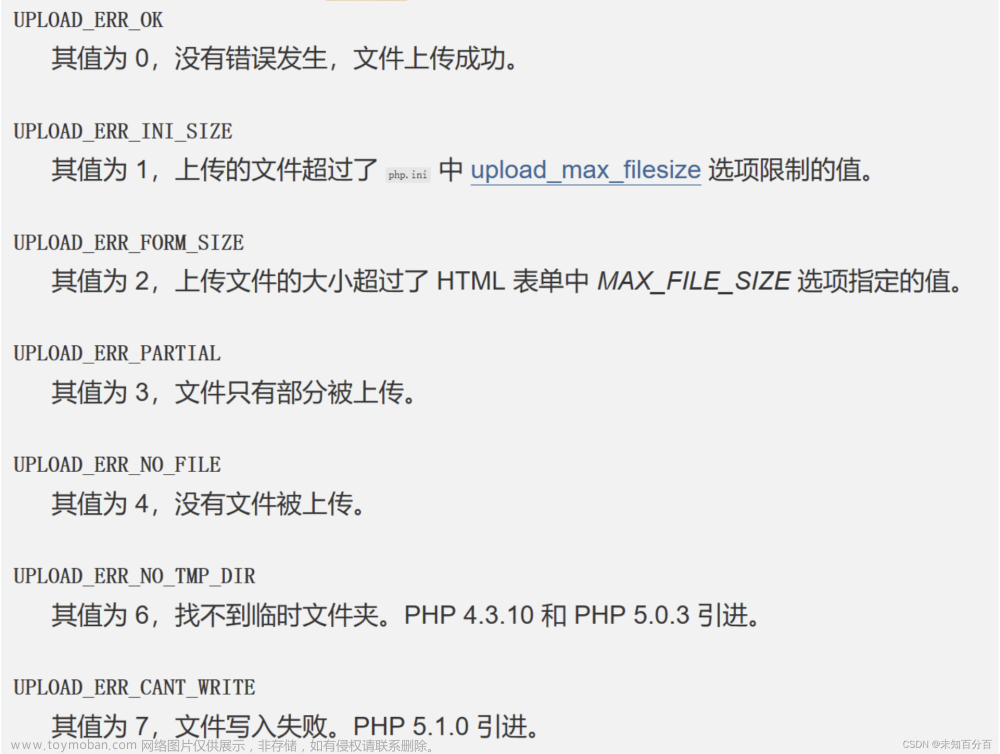
error:文件上传的代号,用来告知应用软件文件上传处于什么状态(PHP后期根据代码进行文件判断)

size:文件上传的数据大小(后期PHP根据实际需求确定是否该保留)
移动临时文件到目标位置
文件上传之后会保存到������中,那么访问文件信息的形式就是FIILES中,那么访问文件信息的形式就是_FILRS[表单 name 属性值][元素信息]
(1)判断是否为上传文件:is_upload_file()
<?php
header('Content-type:text/html;charset:utf-8');
// 1、获取文件信息
$file=$_FILES['image'];
// 2、判断是否为上传文件:临时文件
if(is_uploaded_file($file['tmp_name']))
{
//是上传文件
echo "上传文件";
}
else{
echo "不是上传文件";
}
?>
(2)移动文件:move_upload_file()
<?php
header('Content-type:text/html;charset:utf-8');
// 1、获取文件信息
$file=$_FILES['image'];
// 2、判断是否为上传文件:临时文件
if(is_uploaded_file($file['tmp_name']))
{
//是上传文件
if(move_uploaded_file($file['tmp_name'],'uploads/' . $file['name']))
{
echo "文件保存成功";
}
else
{
echo "文件保存失败";
}
}
else{
echo "不是上传文件";
}
?>
多文件上传
同名表单与不同名表单
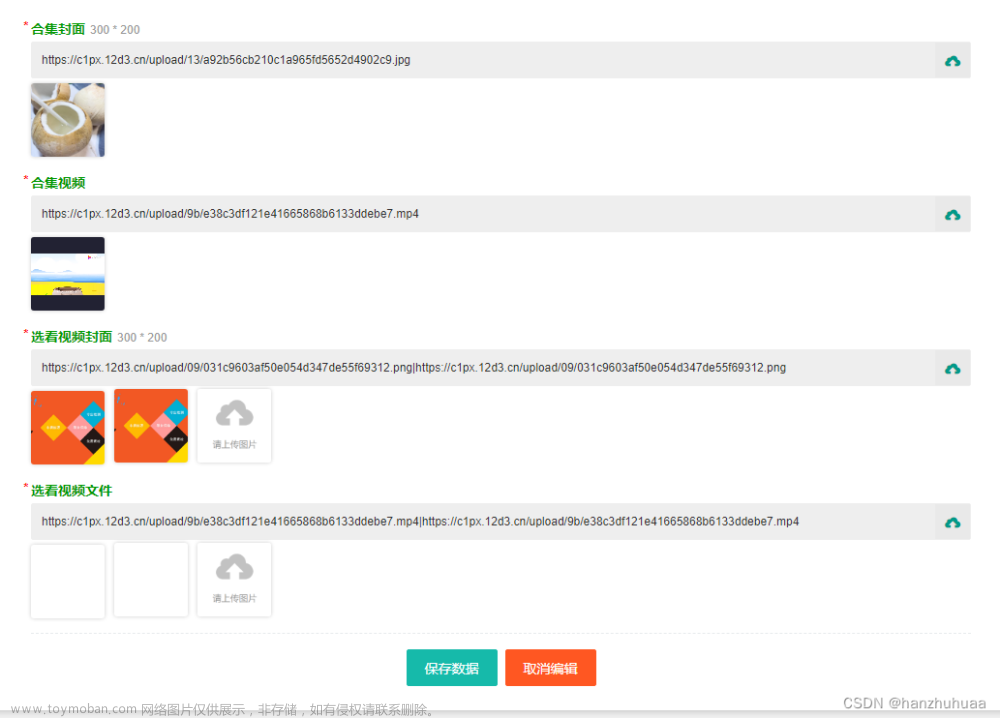
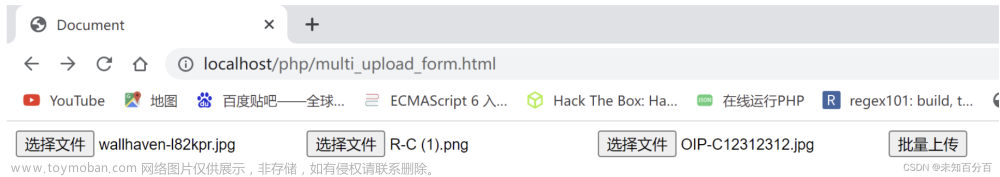
当商品需要上传多个图片进行展示的时候,那么需要使用多文件上传
针对一个内容但是不同文件说明:同名表单
<form action="multi_upload_form.php" method="POST" enctype="multipart/form-data">
<input type="file" name="image[]" />
<input type="file" name="image[]" />
<input type="file" name="image[]" />
<input type="submit" name="btn" value="批量上传" />
</form>

当商品需要进行多个维度图片说明的时候,需要使用多文件上传
针对是不同内容所以表单名不一样:批量解决问题
<form action="multi_upload_form.php" method="POST" enctype="multipart/form-data">
<input type="file" name="head" />
<input type="file" name="body" />
<input type="file" name="foot" />
<input type="submit" name="btn" value="批量上传" />
</form>
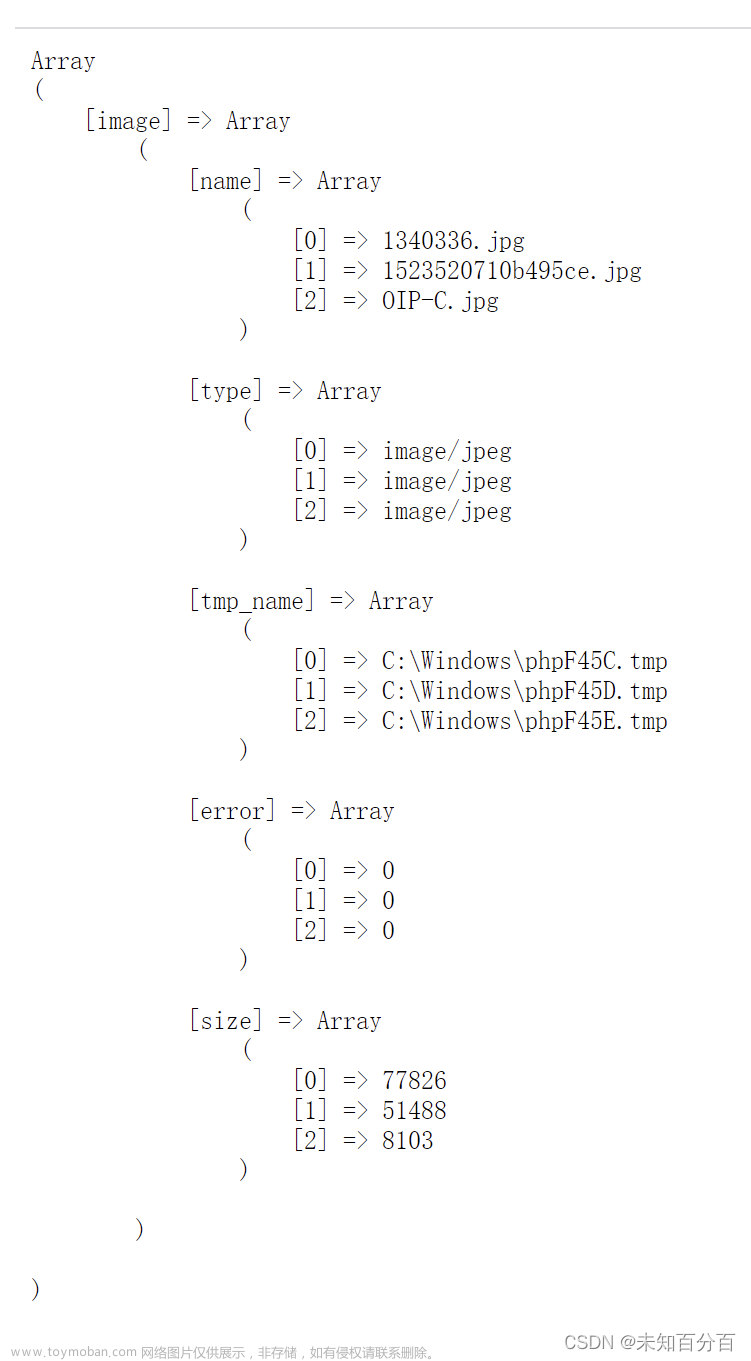
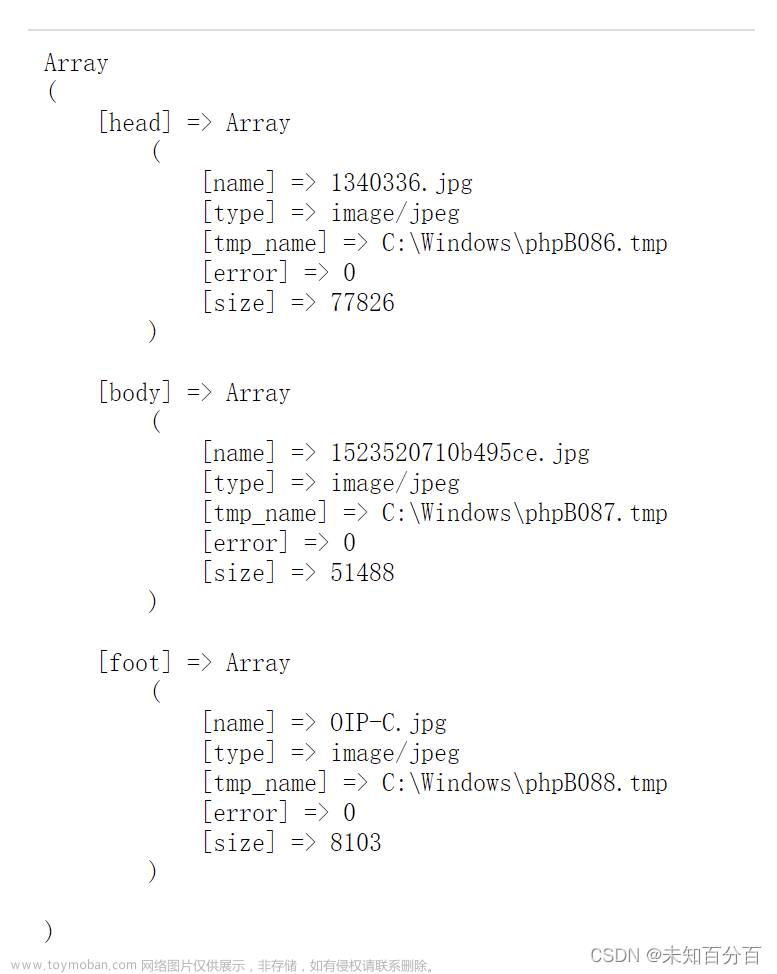
多文件上传的$_FILES变量的数据结构形式
批量上传:同名表单:将表单名字形成一个数组,而且同时将文件对应的五个要素:name tmp_name size type error都形成对应数量的数组,每个文件上传对应数组元素的下标都是一样的:name[0]和type[0]是属于一个文件的属性
<form action="multi_upload_form.php" method="POST" enctype="multipart/form-data">
<input type="file" name="image[]" />
<input type="file" name="image[]" />
<input type="file" name="image[]" />
<input type="submit" name="btn" value="批量上传" />
</form>

批量上传:不同命表单:每个文件都会形成一个属于自己独立的5个元素的数组
<form action="multi_upload_form.php" method="POST" enctype="multipart/form-data">
<input type="file" name="head" />
<input type="file" name="body" />
<input type="file" name="foot" />
<input type="submit" name="btn" value="批量上传" />
</form>
 #### 对多文件上传信息的遍历读取和处理
1、不同名多文件上传处理方式:按照表单名字从$_FILES中取出来就可以直接使用(明确知道表单中有多少文件上传);如果不确定表单中有多少个文件上传,不适合挨个去取(效率低),可以通过遍历$FILES数组,挨个取出实现文件上传
```php
<?php
header('Content-type:text/html;charset=utf-8');
echo '<pre>';
// 不同命文件遍历处理方式
foreach($_FILES as $file)
{
// $file就是一个完整的上传文件信息;找到临时路径,指定存放路径
if(is_uploaded_file($file['tmp_name']))
{
move_uploaded_file($file['tmp_name'],'upload/' . $file['name']);
}
}
?>
#### 对多文件上传信息的遍历读取和处理
1、不同名多文件上传处理方式:按照表单名字从$_FILES中取出来就可以直接使用(明确知道表单中有多少文件上传);如果不确定表单中有多少个文件上传,不适合挨个去取(效率低),可以通过遍历$FILES数组,挨个取出实现文件上传
```php
<?php
header('Content-type:text/html;charset=utf-8');
echo '<pre>';
// 不同命文件遍历处理方式
foreach($_FILES as $file)
{
// $file就是一个完整的上传文件信息;找到临时路径,指定存放路径
if(is_uploaded_file($file['tmp_name']))
{
move_uploaded_file($file['tmp_name'],'upload/' . $file['name']);
}
}
?>
2、同名多文件上传:想办法得到一个文件对应的五个元素数组。从$_FILES中把对应的name tmp_name size error type 挨个取出来,然后存放到不同的数组中
<?php
header('Content-type:text/html;charset=utf-8');
echo '<pre>';
// 同名文件遍历处理方式
if(isset($_FILES['image']['name']) && is_array($_FILES['image']['name'])){
// 遍历构造数组元素
$images=array();
foreach($_FILES['image']['name'] as $k => $file)
{
$images[]=array(
'name'=>$file ,
'tmp_name'=>$_FILES['image']['type'][$k] ,
'type'=> $_FILES['image']['tmp_name'][$k],
'error' => $_FILES['image']['error'][$k],
'size' => $_FILES['image']['size'][$k],
);
}
}
print_r($images);
?>
文件上传后续问题
实现上传功能代码的重复利用:封装文件上传函数
功能:上传文件
条件:条件判断
1、文件类型是否合适?外部指定MIME类型
2、文件存储到什么位置?外部指定
3、文件格式限制(文件后缀)?外部指定
4、文件大小限制?
结果:实现文件上传
1、成功:结果能够在以后看到:需要将文件的路径和文件名字返回(存储到数据库)
2、失败:返回false,指定错误原因(引用参数)
(1)封装出一个上传函数
<?php
// php文件上传功能封装函数
// 实现文件上传
// @param1 array $file ,需要上传的文件信息:一维5元素数组(name/tmp_name/erroe/size/type)
// @param2 array $allow_type,允许上传的MIME类型
// @param3 string $path ,存储的路径
// @param4 string &$error ,如果出现错误的原因
// @param5 array $allow_format=array().允许上传的文件格式
// @param6 int $max_size=20000 ,允许上传的最大值
function upload_single($file,$allow_typem,$path,&$error,$allow_format=array(),$max_size=20000)
{
}
?>
(2)判断文件是否有效
//判断文件是否有效
if(is_array($file) || !isset($file['error']))
{
//文件无效
$error='这不是一个有效的文件'
return false;
}
(3)判断文件存储路径是否有效
if(!is_dir($path))
{
// 路径不存在
$error='文件路径不存在';
return false;
}
(4)判断文件本身上传的过程中是否有错误
switch ($file['error']){}
case 1:
case 2:
$error='文件超出服务器允许大小';
return false;
case 3:
$error='文件上传过程中出现了问题,只上传了一部分';
case 4:
$error ='用户没有选中要上传的文件';
return false;
case 6:
case 7 :
$error ='文件保存失败';
return false;
}
(5)文件类型的处理
// 判断MIME类型
if(in_array($file['type'],$allow_type))
{
$error='当前文件类型不允许上传';
return false;
}
(6)文件格式的处理
// 判断后缀是否允许
// 取出后缀
$ext = ltrim(strrchr($file['name'],'.'),'.');
if(!empty($allow_format)&&!in_array($ext,$allow_format))
{
//不允许
$error='当前文件的格式不允许上传';
}
(7)文件大小的处理
// 判断当前文件大小是否满足当前需求
if($file['size']> $max_size)
{
$error='当前上传的文件超出大小,最大允许大小为' . $max_size .'字节';
return false;
}
(8)移动到指定目录
//移动到指定目录
//构造文件名字
if(is_uploaded_file($file['tmp_name']))
{
$error='错误,不是上传文件';
return false;
}
if(move_uploaded_file($file['tmp_name'],$path . '/' . 文件名字))
{
return 文件名字;
}
else{
$error='文件上传失败';
}
(8)重名的处理:上传同名文件?中文名字怎么修改为正确格式?文章来源:https://www.toymoban.com/news/detail-518029.html
//构造文件名字:类型:年月日+随机字符串.$ext
$fullname=strstr($file('type','/',TRUE)) . date('Ymd');
//产生随机字符
for($i=0;$i<4;$i++)
{
$fullname .= chr(mt_rand(65,90));
}
// 拼凑后缀
$fullname .+ '.' . $ext;
if(is_uploaded_file($file['tmp_name']))
{
$error='错误,不是上传文件';
return false;
}
if(move_uploaded_file($file['tmp_name'],$path . '/' . $fullname))
{
return $fullname;
}
else{
$error='文件上传失败';
}
(9)提供数据文章来源地址https://www.toymoban.com/news/detail-518029.html
// 提供数据
$file=$_FILES['image'];
$path='uploads';
$allow_type=array('image/jpg','image/gif');
$allow_format=array('jpg','gif','jpeg');
$max_size='8000000';
if($filename=upload_single($file,$allow_type,$path,$allow_format,$max_size))
{
echo $filename;
}
else {
echo $error;
}
?>到了这里,关于PHP表单传值和文件上传:深入解析数据交互与文件处理技术的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!